数据绑定
在js文件中
Page({
/**
* 页面的初始数据
*/
data: {
info:"hello",//动态绑定值
imgSrc:"http://www.dsk.com/log.png",//动态绑定属性
randomNum:Math.random()*10,//生产10以内的随机数
randomNum2:Math.random().toFixed(2),//生产一个两位小数的随机数
},
})
在wxml页面
<view>{{info}}</view>
<image src="{{imgSrc}}"/>
<view>{{randomNum>=5?'数字大于或等于5':'数字小于5'}}</view>
<view>生成100以内的随机数{{randomNum*100}}</view>
动态绑定属性
应用场景:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
事件绑定
事件:渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务处理



bindtap语法
通过tap事件来响应用户触摸事件
在js文件中
Page({
/**
* 页面的初始数据
*/
data: {
count:0,
},
btnTap(e);
changeCount(){//修改count值
this.setData({
count:this.data.count+1
})
}
})
在wxml页面
<button bindTap="btnTap">按钮</button>
<button bindTap="changeCount">按钮</button>
事件处理函数中为data赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值
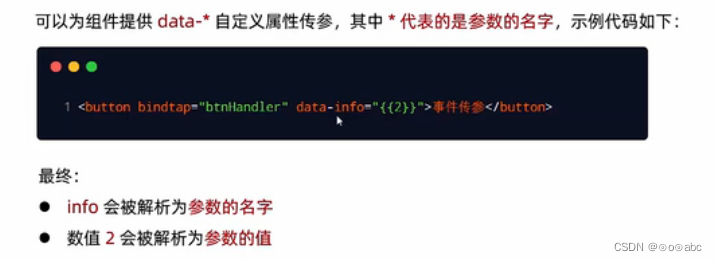
事件传参
小程序中事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数

在事件的event.target.dataset.info里面

data数据同步
Page({
/**
* 页面的初始数据
*/
data: {
msg:"你好",
},
inputHandler(){//
this.setData({
msg:e.detail.value
})
}
})
在wxml页面
<input value="{{msg}}" bindinput="inputHandler"/>





















 2063
2063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








