jQuery基础
补充:文章中所有的代码都是写在html文件中,JS代码需要用< script >< /script >标签包起来。
文章目录
一、jQuery简介
jQuery是一个快速、简洁的JavaScript框架,它封装了JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互等

1. 引入jQuery
- 本地引入
<script src="jquery.js"></script>
- 使用CDN引入
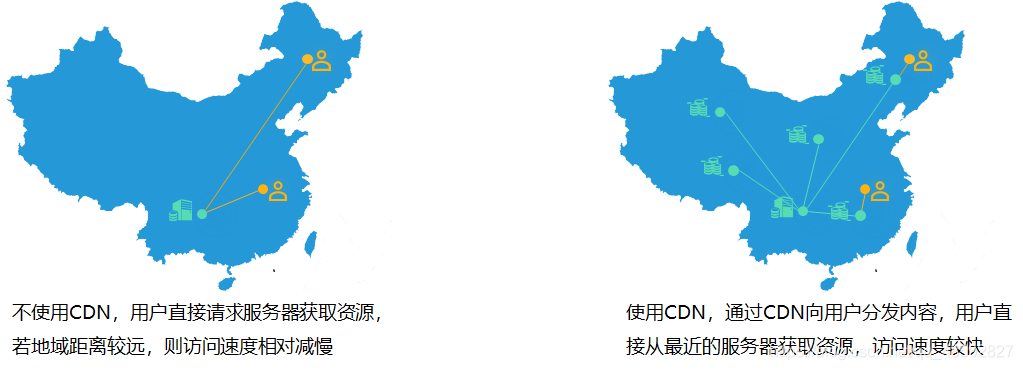
CDN(Content Delivery Network),即内容分发网络,依靠部署在各地的边缘服务器,通过中心平台进行内容分发,使用户就近获取所需资源,提高用户的访问速度

国内:https://www.bootcdn.cn/
国外:https://cdnjs.com/
2. jQuery版本
1.x:兼容所有浏览器,使用最为广泛
2.x:不兼容IE6/7/8,很少使用
3.x:不兼容IE6/7/8, 最新版,功能更多,但很多jQuery插件不兼容新版
根据具体需求选择, 一般选择1.8.2版本或3.4.1版本
jquery.js(开发版本):完整未压缩,文件比较大,一般用于阅读学习源码或修改源码,项目开发时使用
jquery.min.js(生产版本):经过编译压缩,功能与完整版一样,但体积小、传输效率快,项目上线时使用
二、jQuery对象
jQuery对象可以使用jQuery的附加功能,在操作时更加方便
jQuery对象与js对象方法不通用
两者可以相互转换
- JS对象 ———> JQ对象
语法:$(js对象)
举例:
var js0bj = document.getElementById( 'text' )//js对象
var jq0bj = $( js0bj) 7/jq对象
- JQ对象 ———> JS对象
语法:jq对象[索引]或jq对象.get(索引)
举例:
jq0bj[0]jq0bj.get(0 )
三、入口函数
- js:window.οnlοad=函数名/匿名函数
- jq:$ (document).ready(函数名/匿名函数)
简写:$ ().ready(函数名/匿名函数)
简写:$(函数名/匿名函数)
js与jq入口函数的区别:
window.onload 只能绑定一个函数,且必须等待网页中所有内容加载完毕
$ (document).ready() 可以绑定多个函数,当DOM结构加载完毕就执行
$(window).load()执行时机与window.onload相同
四、jQuery基本使用
- yujQuery 使用 CSS 选择器来选取 HTML 元素。
语法格式:
$(‘CSS选择表达式’)
表达式需加引号
返回的是单个元素或元素组
举栗说明:
以下代码会将所有input元素的value修改为“test”
<input type="text"/>
<input type="text"/>
<input type="text"/>
<script type="text/javascript">
$(function(){
$('input').val( "test" )})
</script>
- jQuery 基本方法text()、html()、val()
语法格式:
对应innerText、innerHTML、value
获取:括号内不加参数
修改:括号内加参数
若jQuery对象为元素组,则修改该对象对所有元素
举栗说明:
text()、html()、val()等方法可以使用回调函数快速完成遍历
<select>
<option>a</option>
<option>b</option>
<option>c</option>
</select>
<script type="text/javascript">
$( 'option' ).text(function (i) {
return i + 1
})
</script>
attr()可获取、修改元素的属性
$( 'option' ).attr( 'value', function (i) {
return 'item-' +( i + 1)
})
- 基本事件绑定,可使用.click()、.mouseover()等方法
<input type="button" id="btn" value="click me" />
<script type="text/javascript">
$('#btn').click(show)
function show(){
alert( "hello world" )
}
</script>
五、jQuery选择器
① 基础选择器

