JavaScript
1、概述
1.1 什么是JavaScript?
1.1.1 概念
JavaScript 是脚本语言,是一种解释性脚本语言(代码不进行预编译)
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易入门。
1.1.2 作用
1、为网页添加各式各样的动态功能,
2、为用户提供更流畅美观的浏览效果。
通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.2 JavaScript历史-了解
它最初由Netscape的Brendan Eich设计。JavaScript是甲骨文公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,浏览器对象模型。
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。
发展初期,JavaScript的标准并未确定,同期有Netscape的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。
1.3 JavaScript的用法
JavaScript通常简称为js,或者js脚本。
1.3.1 HTML页面中的JavaScript
在html页面中的脚本必须位于script围堵标签之间,script标签放在head中可以,body中也可以,放在最后也可以,对位置要求不严格。
我们可以在 HTML 文档中放入不限数量的script标签,通常的做法是把内容统一放入head或者页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
PS:有些案例中可能会在 script 标签中出现type=“text/javascript”。现在完全可以省略了,JavaScript已经 是所有现代浏览器以及 HTML5 中的默认脚本语言。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript的用法</title>
<script>
alert("hello JavaScript1-1");
</script>
<script>
alert("hello JavaScript1-2");
</script>
</head>
<body>
<script>
alert("hello JavaScript2-1");
</script>
<script>
alert("hello JavaScript2-2");
</script>
</body>
</html>
<script>
alert("hello JavaScript3-1");
</script>
<script>
alert("hello JavaScript3-2");
</script>
1.3.2 外部的JavaScript
可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。外部 JavaScript 文件的文件扩展名是 .js。
当我们使用外部文件时,在HTML页面的script 标签的 “src” 属性中设置该 .js 文件:
myScript.js文件 //外部js文件中不能有script标签,直接编写JavaScript脚本代码即可
function fun1(){
alert("hello JavaScript");
}
<!DOCTYPE html>
<html>
<head>
<script src="js/myScript.js"/>
</head>
<body>
<script>
fun1();//调用脚本中的内容s
</script>
</body>
</html>
外部文件引入一次即可,在head或者body中都可以。
PS:外部脚本不能包含 script 标签。
1.3.3 标签属性中的JavaScript
直接编写在HTML标签的一些属性中,用于简单的JavaScript代码的编写,用的偏少。
<a href="javascript:alert('ok')">登录</a>
1.4 JavaScript显示数据
1.4.1 使用window.alert()弹出框
PS:这里的window可以省略,等价于alert(“hello world”);
1.4.2 使用document.write()将内容写入到html文档
1.4.3 使用innerHTML写入到html元素
这里大家还没有学习到document和getElementById等内容,稍后介绍。
1.4.4 使用console.log写入到浏览器控制台

2、JavaScript的注释
JavaScript注释与java的单行和多行注释相同。
单行注释以 // 开头。
多行注释以 /* 开始,以 */ 结尾。
3、JavaScript基本语法
JavaScript 是一个脚本语言。它是一个轻量级,但功能强大的编程语言。
JavaScript语法跟Java很相似,但是也有区别。JavaScript是弱语言类型,即有些时候有些错误不影响运行,但是依然推荐大家按照规范去编写代码,语言弱,程序员不能弱。
3.1 JavaScript变量
声明变量的关键字:var
语法:var 变量名称;
var myCompany; //声明变量
myCompany='开课吧'; //赋值
var x=5;//声明的同时赋值
var y=6;
var z=x+y;//变量也可以存储表达式
变量的命名规则:
-
变量必须以字母开头
-
变量也能以 $ 和 _ 符号开头
-
变量名称对大小写敏感(y 和 Y 是不同的变量)
-
不能使用关键字保留字
变量的命名规范:
- 见名知意 。例如:breadPirce,userService等,避免无意义的a,b,c等
- 推荐驼峰命名法,即第一个单词的首字母小写,以后每个单词的首字母大写。例如lastName
3.2 JavaScript的语句
JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。
JavaScript 是脚本语言,浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
JavaScript中也有分支结构和循环结构,语法与java类似,此处就不再深入讲解。细节上的内容等我们后面使用过的时候再给大家单独指出。
PS:一般一行只写一条语句,每句结尾编写分号结束。
3.3 JavaScript的数据类型
3.3.1 值类型(基本类型)
3.3.1.1 字符串String
字符串是存储字符的变量。字符串可以是引号中的任意文本。必须使用单引号或双引号;
var gameName="英雄联盟";
var hairstylist='tony';
//PS:注意引号嵌套
var message1='我的发型师是"tony"老师';
var message2="我的发型师是'tony'老师";
3.3.1.2 数字Number
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var breadPrice=15.9;
var gameLevel=66;
//极大或极小的数字可以通过科学计数法来书写:
var myMoney1=666e5; //66600000
var myMoney2=-666e-5; //-0.00666
3.3.1.3 布尔Boolean
只能有两个值:true 或 false。
var isUnderstand=true;
var isSingle=false;
3.3.1.4 空Null
var email=null;
3.3.1.5 未定义Undefined
表示变量不含有值。可以通过将变量的值设置为 null 来清空变量。
共有4中情况会出现undefined的值(有些知识语法还未学习,但是不影响理解,大家根据学过的java知识对比理解)
1、变量声明且没有赋值;
var obj;
alert(obj);//obj值为undefined
2、获取对象中不存在的属性时;
var obj;
alert(obj.name);//报错信息: "Uncaught TypeError: Cannot read property 'name' of undefined"
3、函数需要实参,但是调用时没有传值,形参是undefined;
4、函数调用没有返回值或者return后没有数据,接收函数返回的变量是undefined。
function printNum(num){
alert(num);
}
var result=printNum();//调用函数未传递参数,执行函数的时候num的值是undefined
alert(result);//result的值也是undefined,因为printNum()没有返回值
3.3.1.6 Symbol
(Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值)–后续课程中介绍。
3.3.2 引用数据类型:
对象(Object)、数组(Array)、函数(Function)。稍后详细介绍。
3.3.3 JavaScript拥有动态类型
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
var param; // param类型为 undefined
param = 5; // 现在 param 为数字
param = "John"; // 现在 param 为字符串
PS:虽然JavaScript支持这种写法,但是我不推荐这种写法。大家尽量开始声明变量的时候就确定好将要盛放什么类型的值,以后尽量不随意改变。
3.4 JavaScript中的运算符
算数运算符:+ - * / % 、 ++ 、 –
赋值运算符:= 、 +=、 -= 、*= 、 /= 、 %=
字符串的连接符:+
逻辑运算符: && || !
条件运算符:?:
比较运算符: == 、!= 、 > 、<、 >= 、 <=
以上运算符的运算规则与java一样,在这里不再赘述。接下来强调两个新的比较运算符:
| 比较运算 | 描述 |
|---|---|
| === | 绝对等于(值和类型均相等) |
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) |
var x=5;
var res=(x===5); // true
res=(x==='5');// false
res=(x!==5); // false
res=(x!=='5');// true
4、JavaScript对象
4.1 JavaScript的String对象
4.1.1 String对象属性–长度属性
var str="我喜欢看NBA,最喜欢的球员是\'小学生\'库里";
//注意:字符串中出现的\'是一个字符,转义为一个单引号
console.log(str);
//获取字符串的长度:,切记:所有转移符号的长度都算一个,即\'长度为1
console.log("字符串的长度="+str.length);//22
4.1.2 String对象方法
JavaScript中的String对象方法与java的String方法很多都类似甚至一样,这里不再一一赘述。提供大家一个参考表格,需要的自行查阅。点击这里查看String对象方法参考表格
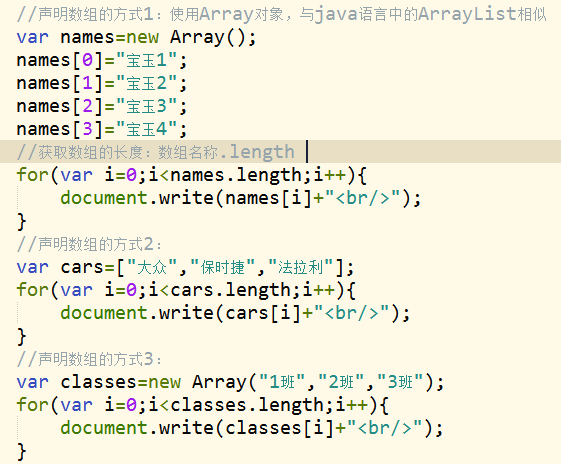
4.2 JavaScript的Array对象
Array 对象用于在变量中存储多个值,也就是数组。
4.2.1 声明数组

