vue的teleport
关于官网的介绍官网解释
例子:
子组件

圆的css样式

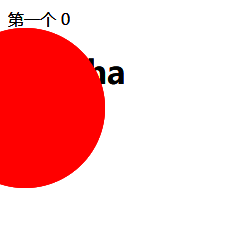
此时页面效果

在父组件中(因为home这个div设置absolute所以组件中的圆是以home这个div作为参考,但是我们想要这个圆以body为父级元素进行参考,此时我们就可以使用teleport)

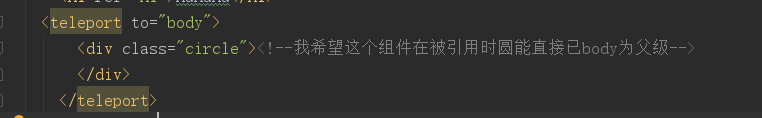
改造子组件,添加teleport,to代表以谁为父级

改造之后的效果

此时圆浮动就是以body为父级进行参考的
与vue components一起使用
在同一目标上使用多个teleport
<teleport to="#modals">
<div>A</div>
</teleport>
<teleport to="#modals">
<div>B</div>
</teleport>
<!-- result-->
<div id="modals">
<div>A</div>
<div>B</div>
</div>






















 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








