1、小米官网地址
小米官网
2、小米官网原效果图

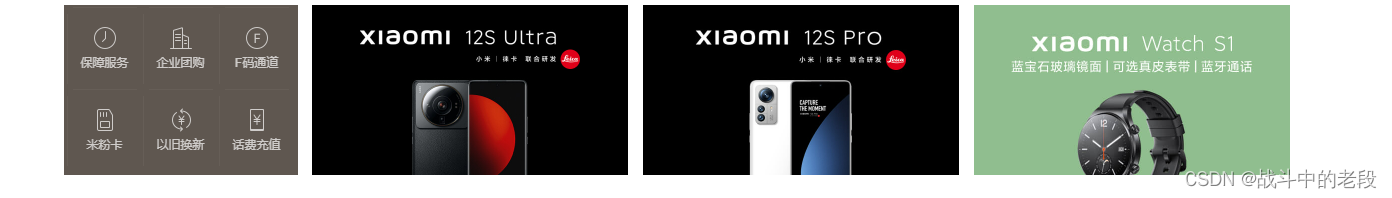
3、实现效果图

4、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.banner{
width: 1226px;
/* 上下边距 */
margin: 14px auto;
height: 170px;
display: flex;
/* 均匀排列每个元素首个元素放置于起点,末尾元素放置于终点 */
justify-content: space-between;
}
.iconList{
width: 234px;
height: 170px;
display: flex;
/* 换行 */
flex-wrap: wrap;
}
/* 设置宽高 */
.bannerImag{
width: 316px;
height: 170px;
}
/* 图片100% */
.bannerImag>img{
width: 100%;
height: 100%;
}
.iconItem{
width: 33.33%;
height: 50%;
display: flex;
/* 上下垂直 灵活的项目将垂直显示,正如一个列一样。 */
flex-direction: column;
background-color: #5F5750;
/* 主轴居中 居中排列*/
justify-content: center;
/* 元素位于容器的中心。 */
align-items: center;
/* 相对定位 */
position: relative;
}
.iconItem .text{
color: #999;
font-size: 12px;
}
.iconItem>.icon img{
width: 24px;
height: 24px;
/* background-image: url(./img/ls1.png); */
/* 包含 */
background-size: contain;
/* 图片不重复 */
background-repeat: no-repeat;
/* 图片透明度 鼠标放上去亮起来 */
opacity: 0.5;
/* 文字与图表边距 */
margin-bottom: 4px;
}
/* 鼠标移上去显示亮度 */
.iconItem>.icon img:hover{
width: 36px;
height: 36px;
opacity: 1;
}
.iconItem>.text:hover{
color: red;
font-size: 16px;
}
/* :before 选择器向选定的元素前插入内容。
使用content 属性来指定要插入的内容。 */
.h::before{
content: '';
/* 设置块元素才能设置宽高 */
display: block;
width: 88%;
height: 1px;
background-color: #757575;
position: absolute;
bottom: 0;
}
/* :after 选择器向选定元素的最后子元素后面插入内容。
使用content 属性来指定要插入的内容。 */
.v::after{
content: '';
/* 设置块元素才能设置宽高 */
display: block;
width: 1px;
height: 88%;
background-color: #757575;
position: absolute;
right: 0;
}
</style>
</head>
<body>
<!-- 最外层 大盒子 -->
<div class="banner">
<!-- 左边大盒子 -->
<div class="iconList">
<!-- 左边盒子里边 内容和图标 -->
<div class="iconItem h v">
<div class="icon">
<img src="./img/ls1.png" alt="">
</div>
<div class="text">保障服务</div>
</div>
<div class="iconItem h v">
<div class="icon">
<img src="./img/ls2.png" alt="">
</div>
<div class="text">企业团购</div>
</div>
<div class="iconItem h">
<div class="icon">
<img src="./img/ls3.png" alt="">
</div>
<div class="text">F码通道</div>
</div>
<div class="iconItem v">
<div class="icon">
<img src="./img/lx1.png" alt="">
</div>
<div class="text">米粉卡</div>
</div>
<div class="iconItem v">
<div class="icon">
<img src="./img/lx2.png" alt="">
</div>
<div class="text">以旧换新</div>
</div>
<div class="iconItem ">
<div class="icon">
<img src="./img/lx3.png" alt="">
</div>
<div class="text">话费充值</div>
</div>
</div>
<!-- 图片 -->
<div class="bannerImag">
<img src="./img/left.jpg" alt="">
</div>
<div class="bannerImag">
<img src="./img/center.jpg" alt="">
</div>
<div class="bannerImag">
<img src="./img/right.jpg" alt="">
</div>
</div>
</body>
</html>
5、图片

6、图标























 489
489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








