一、组件生命周期
| vue2 | vue3 |
| beforeCreate | beforeCreate |
| created | created |
| beforeMount | beforeMount |
| mounted | mounted |
| beforeUpdate | beforeUpdate |
| updated | updated |
| beforeDestroy | beforeUnmount |
| destroyed | unmounted |
Vue 3 的 Options API 生命周期钩子
- beforeCreate 和 created: 在组件实例被创建之前和之后调用。
- beforeMount: 在挂载开始之前调用。
- mounted: 在组件被挂载到 DOM 后调用。
- beforeUpdate: 在数据更改导致的虚拟 DOM 重新渲染和打补丁之前调用。
- updated: 在数据更改导致的虚拟 DOM 重新渲染和打补丁之后调用。
- beforeUnmount (Vue 3 中替代了 Vue 2 的
beforeDestroy): 在卸载组件实例之前调用。- unmounted (Vue 3 中替代了 Vue 2 的
destroyed): 在卸载组件实例之后调用。- activated 和 deactivated: 用于
<keep-alive>包裹的组件,控制组件的激活和停用。
Vue 3 的 Composition API 生命周期钩子
- onBeforeMount: 对应于
beforeMount。- onMounted: 对应于
mounted。- onBeforeUpdate: 对应于
beforeUpdate。- onUpdated: 对应于
updated。- onBeforeUnmount: 对应于
beforeUnmount。- onUnmounted: 对应于
unmounted。- onActivated 和 onDeactivated: 对应于使用
<keep-alive>的场景。
二、页面生命周期
uni-app中的页面,默认保存在工程根目录下的pages目录下。
onLoad:第一次进入页面所执行的生命周期。
