书写正则时有需要使用变量拼接正则,比如想要得出以下结果
let 变量 = 3
let 一个正则 = new RegExp('/^(123)\d{' + (变量) + '}$/') // 试图插入变量
一个正则.test(123444) // 但是实际结果:false
// 理想中:/^(123)\d{3}$/
console.log(一个正则) // 实际输出:/\/^(123)d{3}$\//
看到其中头和尾都自动加了转义字符\,中间数字的\却无了
这是因为字符串自动转义造成的
我们只需要反倒其行即可
· 正确方法
let 变量 = 3
// 去掉头尾反斜,中间需要转义的全部多加个`\`再次转义
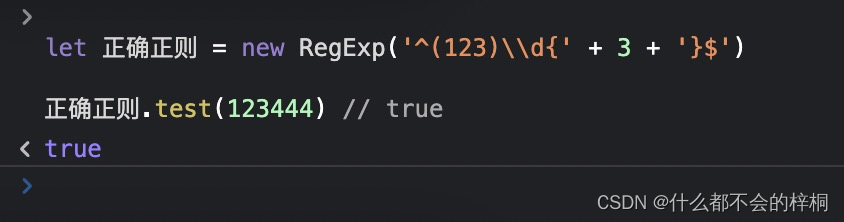
let 正确正则 = new RegExp('^(123)\\d{' + (变量) + '}$')
正确正则.test(123444) // true
下面是F12运行结果























 1837
1837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








