目录
颜色
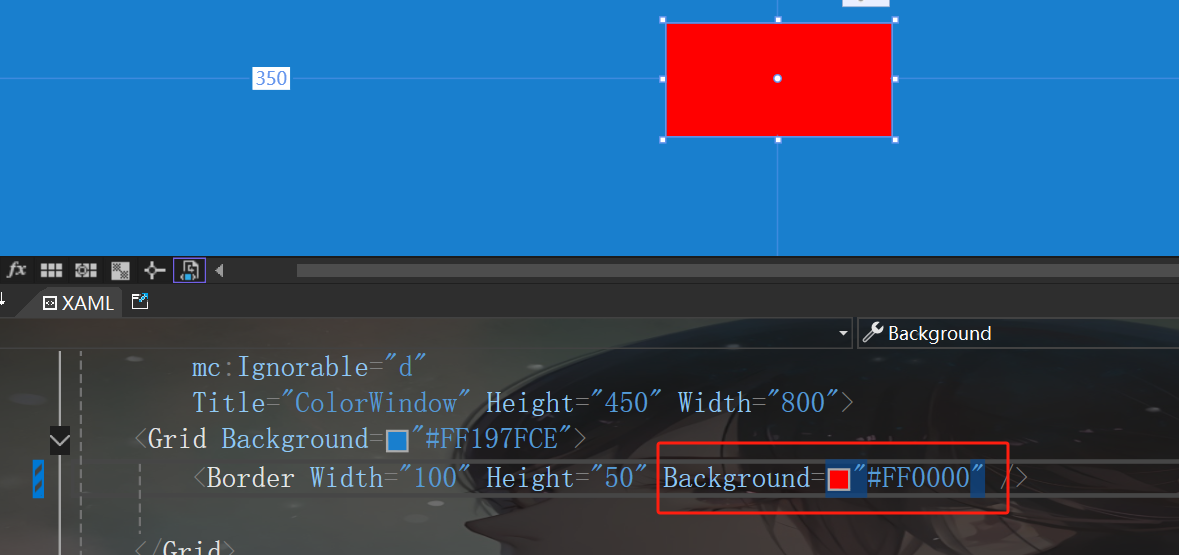
RGB:是red green blue三原色的缩写 是十六进制表示的颜色
例如 #FF0000代表红色。想要什么颜色多一点,就在哪一个十六进制中大一些。

ARGB:中的Alpha表示透明度 和 Opacity属性一样
0完全透明-->255完全不透明

建议:主题色/辅助色/3-4种颜色
不用极端色值/刺眼
极端颜色值是xaml属性中的颜色中最右边的值为极端颜色值。

专业:冷色/暖色/
对比色:在下图中120之后的,就是对比色,拒绝使用对比色
相近色:在下图中,60度以内的就是相近色,一般使用相近色

颜色透明:一般情况下没有特别好的颜色,可以相近色颜色透明,也是不错的选择。
内容
内容一般情况下,在界面中,有一些突出的内容体现,主要是内容颜色相对加深,以引导用户的作用。
每个版块的大小要合理,能够方便使用,显示不突兀。
字体一般都是18大小,字体尽量使用免费字体,推荐使用:思源黑体。























 2437
2437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








