一,CSS介绍
1.什么是CSS
CSS又叫层叠样式表 (Cascading Style Sheets);CSS 能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果,能够做到页面的样式和结构分离。
2.CSS基本语法
CSS的使用需要一个选择器搭配若干属性声明:其中选择器通常是选中一个标签或者是一组标签,若干属性声明就是对选中的标签进行添加一些属性来达到美化页面的效果!
注意:
-
基本语法格式:选择器+{一条/N条声明}
-
选择器决定针对谁修改(找谁)
-
声明决定修改啥(干啥)
-
声明的属性是键值对,使用“;”区分键值对,使用“:”区分键和值
3.CSS代码的引入方式
1.内部样式表
写在style标签中,嵌入到html内部,理论上来说style放到html的哪里都行,但是一般都是放到head标签中
优点:这样做能够让样式和页面的结构分离
缺点:分离的还不够彻底,尤其是CSS内容多的时候
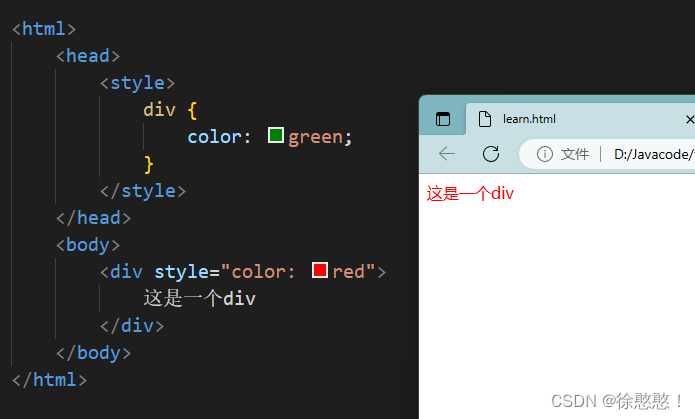
2.行内样式表
通过style属性,来指定某个标签的样式,只适合写简单样式,只针对某个标签生效
缺点:不能写太复杂的样式,这种写法优先级较高,会覆盖其他的样式

此时行内样式表的写法就会覆盖内部样式表写法!(即green被red覆盖了)
3.外部样式表
外部样式表就是把CSS代码单独作为一个.css文件,再通过link属性,让html引入该CSS文件,这也是实际开发中使用较多的方式,目的就是为了让html和css分离开,相互不影响,但是当前初学阶段一般以内部样式为主,写起来较为方便
优点:样式和结构彻底分离了
缺点:受到浏览器缓存的影响,修改之后不一定立刻生效
4.代码风格
1.紧凑风格
p { color: red; font-size: 30px;}
2.展开风格(推荐写法)
p {
color: red;
font-size: 30px;
}
二,CSS选择器
基础选择器
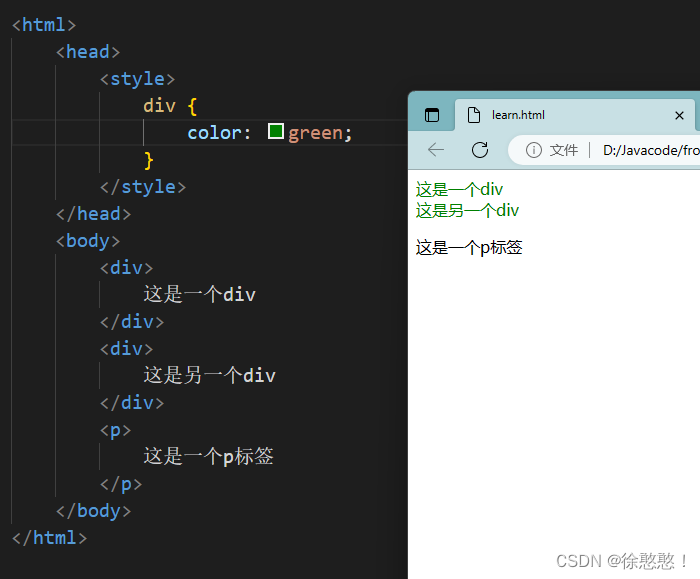
1.标签选择器
标签选择器就是以标签的名字来进行选择,此时就会选中当前页面中所有指定的标签

