VUE学习笔记
一、Vue基础
(一)、认识Vue.js
1. 官网
- 英文官网:https://vuejs.org/
- 中文官网:https://cn.vuejs.org/
2. 简介
- vue是一套用于构建用户界面的渐进式框架
- Vue 采用自底向上增量开发的设计
- Vue 的核心库只关注视图层
3. Vue的特点
- 遵循MVVM模式
- 代码简洁,体积小,运行效率高,适合移动/PC端开发
- 它本身只关注UI,可以轻松引入vue插件或者其他第三方库开发项目
4. 与其他前端JS框架的关联
- 借鉴Angular的结构模板和数据绑定技术
- 借鉴React的组件化和虚拟DOM技术
5. Vue扩展插件
- vue-cil:vue脚手架
- vue-resource、axios:ajax请求
- vue-router:路由
- vuex:状态管理
- mint-ui/vant:基于vue的UI组件库(移动端)
- element-ui:基于vue的UI组件库(PC端)
…
(二)、Vue的MVVM模型
- M:模型(Model):对应data中的数据
- V:视图(View):模板代码(类似于React中的jsx,是html+js的混合体)
- VM:视图模型(ViewModel):Vue实例对象,是MVVM的核心

例子:

el:用于指定当前Vue实例为哪个容器服务,值是选择器的字符串,选择的写法类似于jQuery
data:是存储数据的地方,为root容器提供数据,值为一个对象,相当于React中的state
{ {××××}}:××××会读取data中的××××属性
(三)、Vue的三种安装方式
1. 下载vue.js直接引入
<script src="vue.js"></script>
2. CDN加载
-
对于初学者,可以使用最新版本的CND链接:包含了帮助的命令行警告
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.js"></script> -
对于生产环境,建议链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script> -
如果使用原生 ES Modules,这里也有兼容的 ES Module 的构建文件:
<script type="module">
import Vue from 'https://cdn.jsdeliver.net/npm/vue@2.6.11/dist/vue.esm.browser.js'
</script>
3. npm 安装
-
npm install -g vue-clinpm run dev启动项目(2.0)npm run serve(3.0)
npm run build打包项目 -
赋值粘贴镜像地址
npm install -g cnpm --registry=https://registry.npm.taobao.org(淘宝镜像 https://npm.taobao.org/)
**注:**可以安装cnpm(npm 的地址是在国外,传输速度很慢,所以可以用淘宝提供的镜像文件下载 cnmp 工具)
检测cnpm是否安装成功:cnpm -v
(四)、Vue的基本使用
除了上面提到的el和 data外,还有以下几个属性:
methods 方法,使用 方法名() 的方式调用;
computed 计算,使用 方法名 的方式调用;
watch 监听,监听数据中的某一个,格式为方法名(val),其中val为更新后的值;
var test=new Vue({
el:"#test",
data:{
message:'测试文本',
number:16
},
methods:{
total:function(){
//方法
}
},
computed:{
getNum:function(){
//方法
}
}
watch:{
message:function(val){
//监听message这个属性,在变动时调用此方法
//方法
}
}
})
二、Vue的模板语法
HTML中包含了一些JS语法代码,语法分为两种,分别为:
- 插值语法(双大括号表达式)
- 指令(以v-开头的标签属性)
(一)、插值语法
1.功能:用于解析标签体内容
2.语法:
{
{××××}},××××会读取data中的××××属性,作为js表达式解析
(二)、指令
用于解析标签属性、解析标签体内容、绑定事件的回调…
1.内容渲染指令
-
v-text:只能渲染纯文本内容,指令会覆盖元素内默认值
<body> <!--v-text指令会覆盖元素内的默认值--> <div id="app"> <p v-text="message">lihua</p> <p v-text="message"></p> </div> </body> <script src="../lib/vue.js"></script> <script> var vm = new Vue({ el:'#app', data:{ message: 'Hellow World!' } }) </script> -
{ {}}: 差值表达式,专门用来解决v-text会覆盖默认文本内容的问题。在实际开发中用的最多,只是内容的占位符不会覆盖掉原有内容。
<!--相对于v-text来说更常用,不会覆盖元素中默认的文本内容--> <body> <div id="app"> <p>姓名:{ {username}}</p> <p>性别:{ {gender}}</p> </div> </body> <script src="../lib/vue.js"></script> <script> var vm = new Vue({ el:'#app', data:{ username: 'zss', gender: '女' } }) </script> -
v-html:把包含html标签的字符串渲染为页面html元素
<body> <div id="app"> <p v-html="message"></p> //注意:如果变量作为属性值的话,不需要加{ {}} </div> </body> <script src="../lib/vue.js"></script> <script> var vm = new Vue({ el:'#app', data:{ message: '<h3>我是一只小小鸟</h3>' } }) </script>
v-html和v-text区别?
- v-html相当于
innerHTML,可以识别标签和文本,表单提交的时候不能使用,有xss风险(可以通过html书写病毒,攻击网站) - v-text相当于
txtContent,只可以识别文本,识别不了标签,把标签当做字符串处理
2.属性绑定指令
-
v-bind:动态绑定属性和class样式 可以用语法糖:简写为
:1.class属性绑定 :分别有对象语法、数组语法、style属性
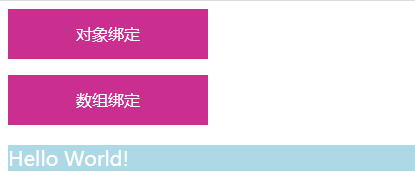
<style> .bgColor{ background-color: rgb(202, 46, 142); width: 200px; height: 50px; line-height: 50px; text-align: center; } .txt{ color: white; } </style> <body> <div id="app"> <!-- 方式一:传入对象,多个样式之间采用逗号连接 --> <p v-bind:class="{bgColor:isActive,txt:isActive}">对象绑定</p> <!-- 方式二:传入数组,多个样式之间采用逗号连接 --> <p v-bind:class=[bg,txt]>数组绑定</p> <!-- 方式三(不推荐):内联样式 --> <p v-bind:style="{color:'white',background:'lightblue',fontSize:'20px'}">Hello World!</p> </div> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.js"></script> <script> const vm = new Vue({ el:'#app', data:{ isActive:true, bg:'bgColor', txt:'txt' } }) </script> </body>运行结果:

2.属性绑定:使用v-bind属性绑定期间,如果绑定内容需要进行动态绑定值,则字符串外面应该包裹单引号。
<div id="app"> <input type="text" v-bind:placeholder="msg"> <!-- 语法糖写法 --> <input type="text" :placeholder="msg"> </div> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.js"></script> <script> const vm = new Vue({ el:'#app', data:{ msg:'请输入账号/用户名/邮箱' } }) </script>运行结果:

3.事件绑定指令
- v-on:绑定事件,用来辅助程序员为DOM元素绑定事件监听。语法糖:简写为
@
- v-on参数传递问题:
-
如果该方法不需要额外参数,方法后面的()可以不加;
<div id="app"> <h2>点击次数:{ {counter}}</h2> <!-- 事件调用的方法没有参数 --> <button @click="btn1Click">按钮1</button> <button @click="btn1Click()">按钮1</button> </div> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.js"></script> <script> const vm = new Vue({ el:'#app', data:{ counter:0 }, methods:{ btn1Click(){ console.log('按钮1被点击') //两个按钮都生效 } } }) </script> -
如果方法本身有一个参数, 会默认将原生事件event参数传递进去
<!--二: 如果方法有参数--> <!--在事件定义时,写方法省略了小括号,但是方法本身是需要一个参数的,这个时候vue会默认将浏览器生产的event事件作为参数传入到方法--> <button @click="btnClick2(3)">按钮2</button> //3 <button @click="btnClick2">按钮2</button> //PointerEvent <button @click="btnClick2()">按钮2</button> //undefined <script> const vm = new Vue({ el:'#app', data:{ counter:0 }, methods:{ btn2Click(a) { console.log('按钮2被点击', a); }, } }) </script>运行结果:

-
定义方法时,需要参数同时需要event时,可以通过
$event传入事件<!--三: 如果方法有参数,并且希望传入event--> <!--在调用时,如何手动获取浏览器参数的event对象:$event--> <button @click="btn3Click(10, $event)">按钮3</button> <script> const vm = new Vue({ el:'#app', data:{ counter:0 }, methods:{ btn3Click(a) { console.log('按钮3被点击', a); }, } }) </script>
-
v-on修饰符:在某些情况下,我们拿到event的目的是进行一些事件处理
.stop 阻止事件冒泡,调用event.stopPropagation() .prevent 阻止事件默认行为,调用event.preventDefault() .capture 使用事件捕获模式 .self 阻止事件委派(只能当前元素触发事件而不是子元素) .once 事件只触发一次<!-- 阻止事件冒泡 --> <div @click="divClick"> <button @click.stop="btnClick">按钮</button> </div> <!-- 阻止事件默认行为 --> <a href="http://www.baidu.com" @click.prevent="subClick">跳转百度</a> <!-- 监听某个键盘键帽 --> <input type="text" @keyup.enter="keyUp">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