onShow:每一次进入页面都会执行的生命周期。
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
| onInit | 监听页面初始化,其参数同 onLoad 参数,为上个页面传递的数据,参数类型为 Object(用于页面传参),触发时机早于 onLoad | 百度小程序 | 3.1.0+ |
| onLoad | 监听页面加载,该钩子被调用时,响应式数据、计算属性、方法、侦听器、props、slots 已设置完成,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参),参考示例。 | ||
| onShow | 监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 | ||
| onReady | 监听页面初次渲染完成,此时组件已挂载完成,DOM 树($el)已可用,注意如果渲染速度快,会在页面进入动画完成前触发 | ||
| onHide | 监听页面隐藏 | ||
| onUnload | 监听页面卸载 | ||
| onResize | 监听窗口尺寸变化 | App、微信小程序、快手小程序 | |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新 | ||
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。 | ||
| onTabItemTap | 点击 tab 时触发,参数为Objec | 微信小程序、QQ小程序、支付宝小程序、百度小程序、H5、App、快手小程序、京东小程序 | |
| onShareAppMessage | 用户点击右上角分享 | 微信小程序、QQ小程序、支付宝小程序、抖音小程序、飞书小程序、快手小程序、京东小程序 | |
| onPageScroll | 监听页面滚动,参数为Object | nvue不支持 | |
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object | App、H5 | |
