最近正在进行把博客迁移到我的HEXO-github上,偶然看到了这类文章,亲测好用的一~~~~
转载自一位大佬的文章:https://segmentfault.com/a/1190000022182081###有用到javascrip
有需求,便会有方案。
简单三步,就可以完成琐碎的活儿啦:
起初我一下释怀了,但是却这里面有个弊端,有点小失望,具体我会在后面讲述.......................
希望你可以看完本篇文章,并且我会推荐第二种方法.............
一、
打开https://blog-console-api.csdn.net/,记得要先登入好自己的账号,页面虽然显示404但是没有关系。
二、
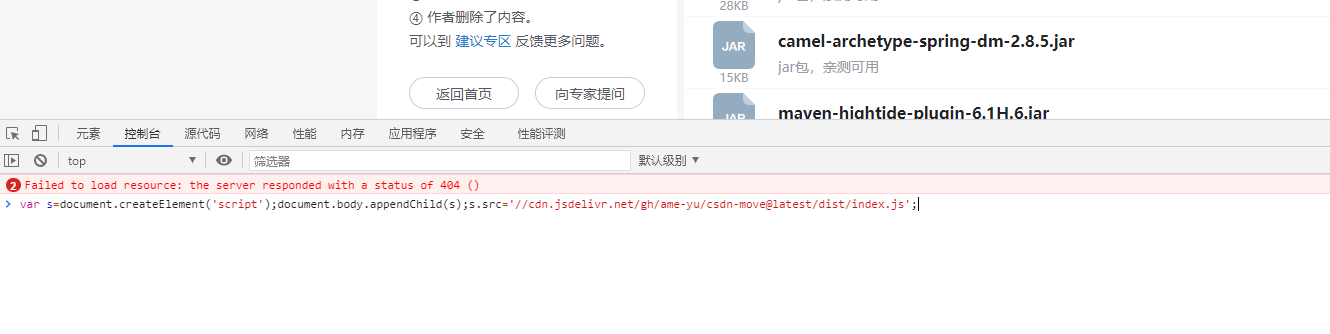
按下F12 , 找到控制台(console)复制下面代码上去,回车

var s=document.createElement('script');document.body.appendChild(s);s.src='//cdn.jsdelivr.net/gh/ame-yu/csdn-move@latest/dist/index.js';三、
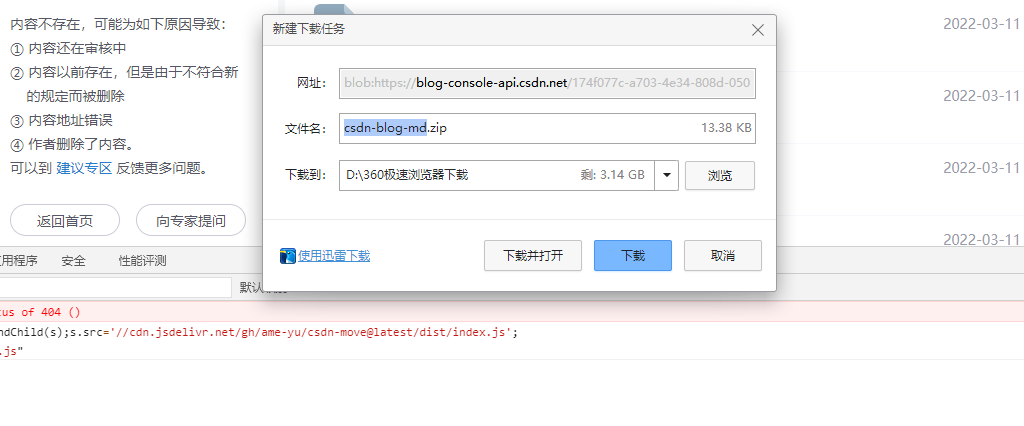
这时你的文章就已经打包好了,直接点击下载解压就完成了!

四、
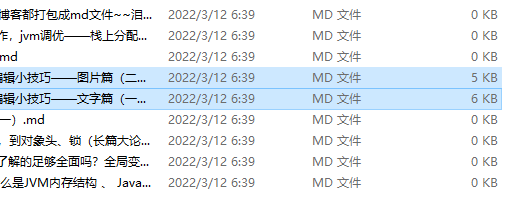
别问为什么还有个四,当我下载好之后,我以为都ok准备要去上传博客的时候却发现了.......

等等,只有两个md文件是有数据的,这和我所期待的不太一样呢,然后我就恍悟了原来在这里面呢,并没有说将CSDN种富文本编辑的文章里数据提取出来。但是也是很方便的实现了将我们使用
markdown编辑方式的文章来进行一个提取打包..........
如果要把用富文本编辑的文章也转提取出来,我们还是需要进行一个转换...于是在我的几经搜索下呢又找到了另一位大佬在某乎的文章....
从零开发一款自动提取网页html并一键转换为md文件的工具(vue源码版)
核心思路就是:获取服务端返回的 html 串 将 html 串 转换为 md 串 同步显示预览到编辑器中
写的很详细,包含
turndown的使用技巧vue + nuxt项目开发方式nodejs爬虫相关应用
在其原文最后附上了实现好的github地址,体验了一下确实很赞。支持url直接转md&html转md以及在线预览。
希望大家如果看到了这篇文章,也可以去看看这位大佬的其他分享~





















 3896
3896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








