Vue的遍历循环
- v-for遍历数组:我们有时候需要对数组进行遍历,在vue中,v-for为我们提供了一种遍历数组的方式:我们既可以只遍历数组的值,也可以通过v-for遍历数组的下标值:
示例代码:
<div id="app">
<!-- 遍历未使用索引值 -->
<p v-for="book in books">{{book}}</p>
<!-- 遍历中使用索引值 -->
<p v-for="(book,index) in books">
{{index+1}}.{{book}}
</p>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello World',
books: ['三国演义', '水浒传', '红楼梦', '西游记']
},
methods: {}
});
</script>
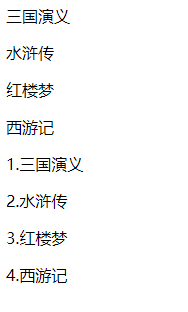
运行截图:上面为不获取数组索引值,下面为获取了数组索引值
当需要获取数组索引值时,需要将数组值名称和索引名称包含在括号内,并且索引值名称放后面
如:(book,index) in books,其中book所遍历的数组值,index是遍历的数组下标值。
 in student">{{key}}:{{item}}</p>
<!-- 遍历对象获取value key index -->
<p v-for="(value,key,index) in student">
{{index}}.{{key}}:{{value}}
</p>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
student: {
name: '张三',
sex: '男',
age: 18
}
},
methods: {}
});
</script>
运行结果:当遍历对象返回一个值时,返回的是value,遍历时需要同时获取键值时,可以采用(value,key)进行遍历,当遍历对象需要获取键值对以及对象下标时,可以通过(value,key,index)进行遍历:























 1917
1917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








