1、跟着老师敲视频,做项目的时候;不知道怎么回事? 分析报错

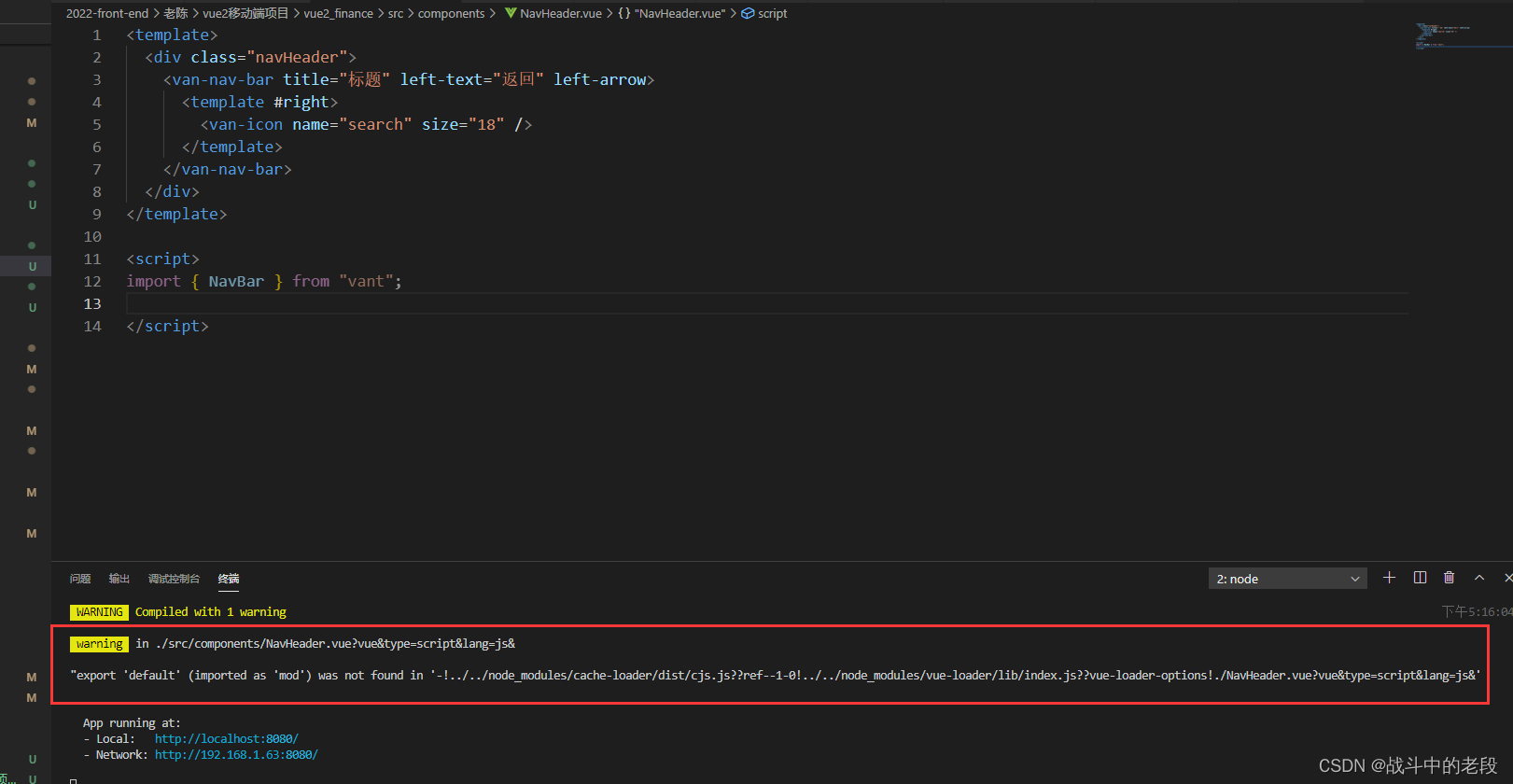
in ./src/components/NavHeader.vue?vue&type=script&lang=js&
"export 'default' (imported as 'mod') was not found in '-!../../node_modules/cache-loader/dist/cjs.js??ref--1-0!../../node_modules/vue-loader/lib/index.js??vue-loader-options!./NavHeader.vue?vue&type=script&lang=js&'
2 解析
in ./src/components/NavHeader.vue? 首先是这个页面发生的错误;找到这个页面找报错的位置
3
export 'default' (imported as 'mod') was not found in '-!../../node_modules/ 发现 组件未注册
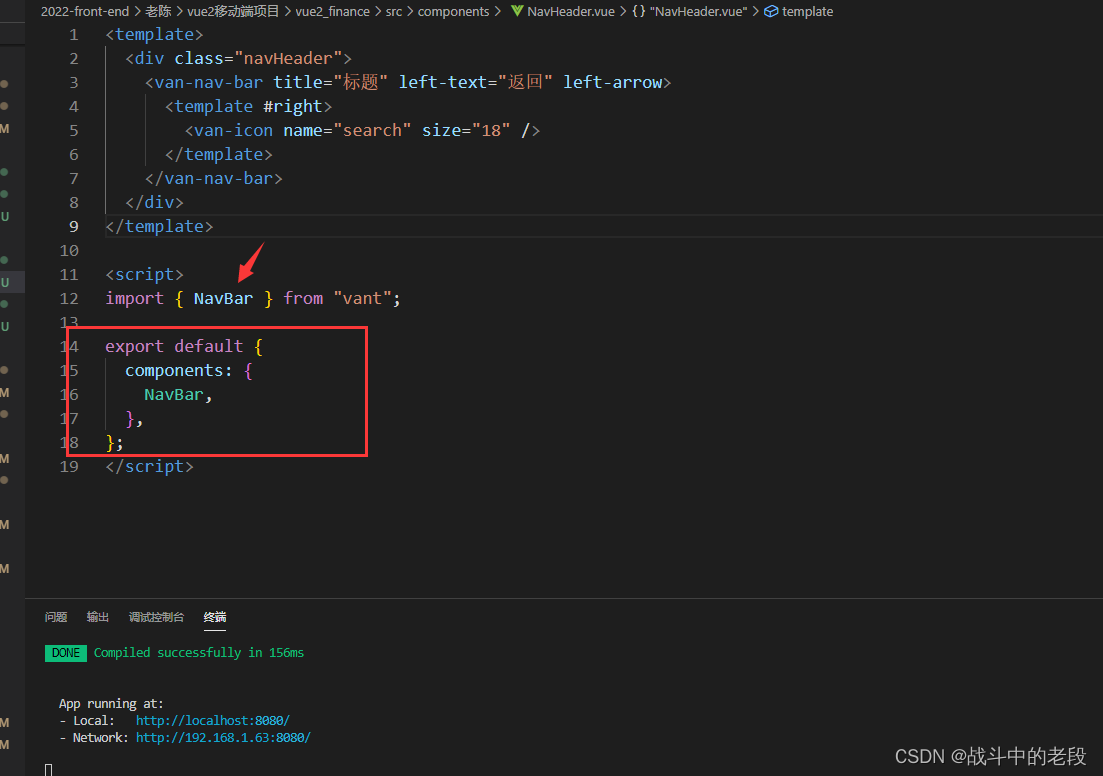
4、注册一下
export default {
components: {
NavBar,
},
};
就好了

























 5103
5103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