4.2.2 数组的长度 length属性
PS:大家需要注意的length是数组的属性,不是方法,所以调用的时候没有括号。
var nameArr=["宝玉","黛玉","湘云"];
var len=nameArr.length; //获取数组的长度
4.2.2 Array对象的方法
方法比较多,这里不再给大家一一讲述,给大家一个表格参考表格。感兴趣的同学自行查阅。
点击这里查看Array对象的方法参考表格
4.3 JavaScript的Date对象
4.3.1 创建日期对象
var date1 = new Date();
var date2 = new Date(milliseconds);
var date3 = new Date(dateString);
var date4 = new Date(year, month, day, hours, minutes, seconds, milliseconds);
4.3.2 日期对象的常用方法
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
其他更多的方法,感兴趣的同学请自行查阅参考手册。点击这里查看日期对象方法的参考表格
4.4 JavaScript的Math对象
与java中的Math相似,跟数学相关的内容都这里。有很多方法属性与java中的也类似。
4.4.1 Math常用属性
var pi=Math.PI;//返回圆周率
4.4.2 Math常用方法
var num=Math.random();// 返回 0 ~ 1 之间的随机数。
var max=Math.max(12,34,-90,9);//返回 n个数值中的最大值。
var min=Math.min(12,34,-90,9);//返回 n个数值中的最小值。
剩余的属性和方法大家感兴趣自行查阅文档。Math参考文档
4.5 JavaScript中的正则对象
var regex = /^[1-9][0-9]{5,11}$/;
var regex = new Regex("^[1-9][0-9]{5,11}$")
regex.test('1`2342342');
const regex = /a/g;
const str = 'aabbccaaa';
// var result = regex.exec(str)
// console.log(result);
// result = regex.exec(str)
// console.log(result);
// result = regex.exec(str)
// console.log(result);
// result = regex.exec(str)
// console.log(result);
// result = regex.exec(str)
// console.log(result);
// result = regex.exec(str)
// console.log(result);
while ((result = regex.exec(str)) !== null) {
console.log(`Found ${result[0]} at index${result.index}`);
}
const regex = /(\w+)\s(\w+)/;
const str = '@#$John Smith';
const result = regex.exec(str);
console.log(result);
console.log(result[0]);
console.log(result[1]);
console.log(result[2]);
console.log(result.index);
console.log(result.input);
console.log(result.length);
5 JavaScript调试
我们以谷歌浏览器中的开发者工具为例,其余浏览器大同小异。
6、JavaScript的函数
函数声明:

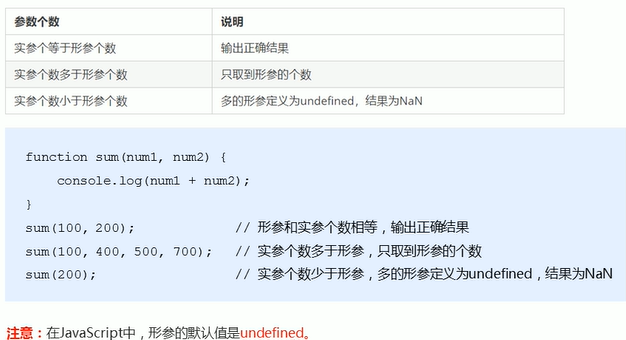
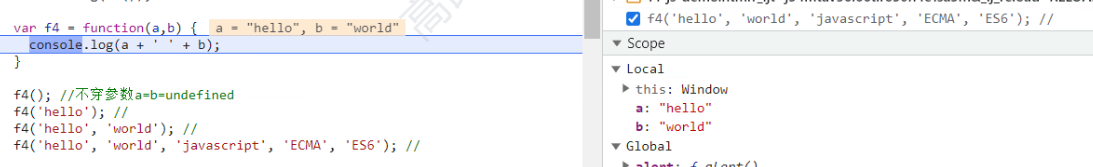
形参与实参个数不匹配的情况



