github入门介绍
因为很多宝都想要使用自己的代码仓库,但是无奈入门很是困难,之前自己就想拥有那一片的绿色瓷片,但是看了很多文章用一个下午的时间也未能摸出门头,因此当我成功入门成为一个小白的时候,当然要和想用的宝分享一下了,让你们少走弯路子能实现新手入门能实现一些基本的操作。
下载git仓库
- 首先搜索git官网 https://git-scm.com/
- 点击下图进行下载了下载的时候全程点击next 然后路径最好默认。(避免环境变量的配置)

学会使用git
第一步打开终端
- 新建一个test文档右键点击Git Bash Here

- 点击之后输入命令 git --version查看git版本也可以变相的查看是否下载成功

下载成功之后,我们就可以对我们的代码进行管理了。我用的代码编辑器是VScode 因此下文主要是用它的终端来进行代码上传的介绍。没使用的小伙伴也可以直接在在Git Bash Here里面输入也可以的。 - 打开VScode打开我们的test。html文件然后在里面创建一个test.html(本篇文档的任何地方的文件名都是可以进行修改的)
- 点击test.html文件右击点击打开终端

第二步利用git命令进行管理
- 首先输入
git init进行仓库初始化 - 可以输入
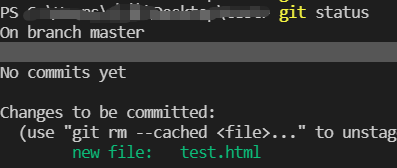
git status查看当前没上传到库的文档

- 输入
git add test.html添加缓冲区,如果一次上传的文件很多的话可以使用命令git add .后面多加了一个点。 - 此时在输入git status 发现文件变成绿色,文件已经成功添加到库。

- 输入命令
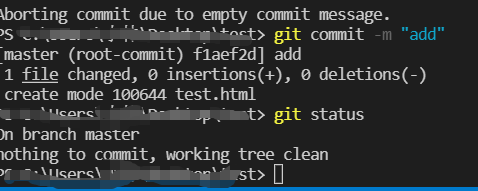
git commit -m " "字符串中间可以输出上传到库的一些说明方便阅读,此时在输入git status成功之后会显示如下图。

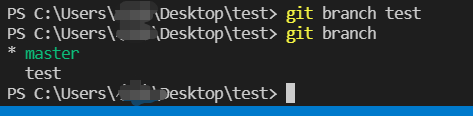
- 查看分支输入
git branch分支的概念就是相当于仓库

- 创建分支
git branch “test”这个时候输入查看分支的命令就会发现多了一个分支test。

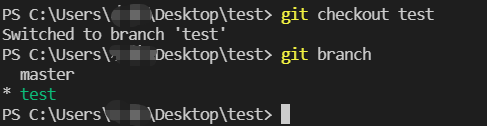
- 分支状态切换输入
git checkout test然后输入git branch会发现test变成了绿色

- 将在桌面创建的文档里在创建一个文档test2.html然后按照上面的步骤将文档添加到仓库test里面
- 将本仓库的文件合并到主分支master上,你要合并到哪个仓库就必须切换到哪个仓库 输出命令
git checkout master在输入git branch·进行检查是否进入想要的仓库里.。接着输入git merge test此时就将两个仓库和在一起了,可以在右边栏看到新增的文件。 - 当我们利用完仓库之后想要删除仓库的时候可以输入命令
git branch -d test删除本地分支。
第三步将代码上传到远端github
-
在浏览器中输入网址进行github登录 link.https://github.com/(如果没有账号的小伙伴记得先注册一个喔)
-
登入之后点击新建项目文档

-
按照下面示意进行项目创建点击创建即可完成创建

-
点击下图箭头部分复制自己的网页地址

-
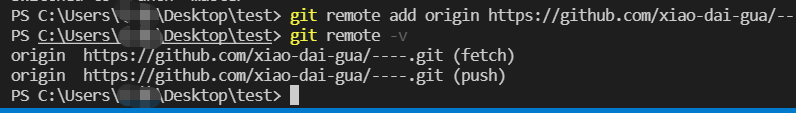
按照上图下面的命令提示进行一次输出命令首先建立与远端的连接输入
git remote add origin 粘贴复制的本地地址 -
输入
git remote -v查看是否和远端连接上。

-
在远端建立一个分支进行关联
git push --set-upstream origin test -
连接成功之后输入
git push -u origin master将代码上传到远端服务器上当上传成功之后,刷新页面然后就可以看到自己的文件了。 -
如果之后在VScode中又添加和编辑了自己的文件那么直接输入
git push上传即可不用在输入其他东西。 -
远端分支不想要了通过命令
git push orgin --delete test删除掉即可。 -
在远端创建文件按箭头方式进行点击。

-
进行创建

-
往下划拉点击创建

-
在编译器中输入命令
git pull你会看到左边的文件栏多了一个文件test3将远端的文件下载到了本地。 -
guihub上有很多开源的好项目当我们想要下载到本地的时候需要复制它的文件代码地址然后在命令行中输入
git clone 复制的地址即可在本地查找。 -
如果大佬有更新代码那么只需要按照下图所示点击拉取即可进行代码更新

以上就是所有的git仓库新手入门知识了,篇幅很长但是绝对可以教会你,简单操作比起十几分钟的视频来说,观看文档的速度会快很多,之后会推出一篇我在入门git的时候出现的错误和解决方法,如果你也有的话,可以看看我的另一篇文章喔!






















 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








