菜单的创建
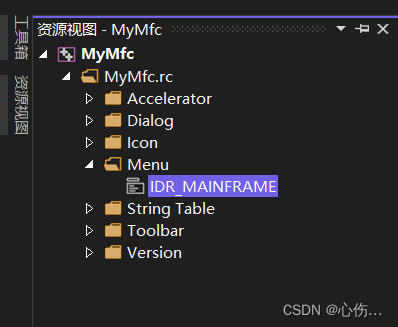
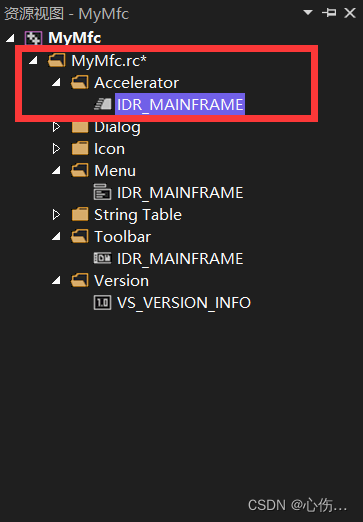
菜单资源是在资源视图中,在资源视图中可以看到Menu选项,在Menu选项中就可以看到系统为我们实现的界面,具体步骤如下图:

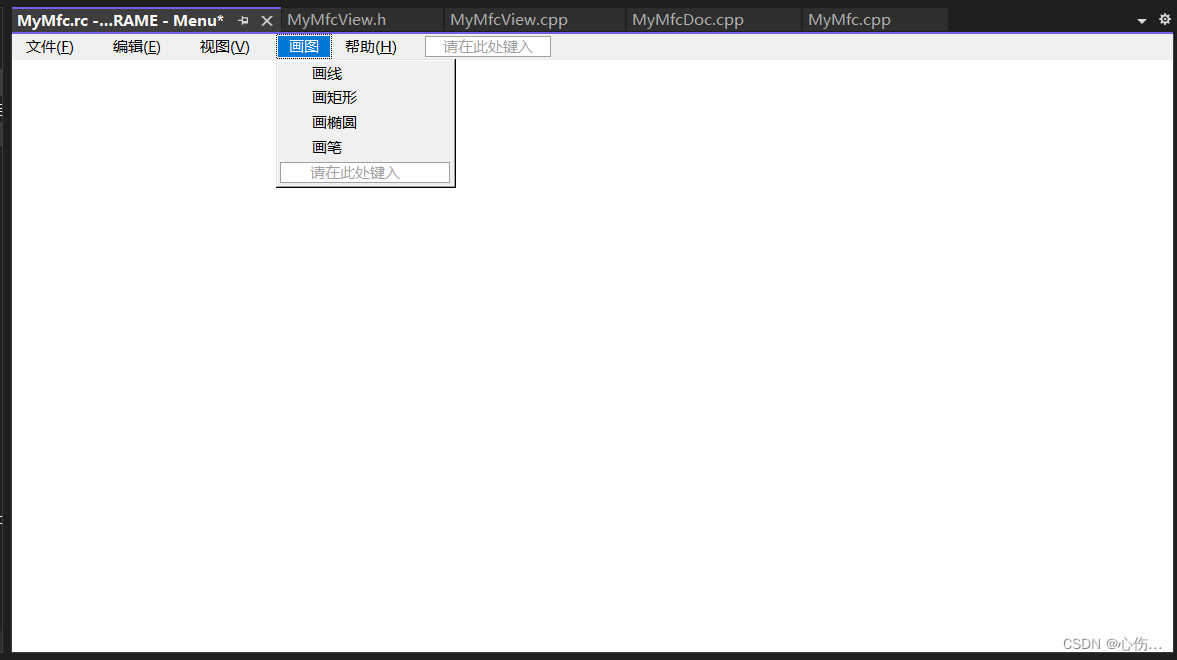
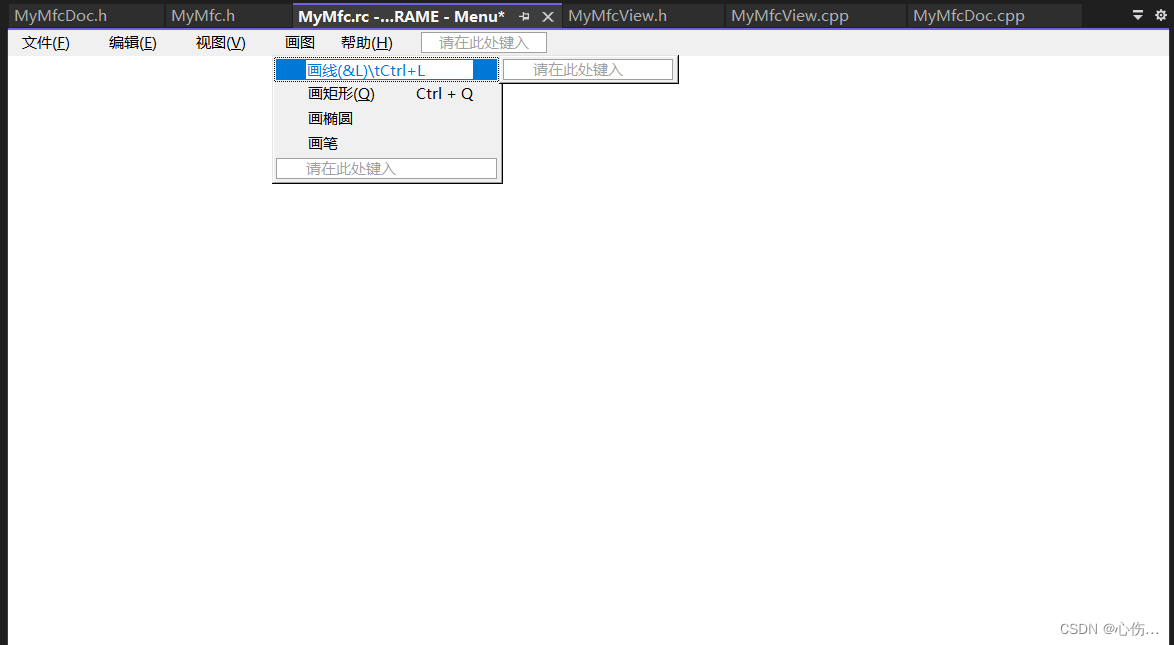
所以我们就可以对此初始界面进行修改,此处我们要达成的目标的是将之前实现的画图功能放到对应菜单中,具体如下图:

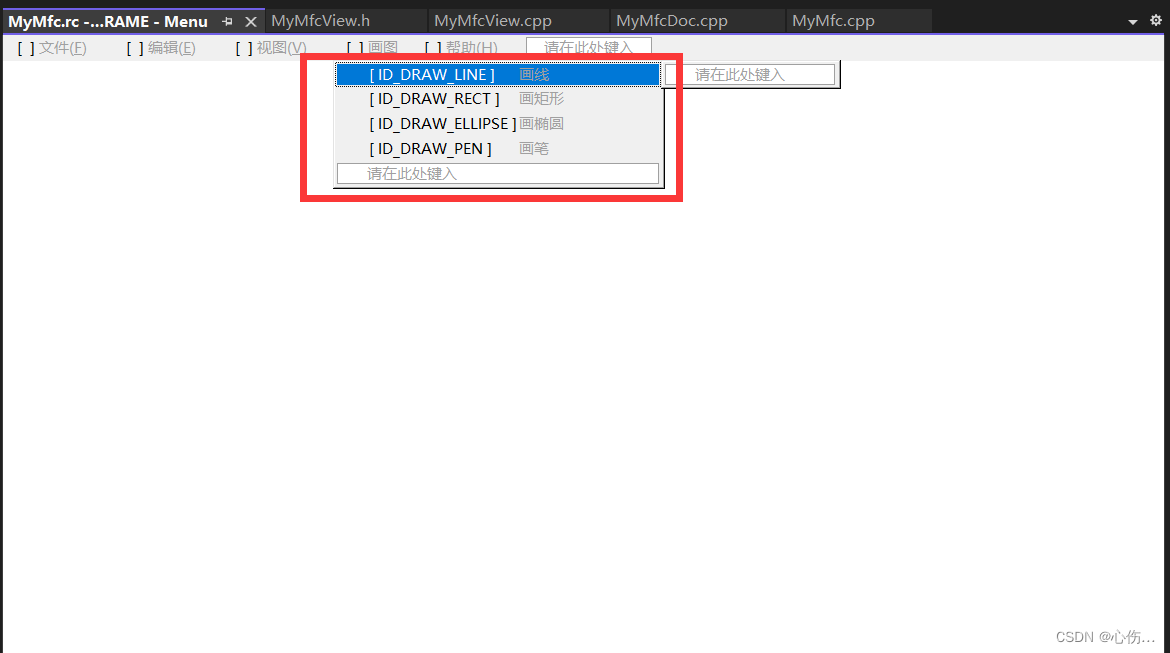
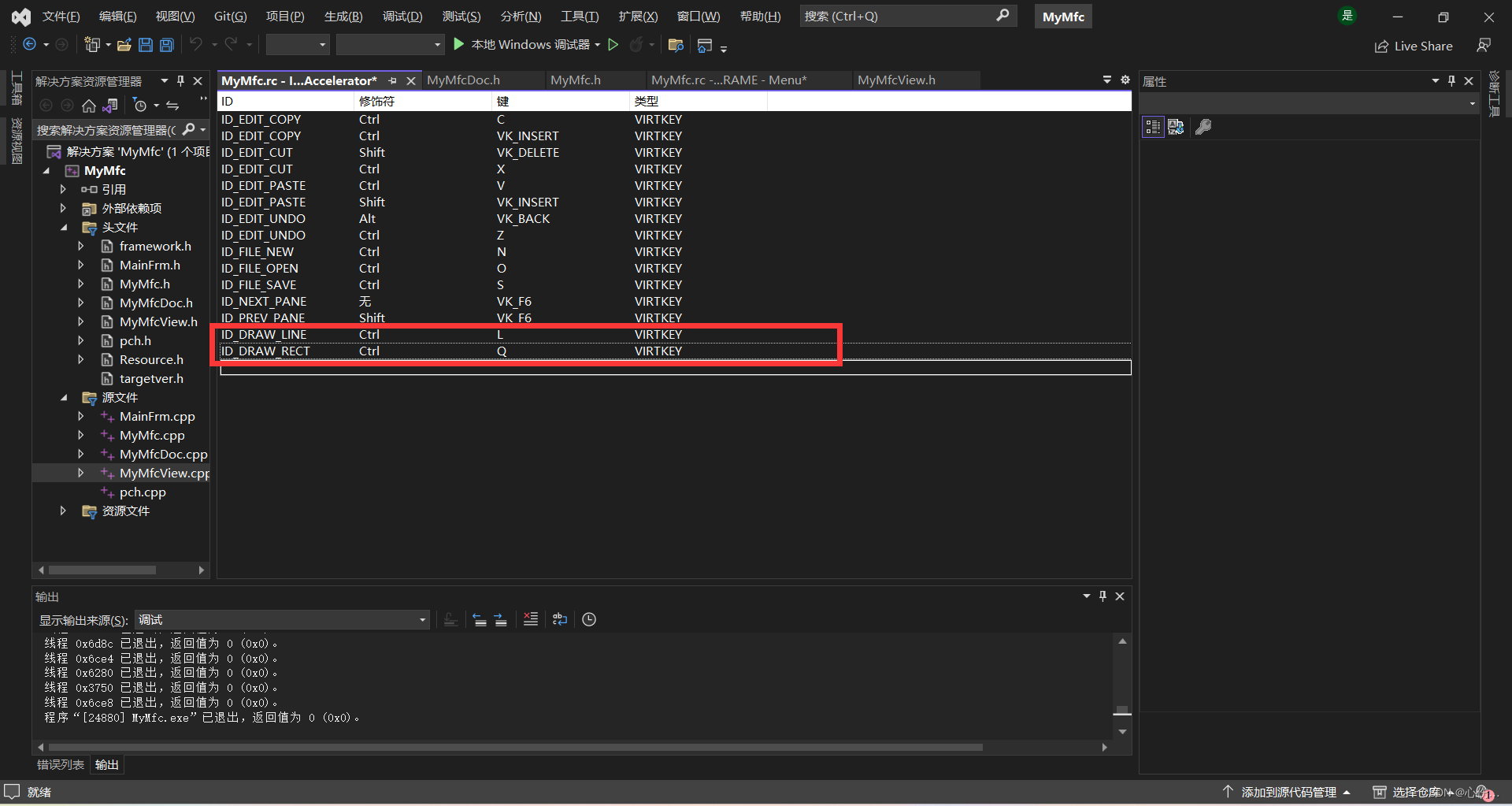