| onBackPress | 监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack;详见 | app、H5、支付宝小程序 | |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件(pages.json 中的 searchInput 配置 disabled 为 true 时才会触发) | App、H5 | 1.6.0 |
| onShareTimeline | 监听用户点击右上角转发到朋友圈 | 微信小程序 | 2.8.1+ |
| onAddToFavorites | 监听用户点击右上角收藏 | 微信小程序、QQ小程序 | 2.8.1+ |
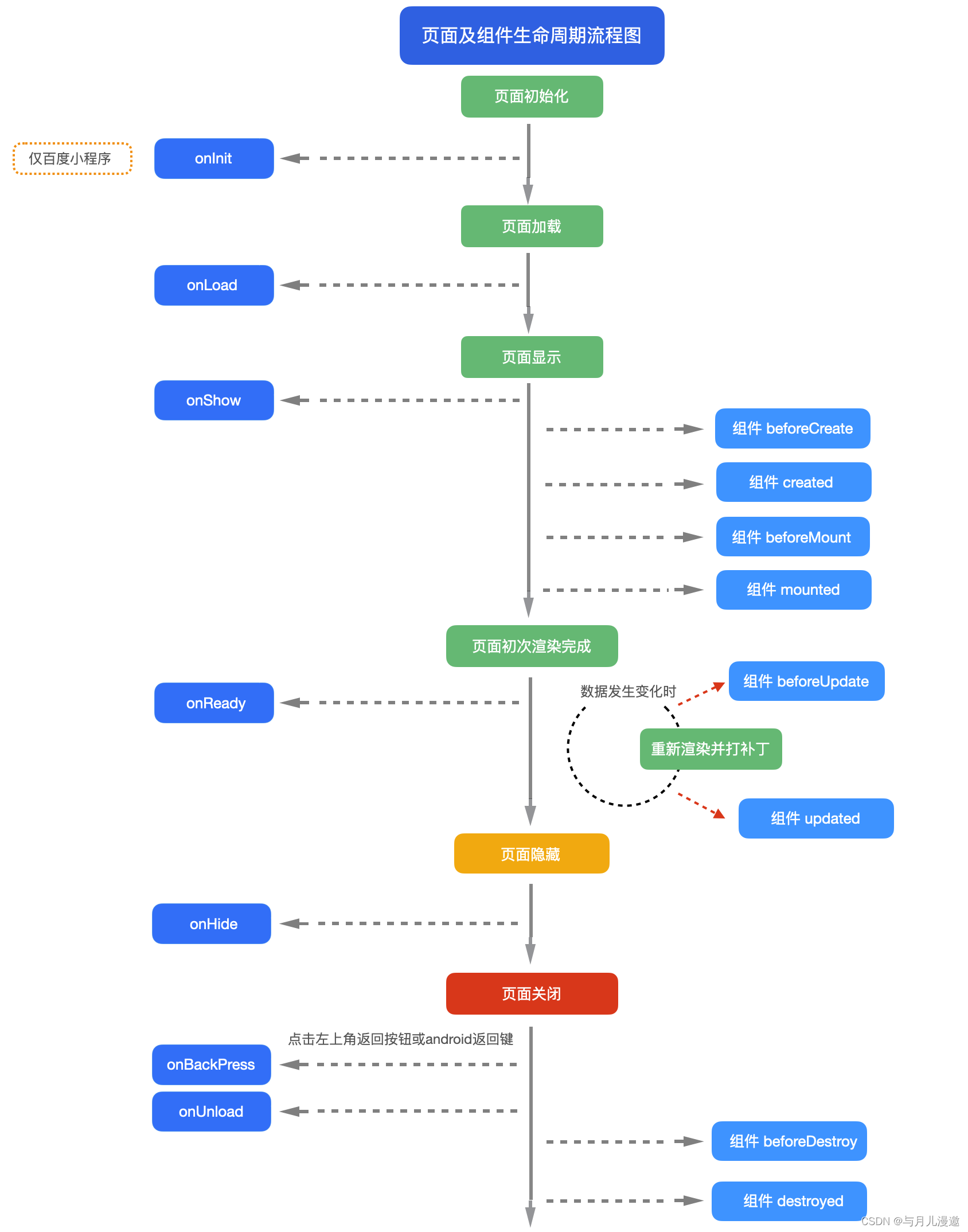
Vue2 页面及组件生命周期流程图

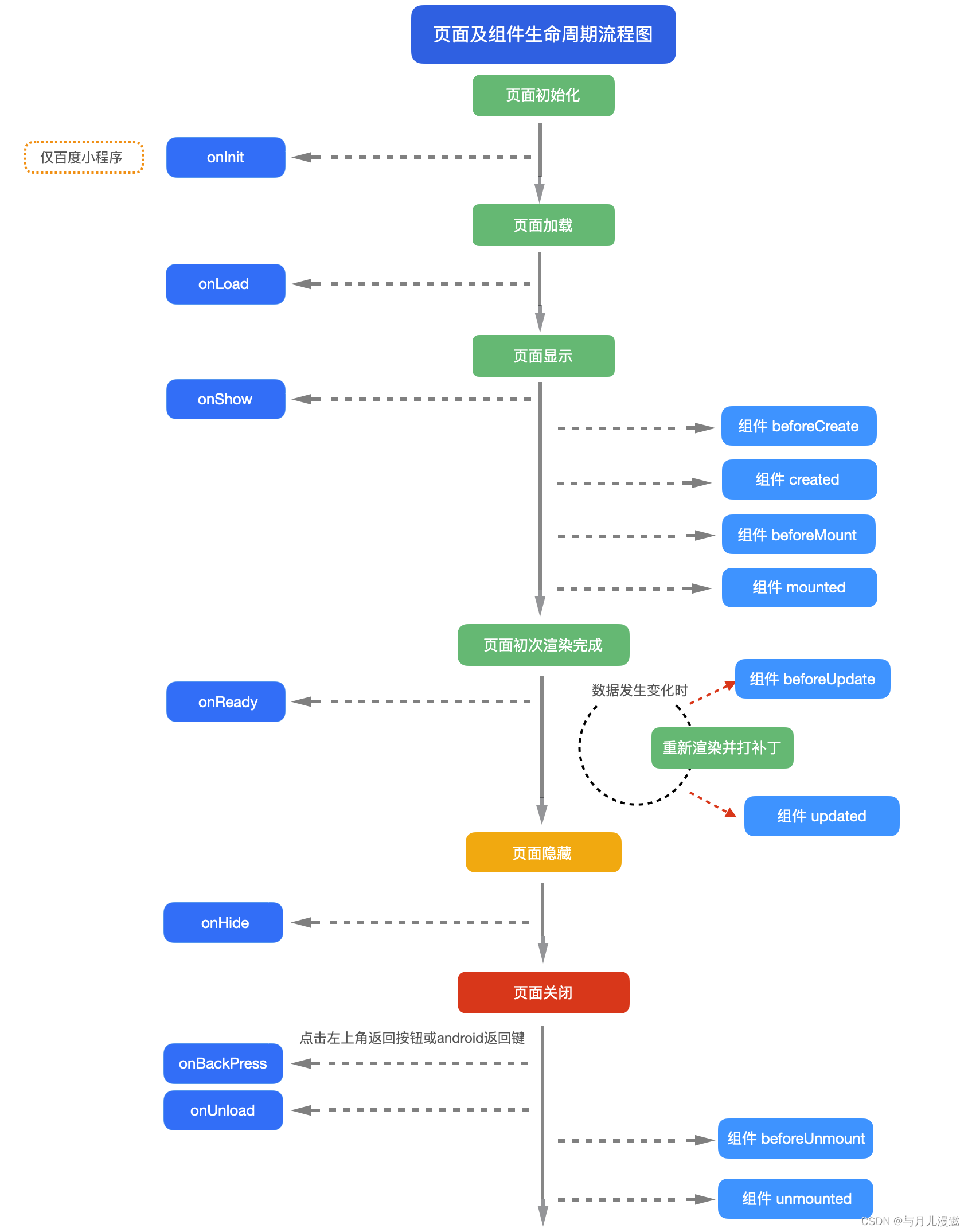
Vue3 页面及组件生命周期流程图
三、应用生命周期
应用生命周期仅可在App.vue中监听,在页面监听无效。
| 函数名 | 说明 | 平台兼容 |
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次),参数为应用启动参数,同 uni.getLaunchOptionsSync 的返回值 | |
| onShow | 当 uni-app 启动,或从后台进入前台显示,参数为应用启动参数,同 uni.getLaunchOptionsSync 的返回值 | |
| onHide | 当 uni-app 从前台进入后台 | |
| onError | 当 uni-app 报错时触发 | app-uvue 不支持 |
| onPageNotFound | 页面不存在监听函数 | app-uvue 不支持 |
| onThemeChange | 监听系统主题变化 | app-uvue 不支持 |
| onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+ app-uvue 暂不支持) | app-uvue 不支持 |






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








