
很多像权限接口,商品列表接口,后端直接返回一条没有结构的扁平化的list数据,前端不能直接展示没有层级结构的数据出去,此时我们需要对数据进行一些处理,把没有数据结构的数据转换为有层级结构的数据。
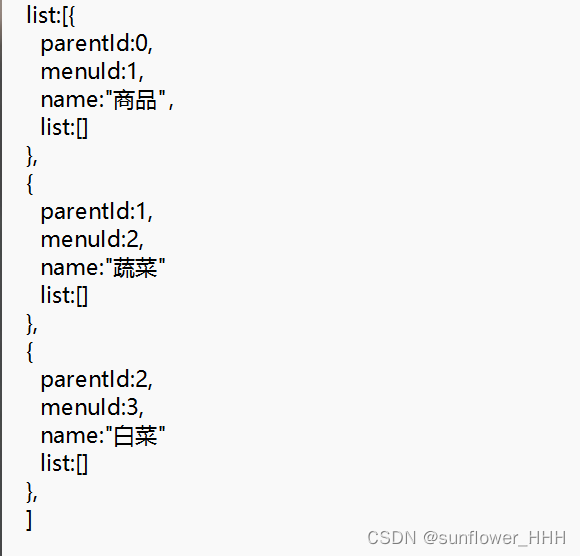
没有结构的数据像这样:

这样前端人员是不能直接的展示这些扁平的数据的, 我们可以利用数组的reduce方法和递归来实现树形结构数据,代码如下:
function getArray(arr, id) {
return arr.reduce((pre, current) => {
if (current['parentId'] === id) {
current.children = getArray(arr, current['menuId']);
return pre.concat(current);
}
return pre;
}, []);
}这是一个递归函数
getArray,它接收一个数组arr和一个id参数。函数的目的是根据给定的id值,在数组arr中查找所有具有相应父级parentId的项,并将它们组织成一个树形结构。函数使用
reduce方法遍历数组arr,对每个元素进行判断。如果当前元素的parentId等于给定的id,则递归调用getArray函数,将当前元素的menuId作为新的id,并将返回的结果赋值给当前元素的children属性。然后将当前元素添加到累加器pre中。最后,函数返回累加器
pre,即组织好的树形结构数组。这个函数的作用是将扁平的数组转换为树形结构,其中每个元素都包含其子元素。
这样就可以有层次、层级的展示这些数据啦 ,有什么疑问欢迎一起讨论哦(●ˇ∀ˇ●)





















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