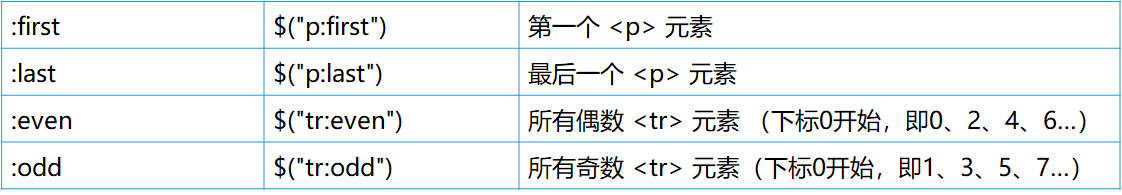
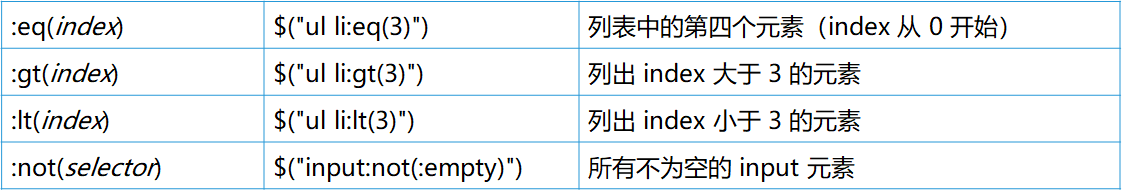
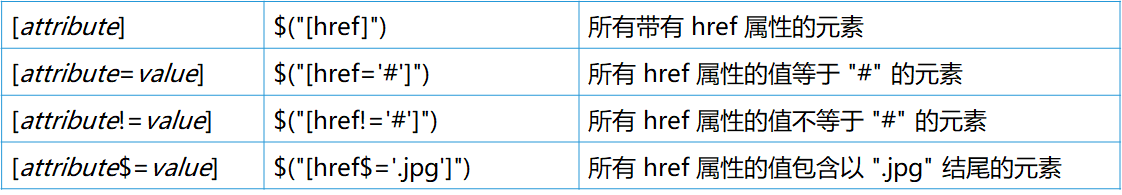
② 过滤选择器



注:由于even/odd是指偶数索引/奇数索引,因此even选取的偶数索引0、2、4、6实际为第1、3、5、7个元素
六、网页小案例
1.题目要求
使用jQuery为表格添加样式
① 首行为标题行,设置背景色为#00a40c,字体色为#fff
② 设置偶数行背景色为#a5e5aa
③ 设置奇数行背景色为#d9ffdc
④ 当鼠标移入某行时,设置该行背景色为#ff9
⑤ 当鼠标移出时,复原背景色
⑥ 鼠标移入移出效果不影响标题行

2.源码奉上
建议先尝试着写一下,自己完成更有成就感喔!

html纯表格代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.8.2/jquery.js"></script>
</head>
<body>
<table border="" cellspacing="0" cellpadding="0">
<tr><th>学号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>202000001</td><td>刘一</td><td>女</td></tr>
<tr><td>202000002</td><td>陈二</td><td>女</td></tr>
<tr><td>202000003</td><td>张三</td><td>男</td></tr>
<tr><td>202000004</td><td>李四</td><td>男</td></tr>
<tr><td>202000005</td><td>王五</td><td>女</td></tr>
<tr><td>202000006</td><td>赵六</td><td>男</td></tr>
<tr><td>202000007</td><td>孙七</td><td>女</td></tr>
<tr><td>202000008</td><td>周八</td><td>男</td></tr>
<tr><td>202000009</td><td>吴九</td><td>男</td></tr>
</table>
<script type="text/javascript">
init()
function init(){
$('th').css({"background-color":"#00a40c","color":"#fff"})
$('tr:even').css("background-color","#a5e5aa")
$('tr:odd').css("background-color","#d9ffdc")
}
function changeColor(){
$(event.currentTarget).css("background-color","#ff9")
//$(this).css("background-color","#ff9")
}
$('tr').mousemove(changeColor);
$('tr').mouseout(init);
</script>
</body>
</html>























 2811
2811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