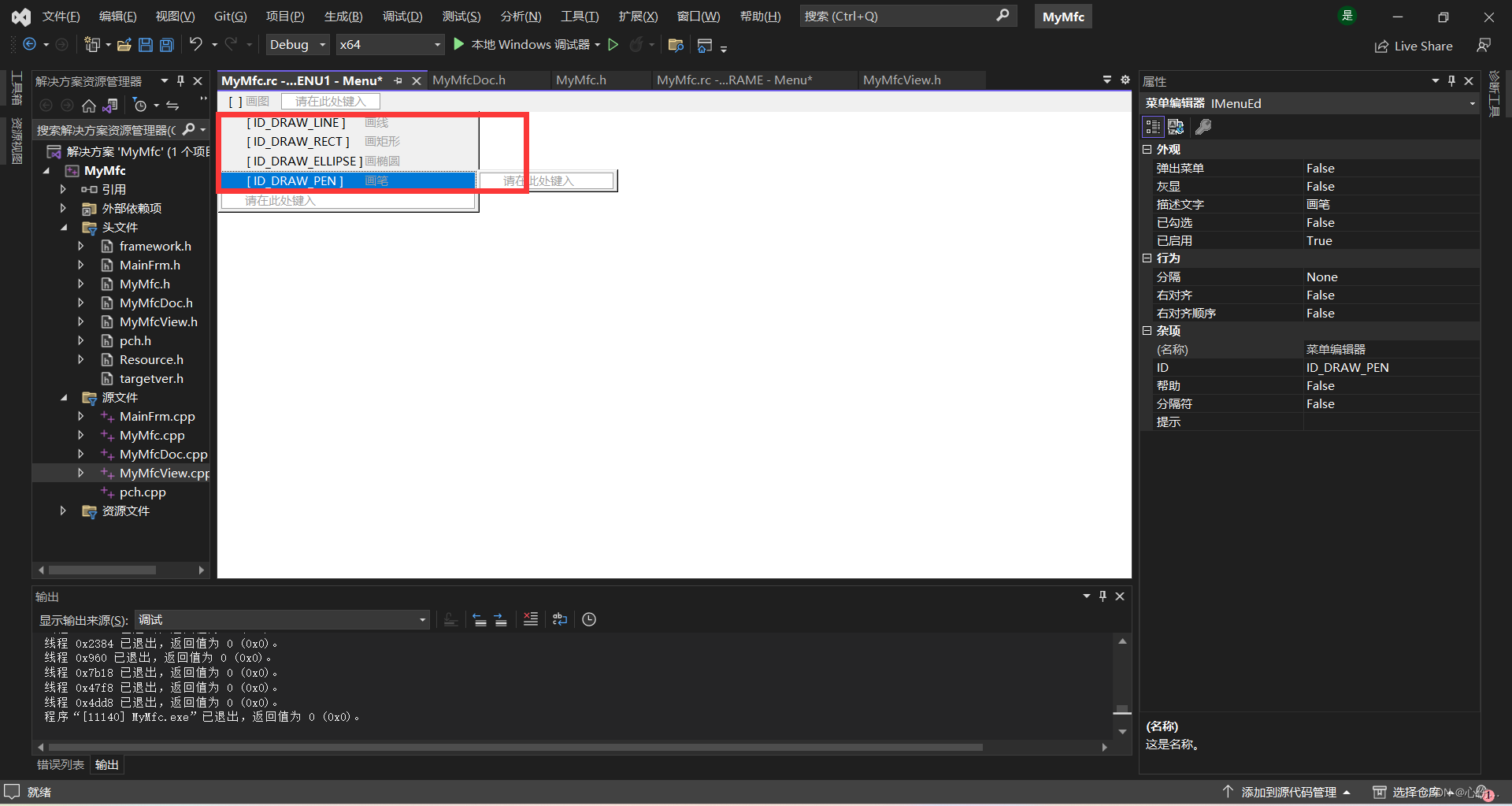
之后我们需要将画图下面这些选项的ID进行修改,修改成我们自己定义的选项,选项内容如下图所示:

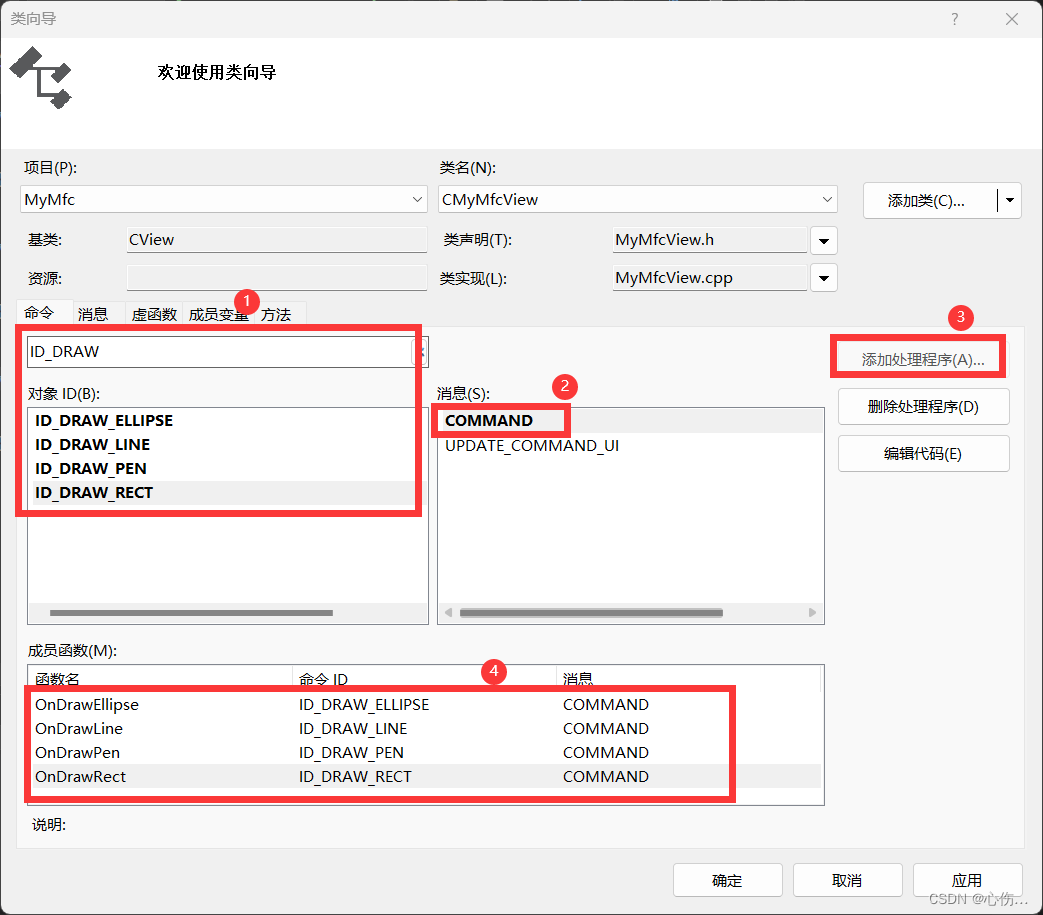
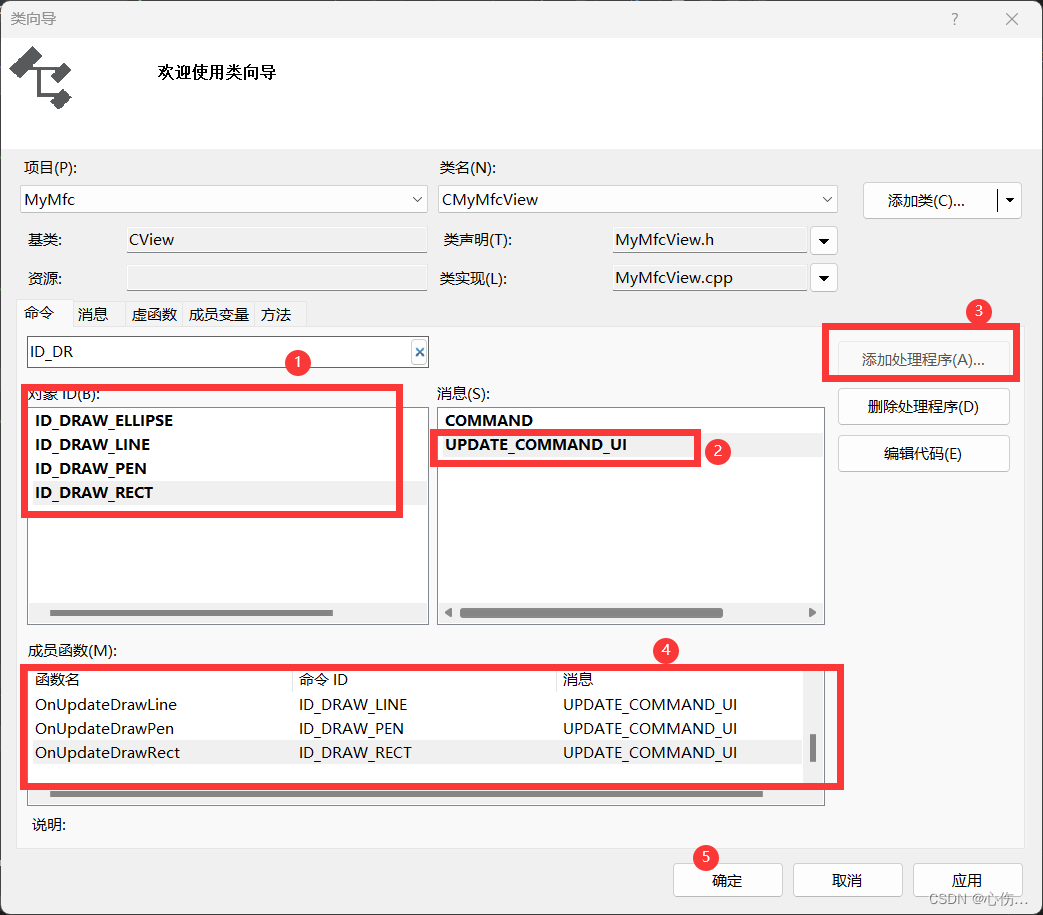
然后我们通过类向导添加这四个命令对应的处理函数,具体步骤如下图:

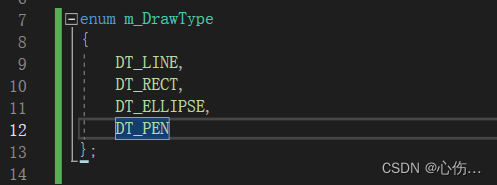
创建好之后我们要定义一个枚举类型,此枚举是用来定义当前所选的选项类型的,例如画院选项,画笔选项,画椭圆选项等。具体如下:

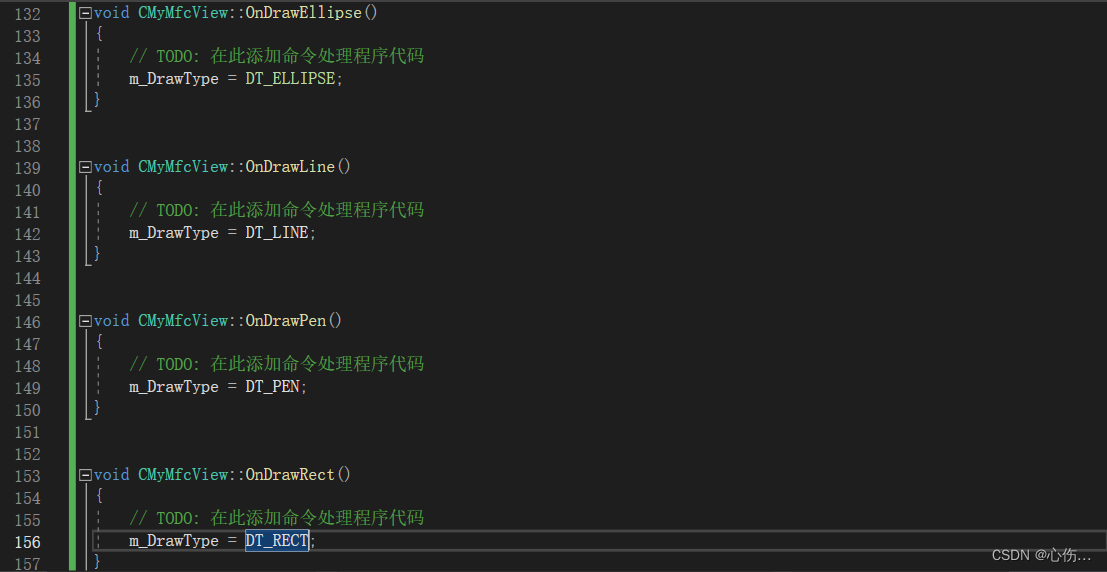
定义好枚举类型之后我们就可以编写处理函数的代码了,代码体内只需将当前的m_DrawType设置为对应的类型即可,具体如下图,下图中m_DrawType是我们定义的枚举类型:

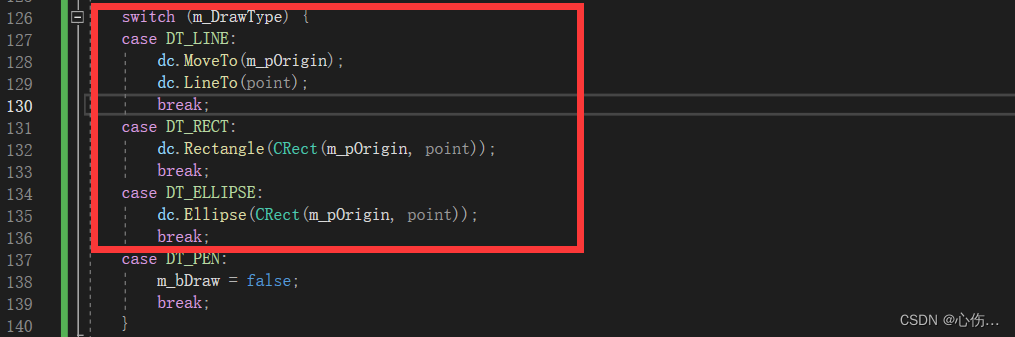
之后我们会在鼠标抬起事件函数中创建switch来进行多分支判断,一个一个处理对应的选项,首先我们先实现前三个选项,具体代码如下:

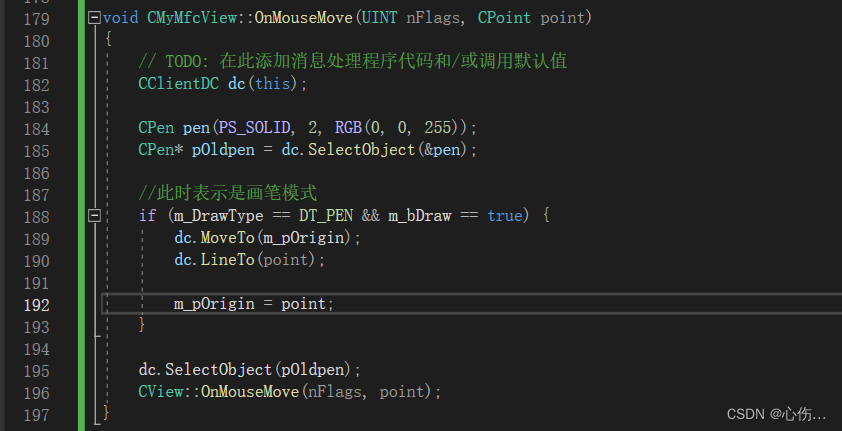
最后我们在鼠标移动事件处理函数中实现画笔的功能,具体实现功能前面我们已经介绍过了,这里就不多说了,具体代码如下图:

这样通过上面这些操作后就实现好了菜单的大体内容,这里我们可以完善一下这个画图菜单栏,例如我们可以为这个菜单栏添加快捷方式,快捷方式的创建格式如下:
在菜单资源修改完之后并没有完全创建好快捷方式,而是还需要在资源视图中找到此文件,在此文件中进行修改:

具体修改如下:

修改好之后我们就可以使用快捷方式来使用这些选项了。
最后我们还可以为这几个选项加上状态栏,也就是选中该选项之后,该选项的前面会出现一个对勾,具体操作需要在类向导中添加这几个选项对应的函数,如下图:

创建好了之后使用如下函数即可创建好对应选项的状态栏,如下图:

此时就可以看到了当选中该选项之后,选项前面就会出现一个对勾。
上下文菜单
上下文菜单的意思就是我们通过右键点击空白处,点击之后就会弹出菜单,此时就需要我们重新创建一个菜单栏,在资源视图中的Menu选项新建一个菜单,之后我们就对该菜单进行修改,具体如下:

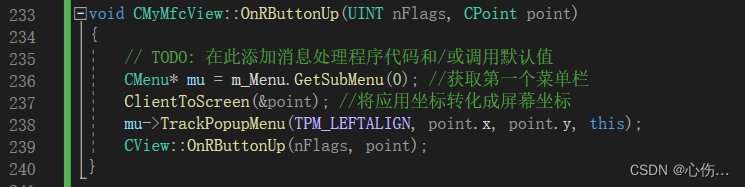
注意这里创建好的选项的ID名和之前的ID名要一致。创建好之后我们就可以为右键点击事件创建对应的处理函数了,具体如下图:

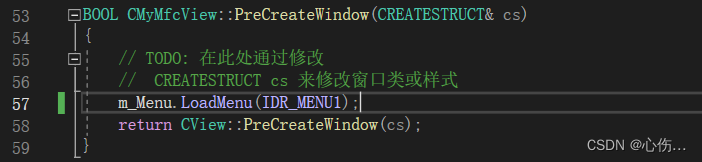
注意这里的m_Menu是我们自己创建的CMenu类型,之后我们将之前创建好的菜单选项在文件创建事件的处理函数中加载进来,具体代码如下:

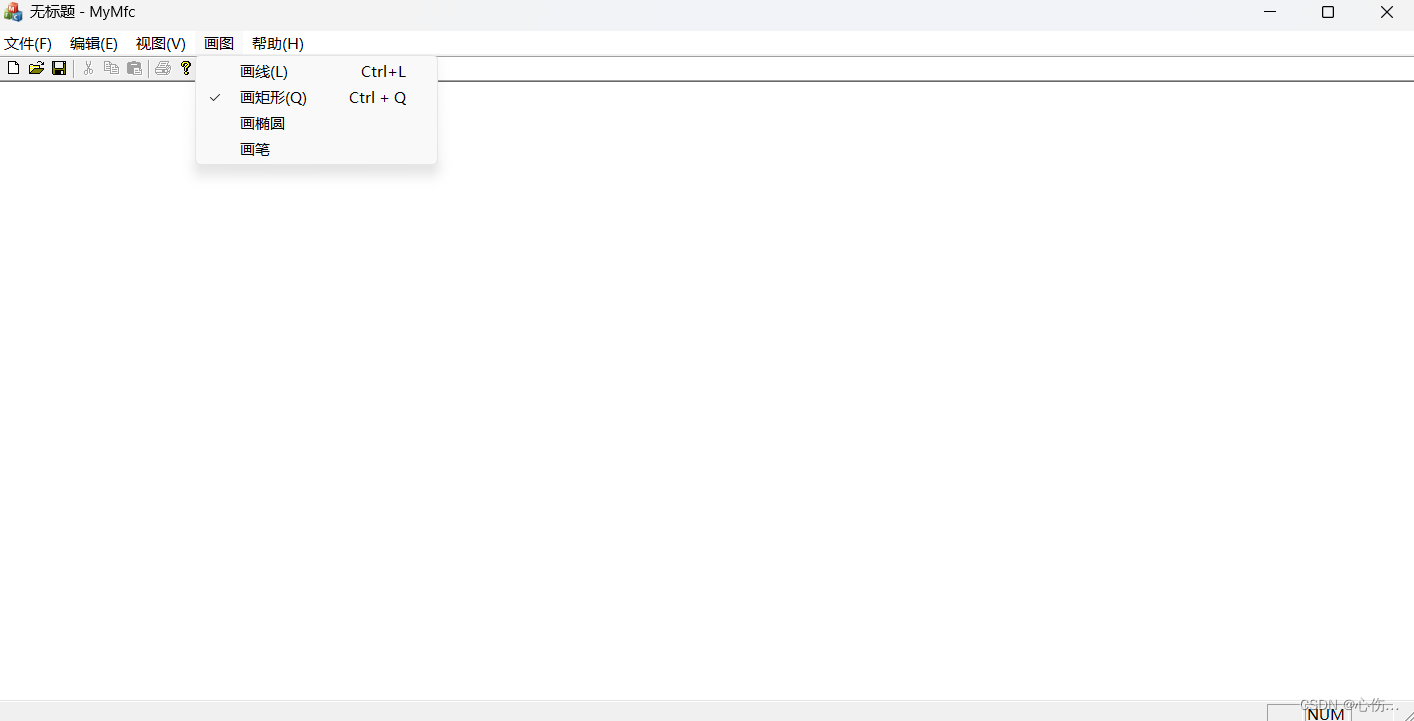
这样我们就完成了右击显示上下文菜单的功能了,运行截图具体如下图:






















 5488
5488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