此时当前页面两个div标签均被选中,所以标签选择器很难将同类标签单独分离出来,而这种操作就需要类选择器来完成!
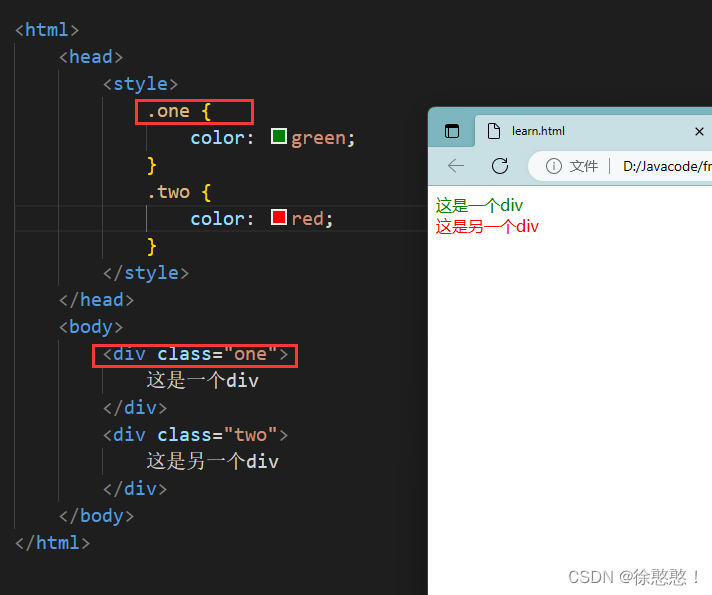
2.类选择器
类选择器是一种更好的选择器,可以通过创建css类手动指定哪些元素应用这个类

此时两个div可以分离开分别设置属性了!
注意:
-
类名用“.”开头
-
下方的标签使用clss属性来调用
-
一个类可以被多个标签使用,一个标签也能使用多个类(多个类名要使用空格分割,这种做法可以让代码更好复用)
-
如果是长的类名,可以使用“-”分割
-
不要使用纯数字,或者中文一级标签名来命名类名
3.id选择器
html页面中的每个元素,都是可以设置一个唯一的id作为元素的身份表示,给元素安排id之后,就可以通过id来选中对应的元素了,相较于类选择器的可以让多个元素应用同一个类,id选择器则只能针对唯一的元素生效,因为一个页面里只能有唯一的id

注意:
-
css中使用“#”开头表示id选择器
-
id选择器的值和html中某个元素的id值相同
-
html的元素id不必带“#”
-
id是唯一的,不能被多个标签使用(是和类选择器最大的区别)
4.通配符选择器
通配符选择器用“*”的定义选取所有的标签

5.基础选择器小结
| 作用 | 特点 | |
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
复合选择器
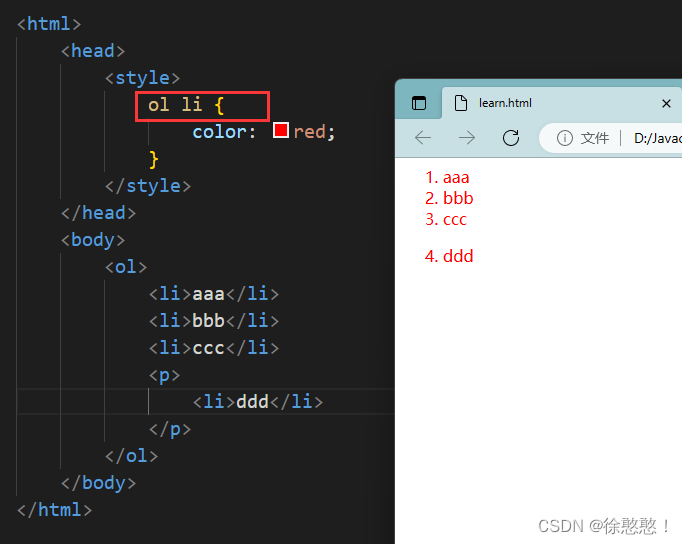
1.后代选择器
后代选择器又叫包含选择器,选择某个父元素的某个或者某类子元素
语法规范: 元素1 元素2 {样式声明}
元素 1 和 元素 2 要使用空格分割
元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1