变量插值


6.1 JavaScript的常用全局函数
JavaScript中有个常用的全局属性NaN,即非数值(Not a Number),NaN 属性用于引用特殊的非数字值,该属性指定的并不是不合法的数字。
6.1.1 isNaN(param)
用于检查其参数是否是非数字值。
是数值的返回false,不是数值返回true。
console.log(isNaN(666));//false
console.log(isNaN(1+2));//false
console.log(isNaN("hello"));//true
6.1.2 parseFloat(String)
可解析一个字符串,并返回一个浮点数。该函数指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
console.log(parseFloat("66"));//66
console.log(parseFloat("199.99"));//199.99
console.log(parseFloat("1024 2048 4096"));//1024
console.log(parseFloat(" 128 "));//128
console.log(parseFloat("10年"));//10
console.log(parseFloat("今天是8号"));//NaN
字符串中只返回第一个数字。
开头和结尾的空格是允许的。
如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
6.1.3 parseInt(string,radix)
可解析一个字符串,并返回一个整数.
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix | 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 |
当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
当忽略参数 radix , JavaScript 默认数字的基数如下:
- 如果 string 以 “0x” 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。
- 如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。
- 如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
console.log(parseInt("66"));//66
console.log(parseInt("199.99"));//199
console.log(parseInt("1024 2048 4096"));//1024
console.log(parseInt(" 128 "));//128
console.log(parseInt("10年"));//10
console.log(parseInt("今天是8号"));//NaN
console.log(parseInt("10",10));//10
console.log(parseInt("010"));//10
console.log(parseInt("10",8));//8
console.log(parseInt("0x10"));//16
console.log(parseInt("10",16));//16
PS:旧浏览器由于使用旧版本的ECMAScript(ECMAScript版本小于ECMAScript 5,当字符串以"0"开头时默认使用八进制,ECMAScript 5使用的是十进制),所以在解析("010") 将输出8。
- 只有字符串中的第一个数字会被返回。
- 开头和结尾的空格是允许的。
如果字符串的第一个字符不能被转换为数字,那么 parseInt() 会返回 NaN。
在字符串以"0"为开始时旧的浏览器默认使用八进制基数。ECMAScript 5,默认的是十进制的基数。
6.2 JavaScript的自定义函数
与java中学过的方法类似。
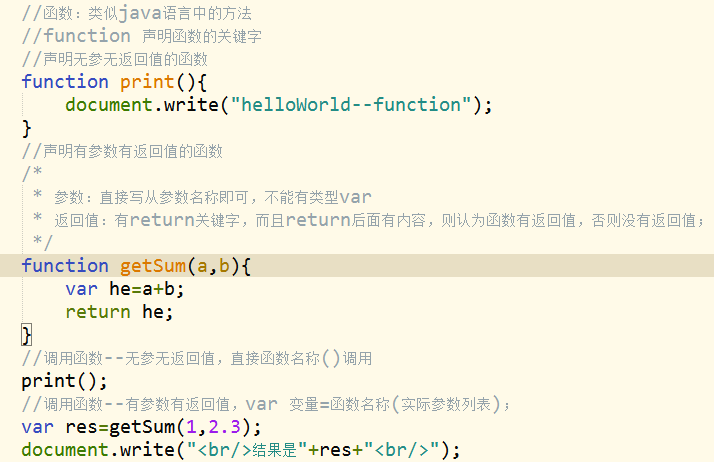
6.2.1 自定义函数语法
使用function关键字定义函数。
function 自定义函数名称(参数列表){
//函数体
}
6.2.2 自定义函数实例
注意:1、函数的形参直接写参数名称,不需要声明类型,即不需要写var.
2、函数的返回取决于函数体中是否有return关键字。

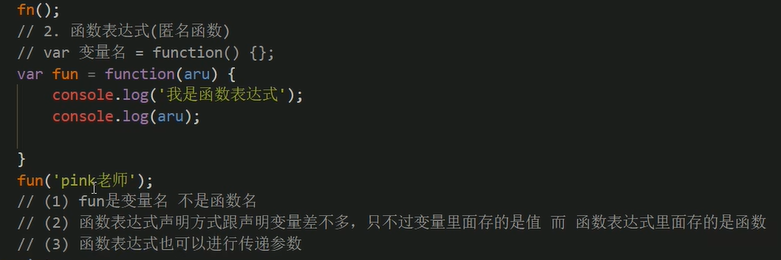
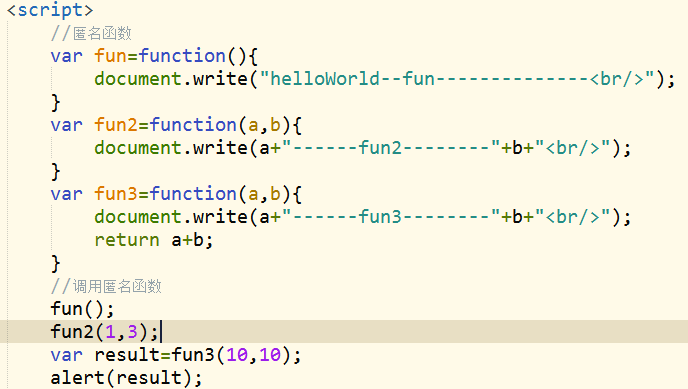
6.3 JavaScript的匿名函数

//方式1
function f1() {
// window.alert('hello f1');
return 'f1';
}
function f2() {
// alert("hello f2");
return 'f2';
}
console.log(f1());
//方式2
var f3 = function () {
return 'hello f3';
};
console.log(f3());
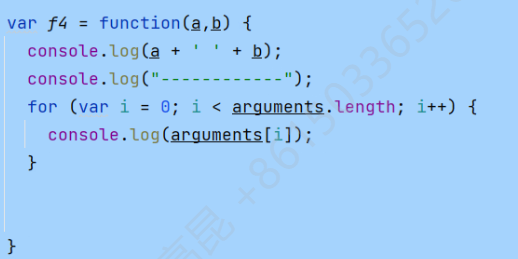
var f4 = function(a,b) {
console.log(a + ' ' + b);
console.log("------------");
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
f4(); //不传参数a=b=undefined
f4('hello'); //
f4('hello', 'world'); //
f4('hello', 'world', 'javascript', 'ECMA', 'ES6'); //
6.4 封闭函数
var a = 100;
var b = 200;
function f1() {
return 'f1';
}
console.log(a + b + f1());
/*封闭函数
定义一个函数,没有名字
调用这个函数
*/
(function() {
var a = "a";
var b = "b";
function f1() {
return 'f1执行';
}
console.log(a + b + f1());
console.log('封闭函数')
})();
6.5 var an = function() {} 和 function an() {}区别
var an = function() {} 和 function an() {} 都用于创建函数,但它们有一些不同之处。
var an = function() {}: 这是使用函数表达式创建函数的方式。在这种情况下,an被赋值为一个匿名函数。函数表达式可以在任何代码位置进行赋值,并且可以根据需要进行调用。例如:
var an = function() {
console.log("Hello!");
};
an(); // 调用函数
function an() {}: 这是使用函数声明创建函数的方式。在这种情况下,an被定义为一个有名称的函数。函数声明会被提前到其作用域的顶部,所以你可以在声明之前或之后调用该函数。例如:
an(); // 调用函数
function an() {
console.log("Hello!");
}
需要注意的是,函数声明与变量声明不同,因为函数声明会被提升到作用域顶部,而变量声明(使用 var)只会被提升到当前作用域的顶部。因此,当使用函数声明时,可以在函数声明之前调用该函数,但如果使用函数表达式(使用 var)则不能。
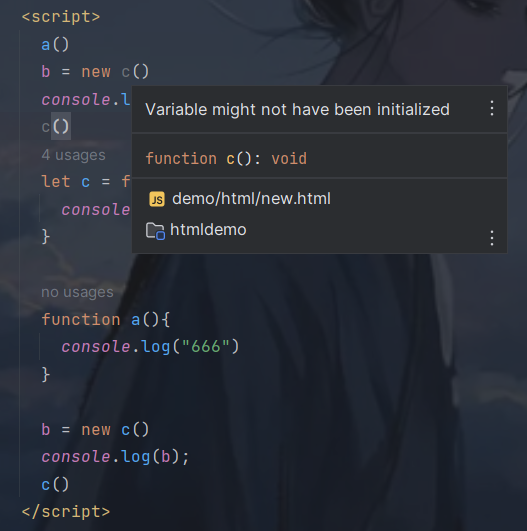
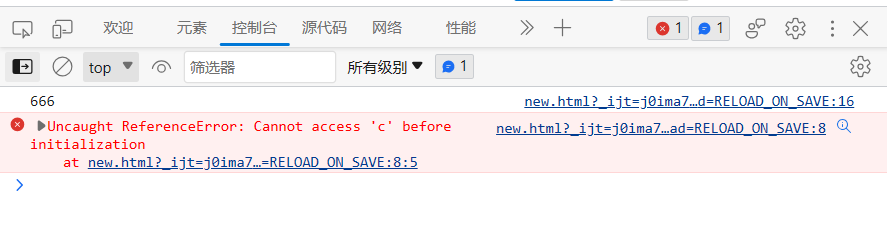
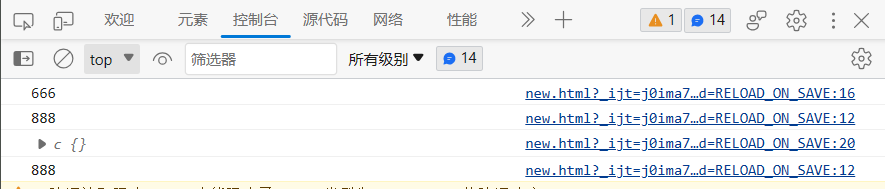
eg:
<script>
a()
/*b = new c()
console.log(b);
c()*/
let c = function () {
console.log("888")
}
function a(){
console.log("666")
}
b = new c()
console.log(b);
c()
</script>



