1.数据绑定
数据绑定在整个小程序中用的比较频繁,我们需要很熟练。所以在开发我们的小程序之前,我先简单介绍一下使用方法。
我们在每个页面中的**.js**文件中的Data中取数据。
在.wxml 页面中添加页面元素,这里的元素和html中的元素不同 ,其中view不再是标签,而是组件。之后我会详细介绍。
直接调用data数据
//在data中写道
data:{
myname:"zhangsan"
}
//在.wxml中写
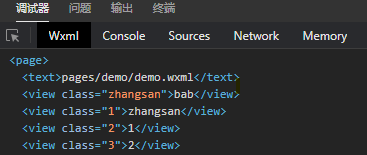
<view class="{{myname}}">bab</view>
就可以获得一个class名为 zhangsan 的组件,后面便可以通过 css 样式来进行控制了。
我们也可以通过数据绑定来更改组件的class名
如:
<view class="{{list[0]}}">{{myname}}</view>
<view class="{{list[1]}}">1</view>
<view class="{{list[2]}}">2</view>
data里面:
* 页面的初始数据
*/
data: {
myname:"zhangsan",
list:[1,2,3,3],
},
结果:

2.条件渲染
主要是两条指令 wx:if 和 wx:else
直接来看例子吧,待会我来解释
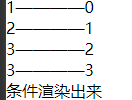
<view wx:for="{{list}}">{{item}}————{{index}}</view>
<view wx:if="{{istrue}}">条件渲染出来</view>
<view wx:else="{{istrue}}">条件渲染不出来</view>
这里的 item 表示数组内容,
index 表示数组下标,即索引号
可以使用 wx:key 来改善性能,提高网页速度
wx:for-index 和 wx:for-item 可以改名,以免与自己定义的变量重复。
在data里面添加 istrue 的之“true”或者“false”,即可实现不同的效果。
结果:























 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










