一、表格标签
表格标签作用: 用来给一堆数据添加表格语义
表格是一种数据的展现形式, 当数据量非常大的时候, 表格这种展现形式被认为是最为清晰的一种展现形式
二、表格标签格式
<head>
<style>
td{
text-align: center;
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>身高</td>
</tr>
<tr>
<td>张三</td>
<td>19</td>
<td>1.78</td>
</tr>
</table>
</body>
表格标签中的table标签代表整个表格, 也就是一对table标签就是一个表格;tr标签代表整个表格中的一行数据, 也就是说一对tr标签就是表格中的一行;td标签代表表格中一行中的一个单元格, 也就是说一对td标签就是一行中的一个单元格
除td外,有时也会用到th,th内部的文本通常会呈现为居中的粗体文本,而td元素内的文本通常是左对齐的普通文本。
注意点
表格标签有一个border边框属性, 这个属性决定了边框的宽度. 默认情况下这个属性的值是0, 所以看不到边框
表格标签和列表标签一样, 它是一个组合标签, 所以table/tr/td要么一起出现, 要么一起不出现, 不会单个出现
三、表格样式
< 宽度和高度属性 >
使用场景:可以给table标签和td标签使用
-
表格的宽度和高度默认是按照内容的尺寸来调整的, 也可以通过给table标签设置width/height属性的方 式来手动指定表格的宽度和高度.
table{ height: 100px; width: 100px; } -
如果给td标签设置widht/height属性, 会修改当前单元格的宽度和高度, 不会影响整个表格的宽度和高度
td{ height: 100px; width: 100px; }
< 水平对齐和垂直对齐的属性 >
使用场景:水平对齐可以给table标签和tr标签和td标签使用;垂直对齐只能给tr标签和td标签使用
-
给table标签设置align属性, 可以控制表格在水平方向的对齐方式.
table{ align-items: center; } /* 常用值:flex-start(开头) center(中间) flex-end(末尾) */ -
给tr标签设置align属性, 可以控制当前行中所有单元格内容的水平方向的对齐方式.
tr{ align-items: center; } -
给td标签设置align属性, 可以控制当前单元格中内容在水平方向的对齐方式. 注意点: 如果td中设置了align属性, tr中也设置了align属性, 那么单元格中的内容会按照td中设置的来对齐.
td{ align-items: center; } -
给tr标签设置valign属性, 可以控制当前行中所有单元格中的内容, 在垂直方向的对齐方式.
tr{ vertical-align: middle; } // top(顶部) middle(中间) bottom(底部) -
给td标签设置valign属性, 可以控制当前单元格中的内容在垂直方向的对齐方式. 注意点: 如果td中设置了valign属性, tr中也设置了valign属性, 那么单元格中的内容会按照td中设置的来对齐.
td{ vertical-align: middle; }< 外边距和内边距的属性 >
只能给table标签使用
-
cellspacing外边距就是单元格和单元格之间的距离,我们称之为外边距。默认情况下单元格和单元格之间的外边距的距离是2px
-
cellpadding内边距就是单元格的边框和文字之间的间隙,我们称之为内边距。默认情况下内边距是1
注意:以后在企业开发中所有控制样式的都是通过CSS或直接使用组件库中的属性控制,使用表格自带属性控制很少,但是要了解基本的使用。
< 细线表格 >
在表格标签中想通过指定外边距为0来实现细线表格是不靠谱的,其实它是将2条线合并为了一条线,所以看上去很不舒服
table{ border: 1px solid black; }
tr{ border: 1px solid black; }

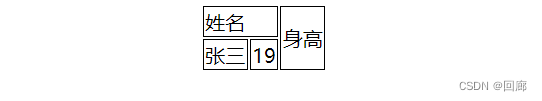
< 单元格合并 >
1、水平方向上的单元格合并
可以给td标签添加一个colspan属性, 来指定把某一个单元格当做多个单元格来看待(水平方向)
<td colspan="2"></td>注意点:由于把某一个单元格当做了多个单元格来看待,所以就会多出一些单元格,所以需要删掉一些单元格才能正常显示。一定要记住单元格合并永远都是向后或者向下合并,而不能向前或者向上合并。
2、垂直方向上的单元格合并
可以给td标签设置一个rowspan属性, 来指定把某一个单元格当做多个单元格来看待(垂直方向)
<td rowspan="2"></td><table>
<tr>
<td colspan="2">姓名</td>
<!-- <td>年龄</td> -->
<td rowspan="2">身高</td>
</tr>
<tr>
<td>张三</td>
<td>19</td>
<!-- <td>1.78</td> -->
</tr>
</table>





















 1908
1908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