7、JavaScript变量的作用域

7.1 局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问。
在不同的函数中可以声明名称相同变量,因为局部变量出该函数就失效了。
7.2 全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
<script>
var userId = 1001; //全局变量:整个script脚本中都可用,要注意先后顺序
function printMessage() {
var userName = "李白";//局部变量:只在当前函数中生效
document.write(userId);//使用全局变量的时候,保证使用(方法被调用)之前定义并赋值
document.write(userName);//使用局部变量
}
printMessage();
</script>
<script>
function printMessage2() {
var userName2 = "李白2";
document.write(userId);//这里也可以使用userId
//document.write(userName1);//错误:调用不到printMessage函数中的局部变量
document.write(userName2);//正确:可以使用自己函数中的局部变量
}
</script>
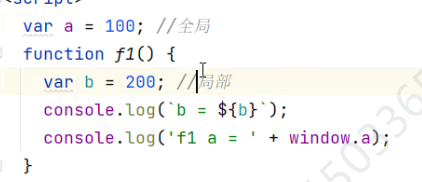
var a = 100; //全局
function f1() {
var b = 200; //局部
c = 300 //全局没有var
console.log(`b = ${b}`);
console.log('f1 a = ' + window.a);
}
function f2() {
// console.log(b) //报错
console.log('c = ' + c);
console.log('f2 a =' + a);
}
// console.log(b) //报错
console.log(a);
f1();
f2();
7.3 变量的生命周期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。
8 JavaScript自定义对象
对象也是一个变量,但对象可以包含多个值(多个变量)。
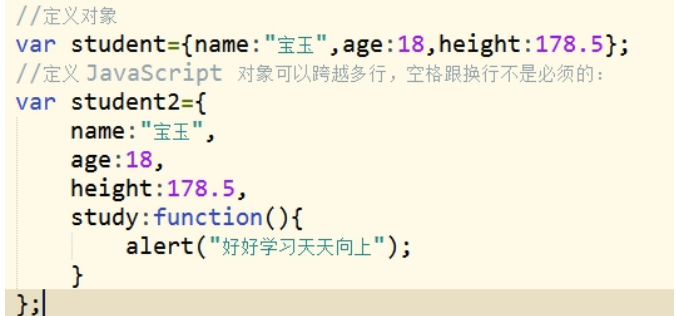
8.1 定义对象
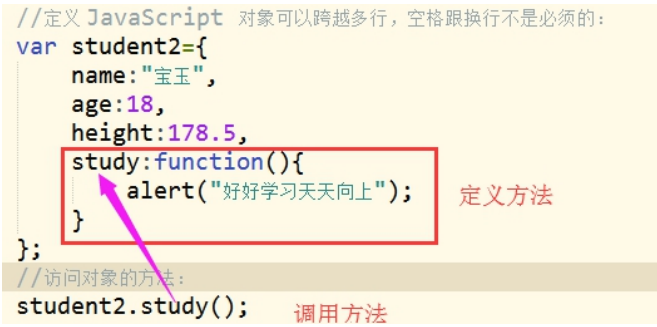
对象中可以有属性,也可以有方法

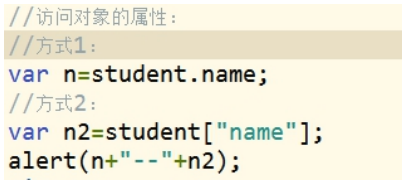
8.2 对象的属性
可以说 “JavaScript 对象是变量的容器”。
但是,我们通常认为 “JavaScript 对象是键值对的容器”。
键值对通常写法为 name : value (键与值以冒号分割)。
键值对在 JavaScript 对象通常称为 对象属性。
8.3 访问对象的属性

8.4 访问对象的方法

8.5 总结
8.5.1 使用new Object()产生对象
<script>
var flower=new Object();
flower.name="长春花";
flower.genera="夹竹桃科 长春花属";
flower.area="非洲、亚热带、热带以及中国大陆的华东、西南、中南等地";
flower.uses="观赏或用药等";
flower.showName=function(){
alert(this.name);
}
flower.showName();
</script>
8.5.2 字面量赋值方式创建对象(JSON-java script object notation)
<script>
var flower={
name:"长春花",
genera:"夹竹桃科 长春花属",
area:"非洲、亚热带、热带以及中国大陆的华东、西南、中南等地",
uses:"观赏或用药等",
showName:function(){
alert(this.name);
}
}
flower.showName();
</script>
var flower= {
name : "长春花",
genera : "夹竹桃科",
showNameAndGenera : function (){
alert(this.name)
flower.showGenera()
}
}
flower.age=100
flower.showGenera=function (){
console.log(this.genera)
}
console.log(flower)
flower.showNameAndGenera()
8.5.3 通过构造函数创建对象
function Person(name, age) {
this.name = name;
this.age = age;
}
var zhangsan = new Person("张三", "18");
alert(zhangsan.name + zhangsan.age);
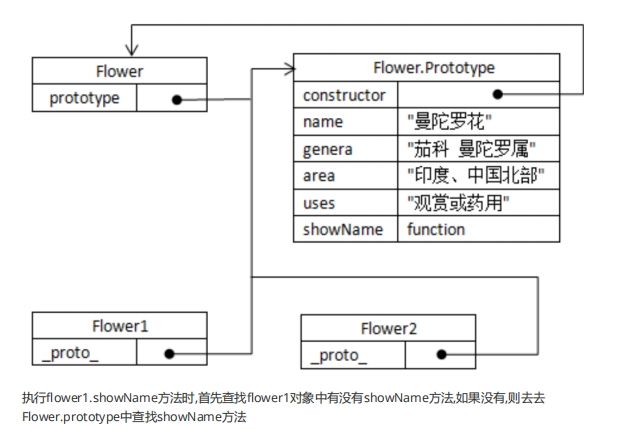
8.5.4 JS原型
function Flower(){
this.showArea = function(){
alert(this.area);
};
}
Flower.prototype.name="曼陀罗花";
Flower.prototype.genera="茄科 曼陀罗属";
Flower.prototype.area="印度、中国北部";
Flower.prototype.uses="观赏或药用";
Flower.prototype.showName=function() {
alert(this.name);
}
var flower1=new Flower();
//flower1.showName(); //曼陀罗花
var flower2=new Flower();
flower2.__proto__.name='玫瑰花';
flower2.showName(); //玫瑰花
flower1.showName(); //玫瑰花

