搜索框制作有二种方案:
思路:都是通过一个div包含input标签,使得宽高一致。这里div、input都要使用怪异盒子box-sizing: border-box;从而让内边距不影响整个盒子大小。
第一种:
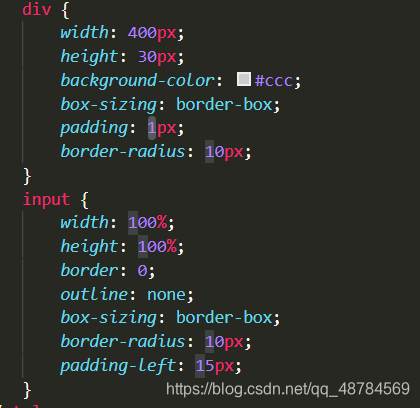
通过给div设置背景颜色,利用padding内边距使input盒子向下压缩从而显示边框为padding值的大小。
代码如下:

第二种:
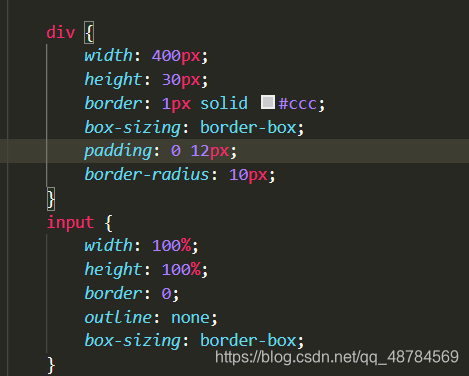
通过给div设置边框
代码如下:

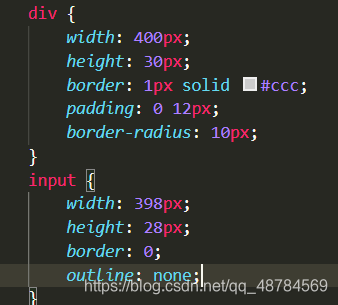
这里可以把宽高设置为398px和28px,那么就不需要用到怪异盒子了,只不过修改由于宽高是定死的,所以比较麻烦。

建议使用第二种写法更简便。





















 2289
2289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