把ol中的li全部进行了修改,同时即使li是孙子元素也会被修改!
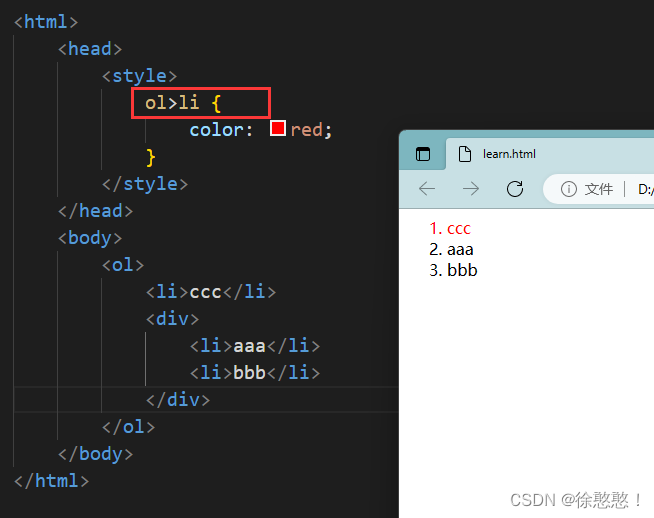
2.子选择器
子选择器同后代选择器类似,但是子选择器只能选择子标签,孙子元素不会被选中修改
元素1>元素2 { 样式声明 }
使用大于号分割
只选 亲儿子, 不选孙子元素

此时孙子元素不会被选中修改!
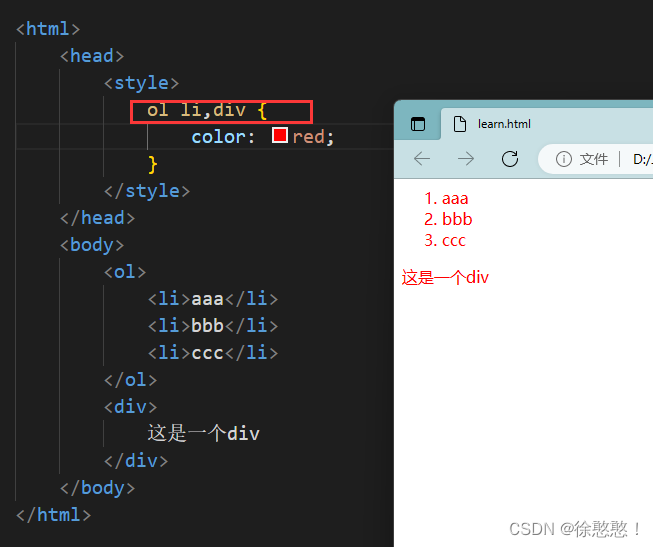
3.并集选择器
并集选择器用于多组标签(集体声明)
元素1, 元素2 { 样式声明 }
通过 逗号 分割等多个元素.
表示同时选中元素 1 和 元素 2
任何基础选择器都可以使用并集选择器.
并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)

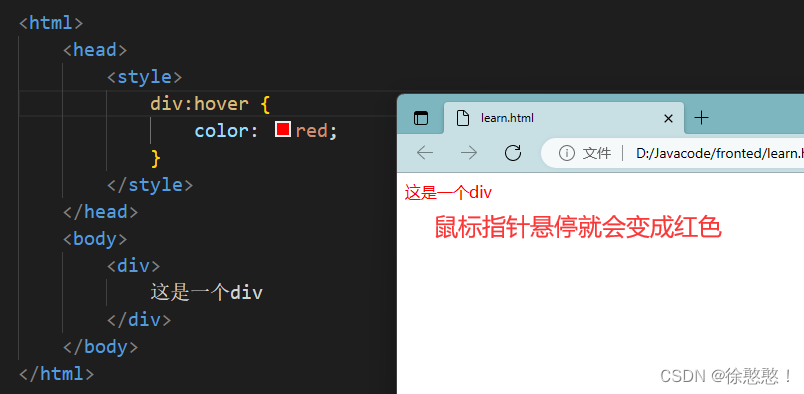
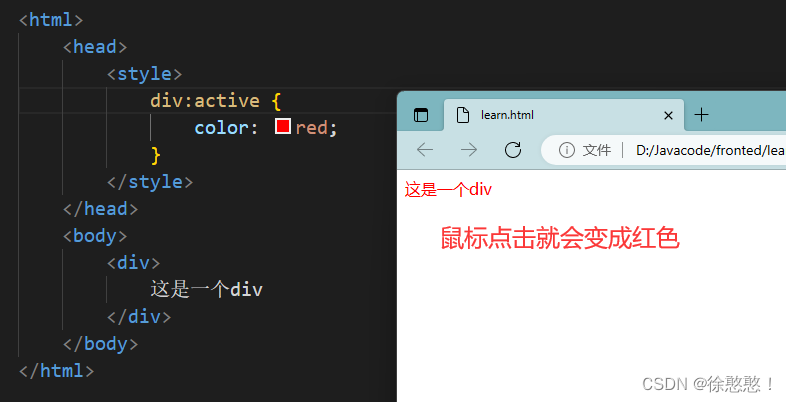
4.伪类选择器
a:hover 选择鼠标指针悬停上的链接

a:active 选择活动链接(鼠标按下了但是未弹起)