使用匿名函数,节省命名空间
(function(){ //定义一个匿名函数,然后调用,把代码放到这个函数中,用来节省命名空间
...js代码
})(); //调用
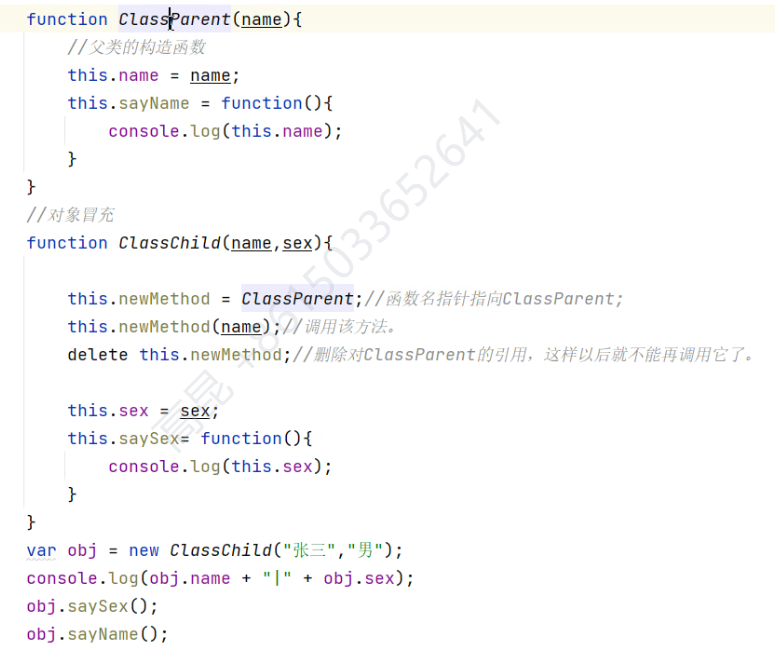
8.6 js继承

