
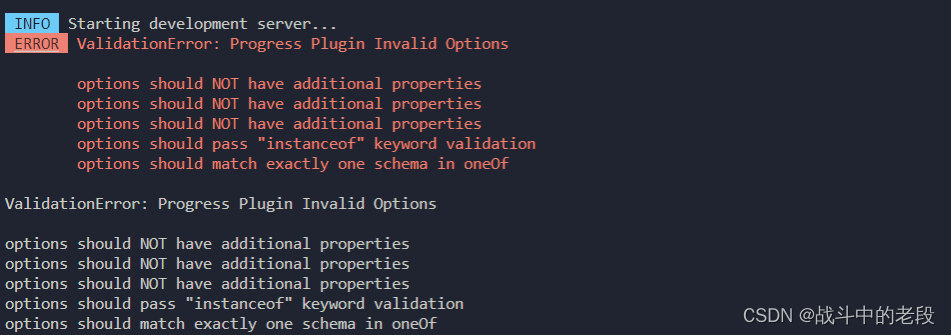
我项目用的是 vue2;这是用命令安装了一个echarts就变成这个样子
解决时候尝试的一些操作
1.重新安装依赖
2.删除package.json页面
3.在vue.config.js页面进行重新配置
4.降低了less-loader的版本
5.还进行了插件一个一个重新去安装还是不行
我解决这个问题是:
最后安装yarn
npm install -g yarn
运行
yarn install
注意看一下你之前的版本是vue2 还是vue3 如果是vue2的话 你执行npm install -g yarn或者npm i -D vue,他可能会自动帮你升级为vue3, 而在vue3和vue2对比当中, main.js的配置是不一样的
运行提示有一个警告 并且提示你在main.js当中 那要留意提下脚手架和Vue版本问题
export ‘default’ (imported as ‘Vue’) was not found in ‘vue’
遇到上面这个问题的前提是你安装好了yarn 只需要在运行yarn install就可以了 成功!!!
借鉴这个老哥的文章改成功的
老哥






















 489
489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








