案例:
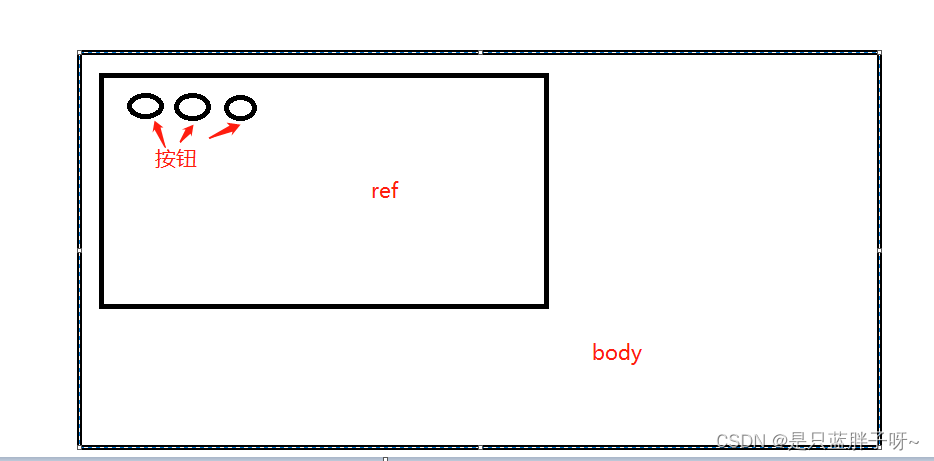
点击ref,显示按钮,点击按钮,弹出弹框(ModalForm),在弹框内输入内容后提交后,再点击body,让按钮消失
实现:
const [isShow, setIsShow] = useState<boolean>(false);
useClickAway(() => {
setIsShow(false);
}, ref);
<div ref={ref} onClick={() => setIsShow(true);}>
{
isShow?<button onClick={弹出弹框}>按钮</button>:null
}
</div>问题:
当点击弹框,弹框直接消失,不能在弹窗中做任何操作(结合form表单使用,不能在弹框中输入内容)
原因:
当点击弹窗时,向上冒泡到ref,继续向上冒泡到body,当绑定useClickAway时,事件流还没有结束,相当于点击了body,直接执行setIsShow(false),按钮和弹出框消失。
解决方法:
阻止事件冒泡:e.stopPropagation();
const [isShow, setIsShow] = useState<boolean>(false);
useClickAway(() => {
setIsShow(false);
}, ref);
<div ref={ref} onClick={(e) => { e.stopPropagation(); setIsShow(true); }}>
{
isShow?<button onClick={弹出弹框}>按钮</button>:null
}
</div>






















 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