9 JavaScript Window–浏览器对象模型
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。
BOM:Browser Object Model,中文浏览器对象模型。
虽然现在BOM尚无正式标准,但是由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此window常被认为是 BOM 的方法和属性。
9.1 window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。( 没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象)。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
Window 对象表示浏览器中打开的窗口。
9.2 window对象属性
常用属性:(其它属性大家自行查阅[参考手册](参考手册/Window 对象属性与方法参考手册))
| 属性 | 描述 |
|---|---|
| document | 对 Document 对象的只读引用。 |
| history | 对 History 对象的只读引用。 |
| location | 用于窗口或框架的 Location 对象。 |
| name | 设置或返回窗口的名称。 |
9.2.1 history对象
window.history 对象包含浏览器的历史。
window.history对象在编写时可不使用 window 这个前缀。
常用方法:
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击向前按钮相同
history.go(1/-1)-- 参数为1:等同于history.forward(),参数为-1,等同于history.back()
<a href="javascript:window.history.forward()">前进</a>
<a href="javascript:window.history.back()">后退</a>
<a href="javascript:window.history.go(1)">前进go</a>
<a href="javascript:window.history.go(-1)">后退go</a>
9.2.2 location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
window.location 对象在编写时可不使用 window 这个前缀。
href 当前窗口正在浏览的网页地址
replace(url) 转向到url网页地址
reload() 重新载入当前网址,如同按下刷新按钮
<a href="javascript:alert(window.location.href)">获取当前页面的URL地址</a>
<a href="javascript:window.location.reload()">刷新</a><br />
<a href="javascript:window.location.replace('index.html')">跳转到index</a><br />
<a href="javascript:location.replace('https://www.baidu.com')">跳转到百度</a><br />
9.2 window对象方法
常用方法:(其它方法大家自行查阅[参考手册](参考手册/Window 对象属性与方法参考手册))
| 方法 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| prompt() | 显示可提示用户输入的对话框。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| close() | 关闭浏览器窗口。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
9.3.1 打开和关闭浏览器案例
<a href="javascript:window.open('https://www.baidu.com')">打开百度</a>
<a href="javascript:window.open('index.html')">打开-index</a>
<a href="javascript:window.close()">关闭当前页面</a>
9.3.2 弹框案例
<script>
//window对象常用的弹框方法
//1、基本弹框
window.alert("只有一个确定按钮的对话框");
//2、对话框:有确定和取消两个看你,点击确定返回true,点击取消返回false
var res=window.confirm("确认要关闭吗?");
if(res){
alert("点击了确定按钮");
}else{
alert("点击取消按钮");
}
//3、输入框:prompt(提示信息,默认值)
var age=prompt("请输入年龄:",19);
alert("输入的年龄信息是:"+age);
</script>
9.3.3 定时器案例
<div id="today1">
div--显示时间1
</div>
<a href="javascript:window.clearInterval(flag1)">停止定时器clearInterval</a>
<div id="today2">
div--显示时间2
</div>
<a href="javascript:window.clearTimeout(flag2)">停止定时器clearTimeout</a>
<script>
function showTime1(){
var time=new Date();
var y=time.getFullYear();
var mon=time.getMonth();
var d=time.getDate();
var h=time.getHours();
var m=time.getMinutes();
var s=time.getSeconds();
document.getElementById("today1").innerHTML=y+"年"+mon+"月"+d+"日 "+h+":"+m+":"+s;
}
//定时器setInterval(定时调用的函数,时间间隔毫秒)
var flag1=window.setInterval("showTime1()",1000);
</script>
<script>
function showTime2(){
var time=new Date();
var y=time.getFullYear();
var mon=time.getMonth();
var d=time.getDate();
var h=time.getHours();
var m=time.getMinutes();
var s=time.getSeconds();
document.getElementById("today2").innerHTML=y+"年"+mon+"月"+d+"日 "+h+":"+m+":"+s;
flag2=window.setTimeout("showTime2()",1000);
}
//在指定的毫秒数后调用函数或计算表达式。
var flag2=window.setTimeout("showTime2()",1000);
</script>
10 JavaScript之事件
HTML 事件是发生在 HTML 元素上的事情。当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
10.1 HTML事件
HTML 事件可以是浏览器行为,也可以是用户行为。
例如页面加载完成、你点击个按钮、文本框输入了文字等等,都是HTML事件的案例。
通过当事件发生时,我们希望可以做些事情,例如点击完毕按钮之后希望跳转页面、文本框输入完毕之后验证有效性等,那么这些要做的事情我们就可以通过JavaScript实现。
10.2 常用的HTML事件
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
| onfocus | 元素获取焦点时触发 |
| onblur | 元素失去焦点时触发 |
更多事件参考HTML事件列表。
<script>
function fun1(){
alert('选择的内容发生了变化');
}
function fun2(){
alert("触发了单击事件");
}
function fun3() {
document.getElementById("btn").innerHTML="鼠标移动到按钮上了";
}
function fun4() {
document.getElementById("btn").innerHTML="点击我试试";
}
function fun5() {
alert("键盘按下了");
}
function fun6() {
alert("获取到了焦点");
}
function fun7() {
alert("input失去了焦点");
}
function myLoad(){
alert("页面加载完毕");
}
</script>
<body onload="myLoad()">
<input id="userName" onkeydown="fun5()" onfocus="fun6()" onblur="fun7()"/>
<input id="password" type="password" />
<button id="btn" type="button" onclick="fun2()"
onmouseover="fun3()" onmouseout="fun4()">点击我试试</button>
<select id="month" onchange="fun1()">
<option>1月份</option>
<option>2月份</option>
</select>
</body>
11 JavaScript之DOM模型
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
DOM:Document Object Model,文档对象模型。
当网页被加载时,浏览器会创建页面的文档对象模型。
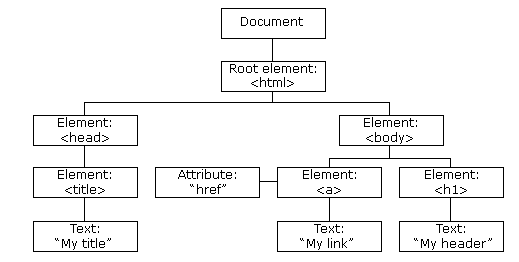
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
11.1 document对象
当浏览器载入 HTML 文档, 它就会成为 Document 对象。
Document 对象是 HTML 文档的根节点。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
**提示:**Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
11.2 document对象常用方法
11.2.1 查找 HTML 元素常用方法
| 方法 | 描述 |
|---|---|
| document.getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| document.getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象。 |
| document.getElementsByTagName() | 返回带有指定标签名的对象集合。 |
| document.getElementsByName() | 返回带有指定名称的对象集合。 |
<script>
function myLoad(){
//页面加载完毕之后再去获取页面上的元素,否则获取不到
//根据ID 获取元素,只能获取到唯一元素(如果有重名的ID元素,获取到的是第一个元素)
var div=document.getElementById("myDiv");
console.log(div);
//根据指定的类样式的名称获取元素,返回集合
var list=document.getElementsByClassName("demo");
console.log("根据类样式的名称获取到的元素的集合长度是:"+list.length);
for(var i=0;i<list.length;i++){
console.log(list[i]);
}
//根据指定HTML标签名称获取元素,返回集合
var list2=document.getElementsByTagName("li");
console.log("根据标签的名称获取到的元素的集合长度是:"+list2.length);
for(var i=0;i<list2.length;i++){
console.log(list2[i]);
}
//根据指定HTML元素的name属性获取元素,返回集合
var list3=document.getElementsByName("myli");
console.log("根据标签的名称属性获取到的元素的集合长度是:"+list3.length);
for(var i=0;i<list3.length;i++){
console.log(list3[i]);
}
}
</script>
<body onload="myLoad()">
<p class="demo"></p>
<div id="myDiv" class="demo">
div
</div>
<ul class="demo">
<li>li11111111111</li>
<li name="myli">li11111111111</li>
<li>li11111111111</li>
<li name="myli">li11111111111</li>
</ul>
</body>
11.2.2 修改 HTML 内容和属性
- 修改内容
修改 HTML 内容的最简单的方法是使用 innerHTML 属性。
修改 HTML 元素的内容的语法:
document.getElementById(id).innerHTML=新的 HTML。
PS: 绝对不要在文档(DOM)加载完成之后使用 document.write()。这会覆盖该文档。
- 修改 HTML 属性
修改 HTML 元素属性的语法:
方式1:document.getElementById(id).attribute=新属性值
方式2:document.getElementById(id).setAttribute(属性名,属性值);
<div id="mydiv">div</div>
var mydiv=document.getElementById("mydiv");
mydiv.innerHTML="新的div内容";
document.getElementById("myimg").src="x1.jpg";
<h1 style="color: green;" id="myh1">hello world</h1>
var h1=document.getElementById("myh1");
h1.setAttribute("class","bg");//设置属性
console.log(h1.getAttribute("class"));//获取属性class
console.log(h1.getAttribute("style"));//获取属性style
11.2.3 修改 HTML 元素的css
修改 HTML 元素css的语法:
document.getElementById(id).style.property=新样式
document.getElementById("myli").style.color="blue";
document.getElementById("myli").style.fontFamily="微软雅黑";
document.getElementById("myli").style.fontSize="24px";
11.3 HTML DOM 元素 (节点)
11.3.1 创建新的 HTML 元素
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。
<button type="button" onclick="createNewP()">动态添加一个元素--appendChild</button>
<button type="button" onclick="createNewP2()">动态添加一个元素--insertBefore</button>
