目录
一、 循环-for
1.1 for 循环-基本使用
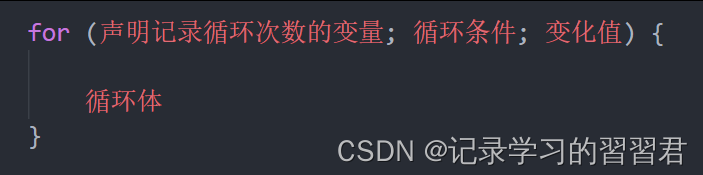
1. for循环语法
- 也是重复执行代码 ;
- 好处:把声明起始值、循环条件、变化值写到一起,让人一目了然;

2. for循环和while循环区别:
- 当如果明确了循环的次数的时候推荐使用for循环 ;
- 当不明确循环的次数的时候推荐使用while循环;
1.2 循环退出
循环结束:
- continue:结束本次循环,继续下次循环 ;
- break:跳出所在的循环;
1.3 for 循环嵌套
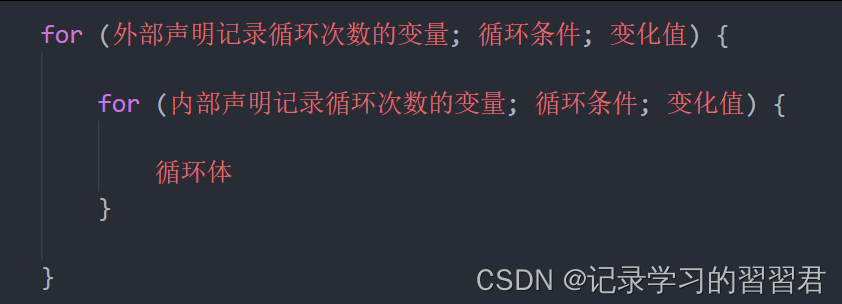
1. for 循环嵌套

2. 练习 九九乘法表
head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 80px;
display: inline-block;
border: 1px solid #000;
line-height: 25px;
margin: 5px;
background-color: antiquewhite;
color:blue;
padding: 0 10px;
border-radius: 5px;
text-align: center;
box-shadow: 2px 2px 2px rgb(0, 0, .2);
}
</style>
</head>
<body>
<script>
for(let i = 1; i <= 9; i++){
for(let j = 1; j <= i; j++){
document.write(`
<div>
${i} * ${j} = ${i * j}
</div>
`);
}
document.write('<br>');
}
</script>
</body>二 、数组
2.1 数组是什么?
- 数组(Array)是一种可以按顺序保存数据的数据类型
- 为什么要数组?
- 思考:如果我想保存一个班里5个人的姓名怎么办?
- 如果有多个数据可以用数组保存起来;
2.2 数组的基本使用
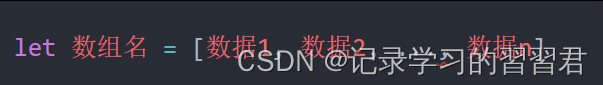
1. 声明语法

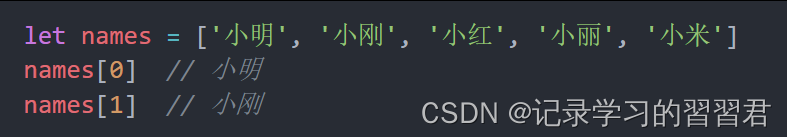
- 数组是按顺序保存,所以每个数据都有自己的编号 ;
- 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推 ;
- 在数组中,数据的编号也叫索引或下标 ;
- 数组可以存储任意类型的数据;
2. 取值语法

