
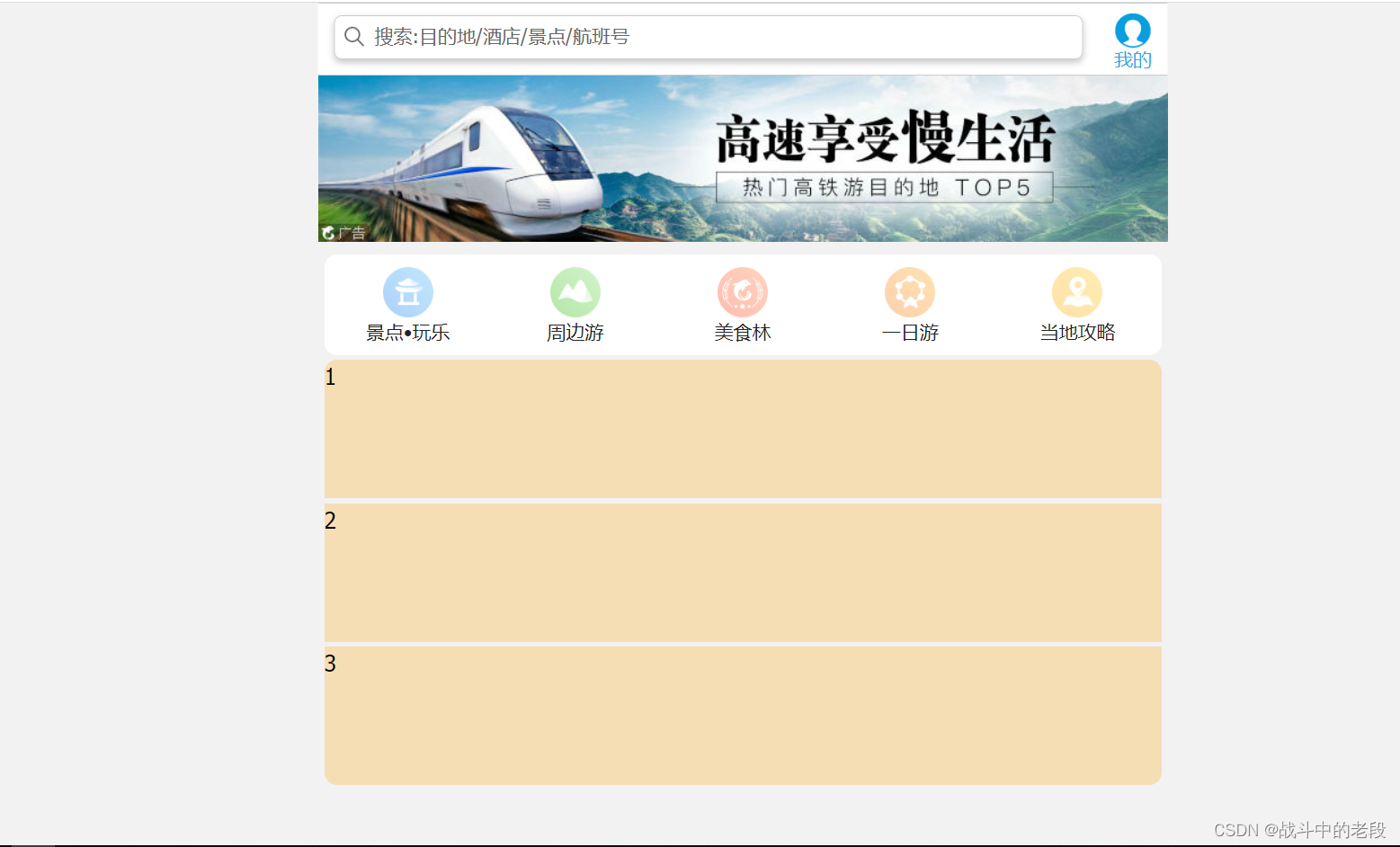
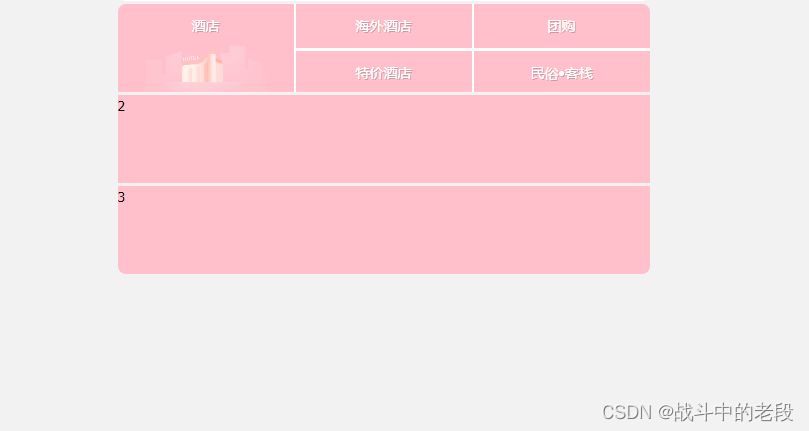
实现上边的效果
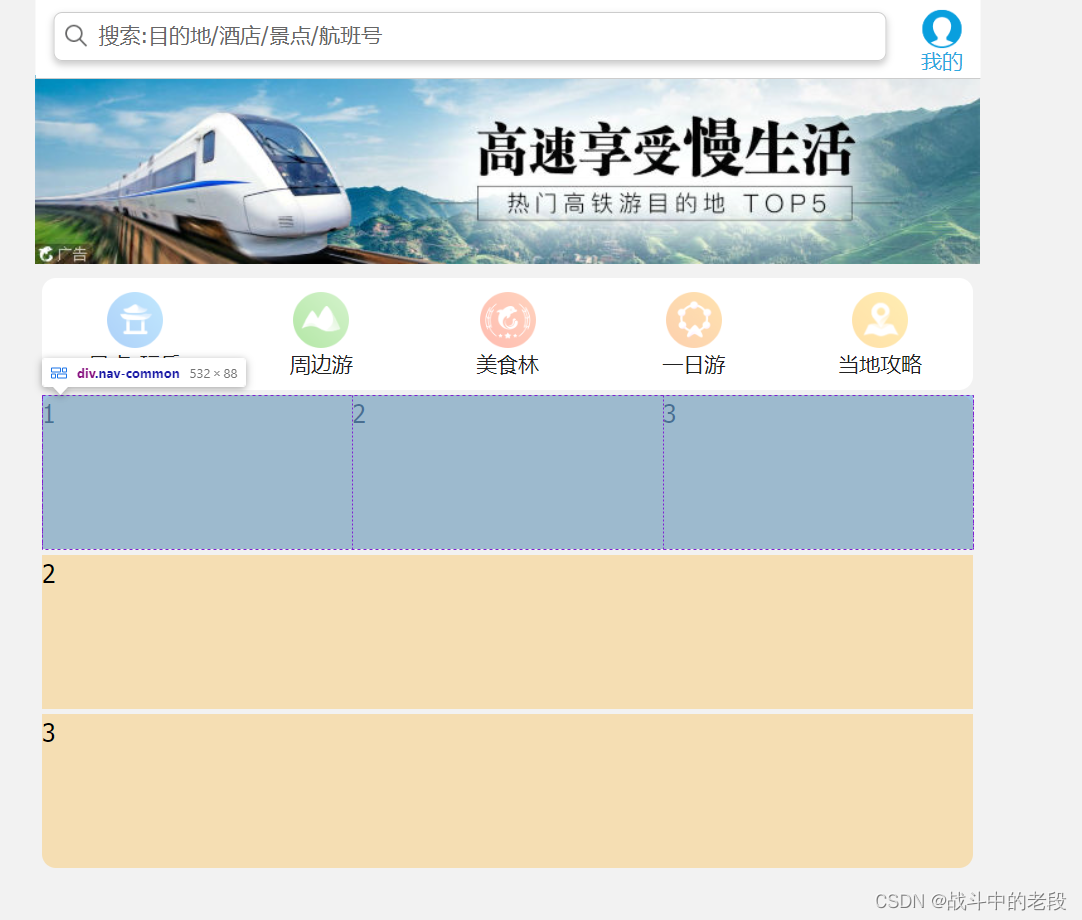
1、先把背景和三个大模块先实现出来 简称外景
<nav>
<div class="nav-common">1</div>
<div class="nav-common">2</div>
<div class="nav-common">3</div>
</nav>
/* nav */
nav{
/* 溢出隐藏 给一个元素中设置overflow:hidden, 在这里面那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位 */
/* 不写这个就不显示圆角 */
overflow: hidden;
border-radius: 8px;
/* 上 左 下 */
/* https://www.runoob.com/css/css-margin.html margin详解 */
margin: 0 4px 3px;
}
.nav-common{
height: 88px;
background-color: wheat;
}
/* :nth-child(2) 指定每个 nav-common 元素匹配的父元素中第 2 个子元素的上下间距3px: */
.nav-common:nth-child(2){
margin: 3px 0;
}