<div id="div1">
<p id="p1">这是段落1</p>
<p id="p2">这是段落2</p>
</div>
<script>
function createNewP(){
var newElementP=document.createElement("p");//创建一个新的段落元素
var text=document.createTextNode("这是我新创建的段落");//新创建的文本节点
//将文本的节点添加到新创建的元素中
newElementP.appendChild(text);
//获取一个页面已经存在的元素
var div=document.getElementById("div1");
//添加新创建的元素p到已经存在的元素div中
div.appendChild(newElementP);
}
function createNewP2(){
var newElementP=document.createElement("p");//创建一个新的段落元素
var text=document.createTextNode("这是我新创建的段落p2");//新创建的文本节点
//将文本的节点添加到新创建的元素中
newElementP.appendChild(text);
//获取一个页面已经存在的元素
var div=document.getElementById("div1");
var p1=document.getElementById("p1");
//添加新创建的元素p到已经存在的元素div中,指定插入到段落P1前面
div.insertBefore(newElementP,p1);
}
</script>
11.3.2 替换 HTML 元素 -replaceChild()
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<button type="button" onclick="changeElemnt()">替换p1</button>
<script>
function changeElemnt(){
var newElementP=document.createElement("p");//创建一个新的段落元素
var text=document.createTextNode("这是我新创建的段落p");//新创建的文本节点
//将文本的节点添加到新创建的元素中
newElementP.appendChild(text);
//获取要被替换的元素p1及其父元素div
var div=document.getElementById("div1");
var p1=document.getElementById("p1");
//将div中的元素p1替换为新创建的元素
div.replaceChild(newElementP,p1);
}
</script>
11.3.3 删除元素 -removeChild()
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<button type="button" onclick="deleteElement()">删除p1-方式1</button>
<button type="button" onclick="deleteElement()">删除p1-方式2</button>
<script>
function deleteElement(){
var div=document.getElementById("div1");
var p1=document.getElementById("p1");
//从父元素div中删除子元素p1
div.removeChild(p1);
}
function deleteElement2(){
var p1=document.getElementById("p1");
//p1.parentNode:作用就是获取要删除元素p1的父元素div
p1.parentNode.removeChild(p1);
}
</script>
12 表单验证
12.1 表单验证意义与场景
1.降低服务器压力
拦截不合格的数据,避免直接提交到服务器,可以显著降低服务器开销
2.提升用户体验
早期的互联网,表单项都是非常多的,注册个账号,经常需要填写20+个字段。而其中有一个填写不正确就要等待几十秒时间。如果有了表单验证,反馈是实时的,而且脚本还能把你定位到填写错误的具体字段。现在虽然无刷新技术早已普及,但是只依赖服务端验证,还是会有几百毫秒的延迟,实际使用会有一种很难受的粘滞感。
12.2 表单验证常用事件与属性
表单经常需要做一些非空验证、长度验证、合法性验证等。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<script>
function validateName(){
//所有的表单项元素都value属性
var name=document.getElementById("userName").value;
var msg=document.getElementById("nameMsg");
if(name==null || name ==""){
msg.innerHTML="用户名不能为空!";
msg.style.color="red";
return false;
} else if(name.length<6){
msg.innerHTML="用户名长度必须为大于6的!";
msg.style.color="red";
return false;
}
msg.innerHTML="用户名可用";
msg.style.color="green";
return true;
}
function validatePwd(){
var password1=document.getElementById("password1").value;
var msg=document.getElementById("pwdMsg1");
if(password1==null || password1 ==""){
msg.innerHTML="密码不能为空!";
msg.style.color="red";
return false;
} else if(password1.length<8){
msg.innerHTML="密码的长度必须为大于8的!";
msg.style.color="red";
return false;
}
msg.innerHTML="密码合法";
msg.style.color="green";
return true;
}
function confirmPwd(){
var pwd1=document.getElementById("password1").value;
var pwd2=document.getElementById("password2").value;
var msg=document.getElementById("pwdMsg2");
if(pwd1!=pwd2){
msg.innerHTML="两次输入的密码不一致!";
msg.style.color="red";
return false;
}
msg.innerHTML="两次输入的密码一致";
msg.style.color="green";
return true;
}
function validateGender(){
var gender=document.getElementById("gender").value;
if(gender==-1){
alert("性别为必选项!");
return false;
}
return true;
}
function register(){
return validateName()&&validatePwd()&&confirmPwd()&&validateGender();
}
</script>
</head>
<body>
<h1>英雄会注册</h1>
<form action="提交.html" method="get" onsubmit="return register()">
*用户名:<input type="text" id="userName" placeholder="请输入用户名" onblur="validateName()" />
<span id="nameMsg">用户名长度至少6位</span><br />
*密码:<input type="password" id="password1" placeholder="请输入密码" onblur="validatePwd()"/>
<span id="pwdMsg1">密码长度至少8位</span><br />
*确认密码:<input type="password" id="password2" placeholder="请确认密码" onblur="confirmPwd()" />
<span id="pwdMsg2">确认密码与密码一致</span><br />
*性别:<select id="gender">
<option value="-1">请选择性别</option>
<option value="0">女</option>
<option value="1">男</option>
</select><br /><br />
<button type="submit">注册</button>
<button type="reset">重置</button>
</form>
</body>
</html>
14 JavaScript的 RegExp 对象-正则表达式
14.1 概念
RegExp:是正则表达式(regular expression)的简写。
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。搜索模式可用于文本搜索和文本替换。
14.2 语法
语法:
var reg=new RegExp(/正则表达式主体/,修饰符(可选));
或更简单的方法
var reg=/正则表达式主体/修饰符(可选);
案例:
var reg=new RegExp(/kaikeba/i);
var reg = /kaikeba/i; //此处定义了一个一个正则表达式。
kaikeba 是一个正则表达式主体 (用于检索)。
i 是一个修饰符 (搜索不区分大小写)。
14.2.1 修饰符
可以在全局搜索中不区分大小写:
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
14.2.2 正则表达式模式
方括号用于查找某个范围内的字符:
| 表达式 | 描述 |
|---|---|
| [a-z] | 查找方括号之间的任何字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| (x|y) | 查找任何以 | 分隔的选项。 |
元字符是拥有特殊含义的字符:
| 元字符 | 描述 |
|---|---|
| \d | 查找数字。 |
| \s | 查找空白字符。 |
| \b | 匹配单词边界。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
量词:
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。 |
| n* | 匹配任何包含零个或多个 n 的字符串。 |
| n? | 匹配任何包含零个或一个 n 的字符串。 |
14.2.3 正则表达式的方法test(str)
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
var reg = /kaikeba/i;
var res=reg.test("开课吧的汉语拼音为kaikeba");
console.log(res);//true
var reg = /^[a-zA-Z]+[\u4e00-\u9fa5]*[0-9]$/;
var str="a公司拼音为9";
var res=reg.test(str);
console.log(res);//true
console.log(reg.test("a你好239"));//false
更多关于正则表达式的内容,参考正则表达式参考手册,正则表达式中的特殊字符。
14.3 常用的正则表达式校验案例
<script>
/*检查输入的身份证号是否正确*/
function checkCard(str) {
/*15位数身份证正则表达式:
* 编码规则顺序从左至右依次为6位数字地址码,6位数字出生年份后两位及日期,3位数字顺序码。
[1-9]\d{5} 前六位地区,非0打头
\d{2} 出生年份后两位00-99
((0[1-9])|(10|11|12)) 月份,01-12月
(([0-2][1-9])|10|20|30|31) 日期,01-31天
\d{3} 顺序码三位,没有校验码
*/
var arg1 = /^[1-9]\d{5}\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}$/;
if (arg1.length == 15 && !arg1.test(arg1)) {
return false;
}
/*
* 18位数身份证正则表达式:
* 编码规则顺序从左至右依次为6位数字地址码,8位数字出生年份日期码,3位数字顺序码,1位数字校验码(可为x)。
[1-9]\d{5} 前六位地区,非0打头
(18|19|([23]\d))\d{2} 出身年份,覆盖范围为 1800-3999 年
((0[1-9])|(10|11|12)) 月份,01-12月
(([0-2][1-9])|10|20|30|31) 日期,01-31天
\d{3}[0-9Xx]: 顺序码三位 + 一位校验码
*/
var arg2 = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
if (arg2.length == 18 && !arg2.test(sfzhmcode)){
return false;
}
return true;
}
/*是否是小数*/
function isDecimal(strValue) {
var objRegExp = /^\d+\.\d+$/;
return objRegExp.test(strValue);
}
/*校验是否中文名称组成 */
function ischina(str) {
var reg = /^[\u4E00-\u9FA5]{2,4}$/;
return reg.test(str);
}
/*校验是否全由8位数字组成 */
function isNum(str) {
var reg = /^[0-9]{8}$/;
return reg.test(str);
}
/*校验电话码格式 :座机和手机*/
function isTelCode(str) {
var reg = /^((0\d{2,3}-\d{7,8})|(1[345789]\d{9}))$/;
return reg.test(str);
}
/*校验手机号*/
function isPhoneNum(str) {
//如果你要精确验证手机号码,那个你可以使用第一个正则。这是根据电信,移动,联通目前发行的号码来的。验证比较精确。
var reg = /^1[3|4|5|7|8][0-9]{9}$/;
// 如果因为现有的号码不能满足市场需求,电信服务商会增大号码范围。所以一般情况下我们只要验证手机号码为11位,且以1开头。
var reg = /^^1[0-9]{10}$$/;
return reg.test(str);
}
/*校验邮件地址是否合法 */
function IsEmail(str) {
var reg = /^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/;
return reg.test(str);
}
/*检查输入的URL地址是否正确 */
function checkURL(str) {
if(str.match(/http(s)?:\/\/[\w.]+[\w\/]*[\w.]*\??[\w=&\+\%]*/i) == null) {
return false;
} else {
return true;
}
}
</script>
15 JavaScript案例
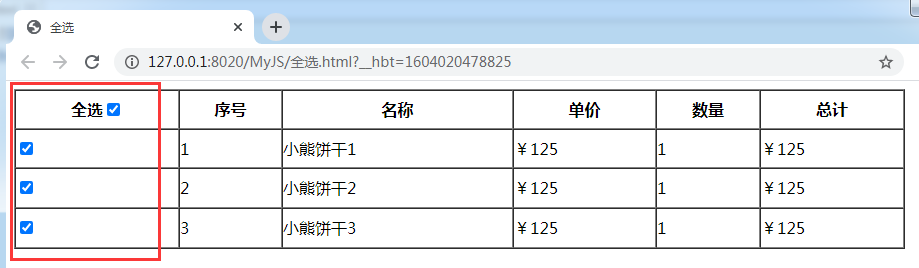
15.1 全选/全不选