- 通过下标取数据 ;
- 取出来是什么类型的,就根据这种类型特点来访问;
3. 一些术语:
- 元素:数组中保存的每个数据都叫数组元素 ;
- 下标:数组中数据的编号 ;
- 长度:数组中数据的个数,通过数组的length属性获得;
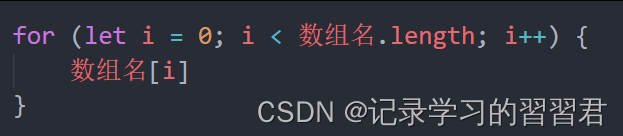
4. 遍历数组:
用循环把数组中每个元素都访问到,一般会用for循环遍历;

2.3 操作数组
数组本质是数据集合, 操作数据无非就是
增 删 改 查
语法:

1. 数组
增加
新的数据
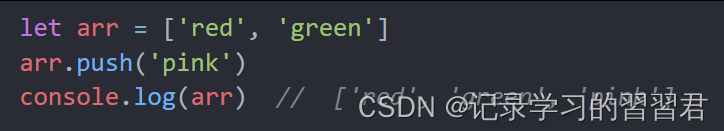
数组.push()
方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度
(重点) ;

ps:和java不同的是,该数组可变长度。
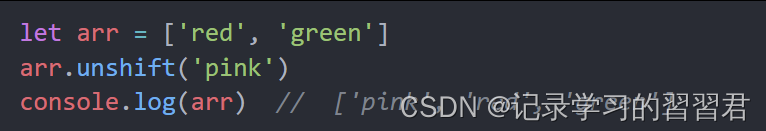
arr.unshift(新增的内容) 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度;

2. 数组
删除
元素
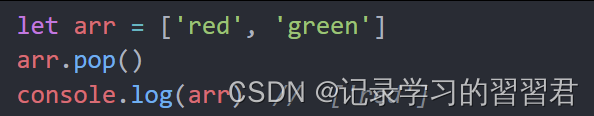
数组. pop()
方法从数组中删除最后一个元素,并返回该元素的值;

数组. shift() 方法从数组中删除第一个元素,并返回该元素的值;

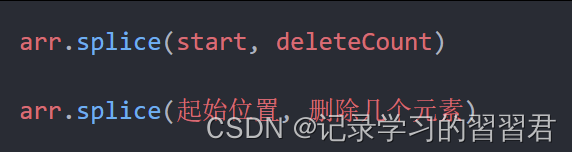
数组. splice() 方法 删除指定元素

解释:
start 起始位置:
指定修改的开始位置(从0计数) ;
deleteCount:
表示要移除的数组元素的个数可选的。 如果省略则默认从指定的起始位置删除到最后;
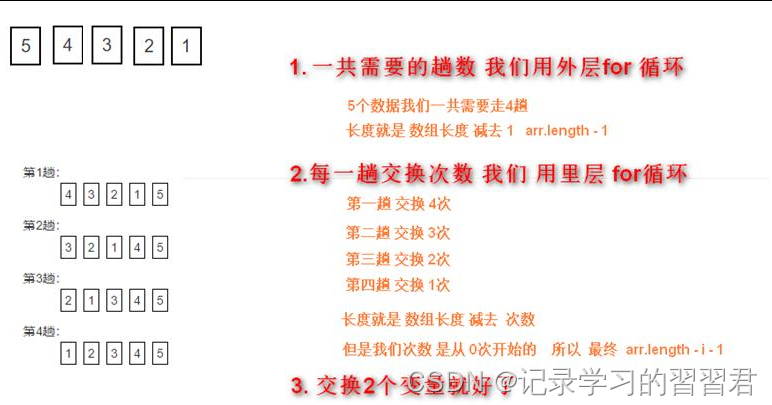
综合案例:冒泡排序

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>冒泡排序算法</title>
</head>
<body>
<script>
let arr = [4 , 3 , 2 , 5 , 1];
document.write(`原来的数组:${arr} <br>`);
for(let i = 0; i < arr.length - 1 ; i++){
for(let j = 0; j < arr.length - i - 1; j++){
if( arr[j] > arr[j + 1]){
let temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
document.write(`现在的数组:${arr} <br>`);
</script>
</body>






















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