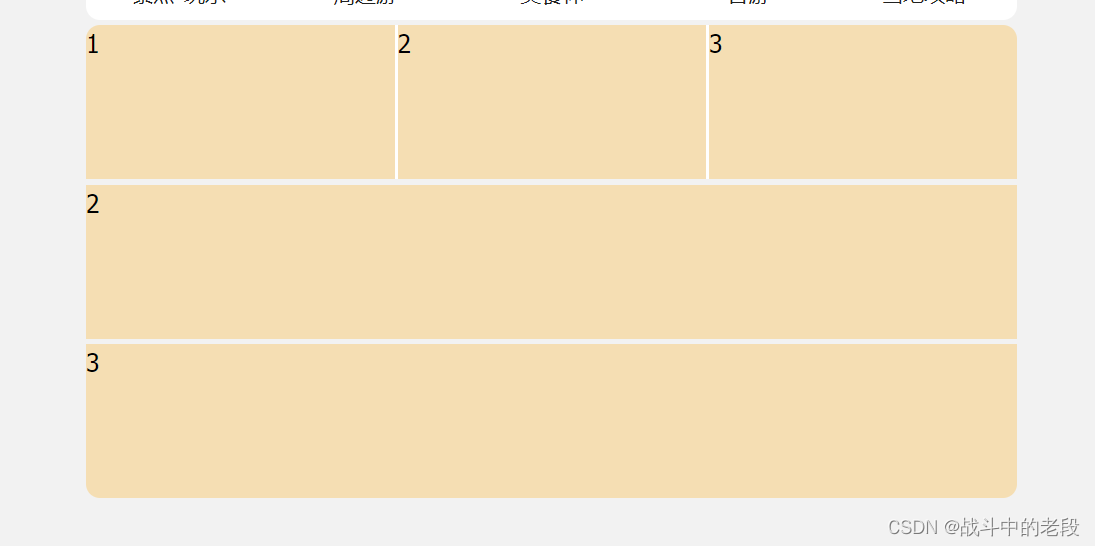
把第一个模块分成三等分
<div class="nav-common">
<div class="nav-items">1</div>
<div class="nav-items">2</div>
<div class="nav-items">3</div>
</div>
给父亲 添加一个display:flex
.nav-items{
flex: 1;
}

