<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
width: 150px;
height: 30px;
border: 1px solid #000;
}
</style>
</head>
<body>
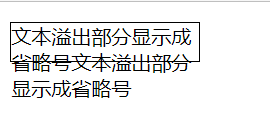
<p>文本溢出部分显示成省略号文本溢出部分显示成省略号</p>
</body>
</html>
设置文本溢出部分为省略号有三步:
1、不换行。 white-space: nowrap;
2、隐藏超出部分。overflow: hidden;
3、显示省略号。text-overflow: ellipsis;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
width: 150px;
height: 30px;
border: 1px solid #000;
/* 设置文本溢出部分为省略号 */
/* 不换行 */
white-space: nowrap;
/* 隐藏超出部分 */
overflow: hidden;
/* 显示省略号 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<p>文本溢出部分显示成省略号文本溢出部分显示成省略号</p>
</body>
</html>
如果不是在标准流盒子里,在弹性盒子里,这三行代码呈现的效果就是在一行显示,因为弹性盒子可以伸缩;解决办法就是:在该弹性盒子的父级写width:0;和flex:1;两行代码。





















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