5.复合选择器小结
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法 |
三,CSS常用元素属性
字体属性
1.设置字体
body {
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
}
注意:
-
字体名称可以用中文,但是不建议;
-
多个字体之间使用逗号分隔;(从左到右查找字体,如果都找不到,会使用默认字体)
-
如果字体名有空格,使用引号包裹;
-
建议使用常见字体,否则兼容性不好
2.设置大小
p {
font-size: 20px;
}
注意:
-
不同的浏览器默认字号不一样,最好给一个明确值;(chrome 默认是 16px)
-
可以给 body 标签使用 font-size;
-
要注意单位 px 不要忘记;
-
标题标签需要单独指定大小;
-
实际上设置的是字体中字符框的高度,实际的字符字形可能比这些框高或者矮
3.文字粗细
p {
font-weight: bold;
font-weight: 700;
}
注意:
-
可以使用数字表示粗细;
-
700 == blod ,400是不变粗==normal;
-
取值范围是100-900
4.文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
文本属性
1.设置文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
color属性值的写法:
-
预定义的颜色值(直接是单词);
-
【最常用】十六进制的形式;
-
RGB方式
2.文本对齐
文本对齐不仅可以控制文字水平方向的对齐,也能控制图片等元素居中或者靠右
text-align: [值];
center: 居中对齐
left: 左对齐
right: 右对齐
3.文本装饰
text-decoration: [值];
underline 下划线. [常用]
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线. [不常用]
line-through 删除线 [不常用]
4.文本缩进
文本缩进可以控制段落的首行缩进(其他行不受影响)
text-indent: [值];
注意:
-
单位可以使用px或者em;
-
使用em作为单位更好,1个em就是当前元素的文字大小;
-
缩进可以是负的,表示往左缩进(会导致文字就冒出去了)
5.行高
行高指的是上下文本之间的基线距离
line-height: [值];
注意:
-
行高 = 上边距 + 下边距 +字体大小;
-
行高也可以取normal等值,取决于浏览器的实现;
-
当行高等于元素高度时,就可以实现文字的居中对齐
背景属性
1.背景颜色
background-color: [指定颜色];
背景颜色默认的是transparent(透明)的,可以通过设置颜色的方式修改
2.背景图片
background-image: url(...);
该方法比img标签更方便控制图片的位置
注意:
-
url不要遗漏;
-
url可以是绝对路径,也可以是相对路径;
-
url可以加上引号,也可以不加,通常选择不加
3.背景平铺
background-repeat: [平铺方式];
repeat: 平铺
no-repeat: 不平铺
repeat-x: 水平平铺
repeat-y: 垂直平铺
默认情况下是repeat,背景颜色和背景图片可以同时存在,背景图片在背景颜色的上方
4.背景位置
background-position: x y;
参数有三种风格:
-
方位名词:top,left,right,bottom;
-
精确单位:坐标或者百分比(以左上角为原点);
-
混合单位:同时包含方位名词和精确单位
注意:
-
如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
-
如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
-
如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
-
如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
-
如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂
直居中)
5.背景尺寸
background-size: length|percentage|cover|contain;
注意:
-
也可以填具体的数值,如40px 60px表示宽度为40px,高度为60px
-
也可以填百分比:按照父元素的尺寸设置
-
cover:把背景图片扩展至足够大,以使背景图像完全覆盖背景区域,背景图像的某些部分也许无法显示在背景定位区域中
-
contain:把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
圆角矩形
border-radius: length;
注意:
-
length是内切圆的半径,数值越大,弧线越强烈;
-
当border-radius的值为正方形宽度的一半时会生成圆形;
-
当border-radius的值为矩形高度的一半时会生成圆角矩形;
-
border-radius是一个复合写法,实际上可以针对四个角分别设置





















 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