添加内边框
/* -n+2 就是前两个 -n+3就是前三个 */
.nav-items:nth-child(-n+2){
border-right: 2px solid #fff;
}

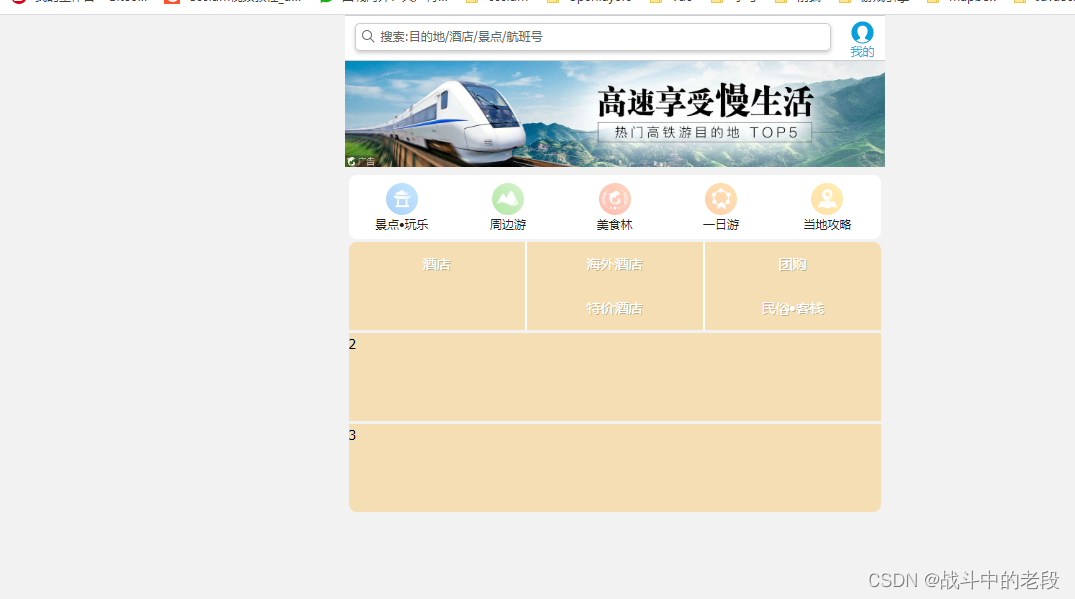
先实现右边模块两个 上下文字
子元素也能当父元素
<div class="nav-common">
<div class="nav-items">
<a href="#">酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">团购</a>
<a href="#">民俗•客栈</a>
</div>
</div>
.nav-items{
flex: 1;
display: flex;
/* 由行变列 */
flex-direction: column;
}
.nav-items a{
flex: 1;
color: #fff;
/* 表示行高,用于控制文字间的间距 */
line-height: 44px;
text-align: center;
font-size: 14px;
/* 添加一个文字阴影 */
text-shadow: 1px 1px rgba(0, 0, 0, 0.2);
}

上下文字中间添加一条横线 思路是 给上边的文字添加一条底线
/* 加载模块中间的分开线 nth-child(1) 代表上边那部分 */
.nav-items a:nth-child(1){
/* 从上边开始添加底线 */
border-bottom: 3px solid #fff;
}

添加背景图片
素材

.nav-items:nth-child(1) a{
border: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}


改背景颜色 用渐变
/* 加背景渐变色 */
.nav-common:nth-child(1){
background: -webkit-linear-gradient(left,#FA5A55,#FA994D);
}
.nav-common:nth-child(2){
background: -webkit-linear-gradient(left,#4B90ED,#53BCED);
}
.nav-common:nth-child(3){
background: -webkit-linear-gradient(left,#34C2A9,#6CD559);
}























 2134
2134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