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>全选</title>
<script>
function myAll(){
var all=document.getElementById("all");
var oneList=document.getElementsByName("one");
for(var i=0;i<oneList.length;i++){
oneList[i].checked=all.checked;
}
}
function myOne(){
var all=document.getElementById("all");
var oneList=document.getElementsByName("one");
for(var i=0;i<oneList.length;i++){
if(oneList[i].checked==false){
all.checked=false;
return;
}
}
all.checked=true;
}
</script>
</head>
<body>
<table id="myTable" border="1" cellpadding="0" cellspacing="0" width="90%" height="180px">
<tr>
<th>全选<input id="all" type="checkbox" onclick="myAll()"/></th>
<th>序号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>总计</th>
</tr>
<tr>
<td><input name="one" type="checkbox" onclick="myOne()"/></td>
<td>1</td>
<td>小熊饼干1</td>
<td>¥125</td>
<td>1</td>
<td>¥125</td>
</tr>
<tr>
<td><input name="one" type="checkbox"/></td>
<td>2</td>
<td>小熊饼干2</td>
<td>¥125</td>
<td>1</td>
<td>¥125</td>
</tr>
<tr>
<td><input name="one" type="checkbox"/></td>
<td>3</td>
<td>小熊饼干3</td>
<td>¥125</td>
<td>1</td>
<td>¥125</td>
</tr>
</table>
</body>
</html>
15.2 动态时间
参考9.3.3 定时器案例
15.3 动态表格
补充知识点:
| 表格的属性和方法 | 描述 |
|---|---|
| table.rows | 获取表格中的所有行 |
| tr.cells | 获取表格中某一行的所有单元格 |
| tr.rowIndex | 获取表格中某一行的下标索引(从0开始) |
| td.cellIndex | 获取单元格的下标索引 |
| table.insertRow() | 在表格中创建新行,并将行添加到rows集合中 |
| table.deleteRow() | 从表格即rows集合中删除指定行 |
| tr.insertCell() | 在表格的行中创建新的单元格,并将单元格添加到cells集合中 |
遍历表格中的内容,动态添加行、删除行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
td,th{
padding: 10px;
}
</style>
<script>
function bianli(){
var tab=document.getElementById("myTable");//获取到了表格的js对象
//获取表格的所有行
var trArr=tab.rows;
//遍历行
for(var i=0;i<trArr.length;i++){
var trObj=trArr[i];
//alert("行的下标索引:"+trObj.rowIndex);
//获取每行的单元格的集合
var tdArr=trObj.cells;
//遍历每个单元格
var str="";
for(var j=0;j<tdArr.length;j++){
var tdObj=tdArr[j];
var html=tdObj.innerHTML;//获取每个单元格中的内容
var index=tdObj.cellIndex;//获取每个单元格的下标索引
str+=index+"-"+html+"=====";
}
console.log("行的下标索引:"+trObj.rowIndex+":"+str);
}
}
function addRow(){
//获取到表格的对象
var tab=document.getElementById("myTable");
//给表格添加一行
var newTr=tab.insertRow();//创建了一个空行,在页面上看不出来
//给新创建的行添加列
var newTd1=newTr.insertCell();//给新的行创建了一个新的单元格
var newTd2=newTr.insertCell();
var newTd3=newTr.insertCell();
var newTd4=newTr.insertCell();
var newTd5=newTr.insertCell();
//给每一个单元格中添加内容
var num=parseInt(Math.random()*10)+1;
newTd1.innerHTML=num;
newTd2.innerHTML="小熊饼干"+num;
newTd3.innerHTML="$125";
newTd4.innerHTML="1";
newTd5.innerHTML='<button type="button" οnclick="delRow(this)">删除</button>';
}
function delRow(btn){
var tab=document.getElementById("myTable");
//btn:表示点击的当前的删除按钮,
//btn.parentNode获取的按钮的父元素td,btn.parentNode.parentNode获取的按钮的父元素td的父元素tr
var trIndex=btn.parentNode.parentNode.rowIndex;
//根据行的下标索引删除行
tab.deleteRow(trIndex);
}
</script>
</head>
<body>
<button type="button" onclick="bianli()">遍历表格</button>
<button type="button" onclick="addRow()">添加</button>
<table id="myTable" border="1" cellpadding="0" cellspacing="0" width="90%" style="text-align: center;">
<tr>
<th>序号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>总计</th>
</tr>
<tr>
<td>1</td>
<td>小熊饼干1</td>
<td>¥125</td>
<td>1</td>
<td><button type="button" onclick="delRow(this)">删除</button></td>
</tr>
<tr>
<td>2</td>
<td>小熊饼干2</td>
<td>¥125</td>
<td>1</td>
<td><button type="button" onclick="delRow(this)">删除</button></td>
</tr>
</table>
</body>
</html>
15.4 省市级联特效
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省市级联</title>
</head>
<body>
<select onchange="changeCity(this.value)">
<option>--请选择省份--</option>
<option value="0">北京</option>
<option value="1">浙江省</option>
<option value="2">河北省</option>
<option value="3">广东省</option>
</select>
<select id="city">
</select>
</body>
</html>
<script>
//创建二维数组存储省份和对应的城市
var cityList=new Array();
cityList[0] = new Array("朝阳区", "海淀区", "东城区", "西城区");
cityList[1] = new Array("杭州市", "嘉兴市", "宁波市", "绍兴市");
cityList[2] = new Array("石家庄市", "唐山市", "承德市", "张家口市");
cityList[3] = new Array("广州市", "惠州市", "深圳市", "茂名市");
function changeCity(val){
//获取到城市的下拉列表框
var city=document.getElementById("city");
//先去清空原有的城市下拉列表内容
city.options.length=0;
var arr=cityList[val];
for(var i=0;i<arr.length;i++){
//创建option元素节点
var option=document.createElement("option");
//设置option元素节点的内容和value
option.innerHTML=arr[i];
option.value=arr[i];
//将新创建的option节点添加到城市下拉框中
city.appendChild(option);
}
}
</script>






















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








