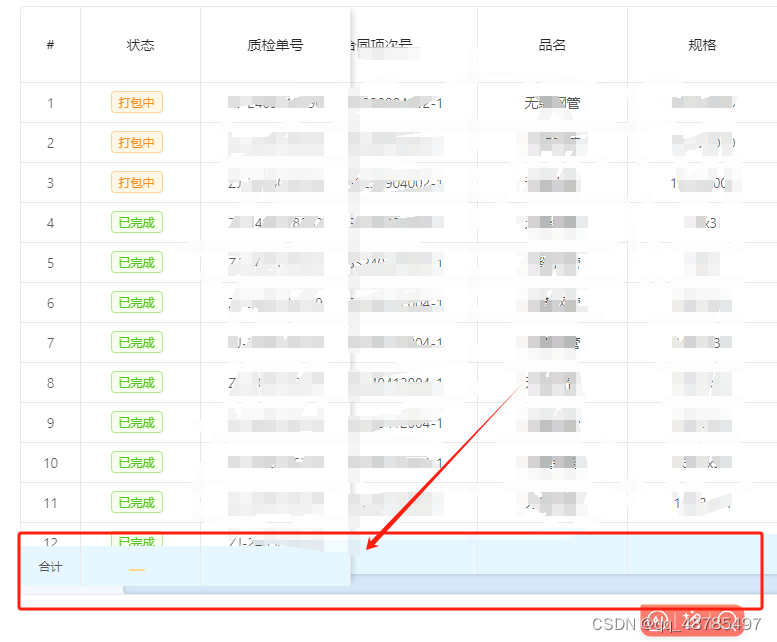
一.er自定义滚动条样式
/deep/.csbsTypes td{
background-color: #f3f3f3!important;
}
/deep/.ant-table-body{
&::-webkit-scrollbar {//滚动条宽度
height: 20px;
width: 20px;
}
&::-webkit-scrollbar-thumb {//滚动条滑块条样式
border-radius: 4px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #d6e9fa;
}
&::-webkit-scrollbar-track {//滚动条轨道的样式
-webkit-box-shadow: 0;
border-radius: 0;
background: #f6f8ff;
}
}
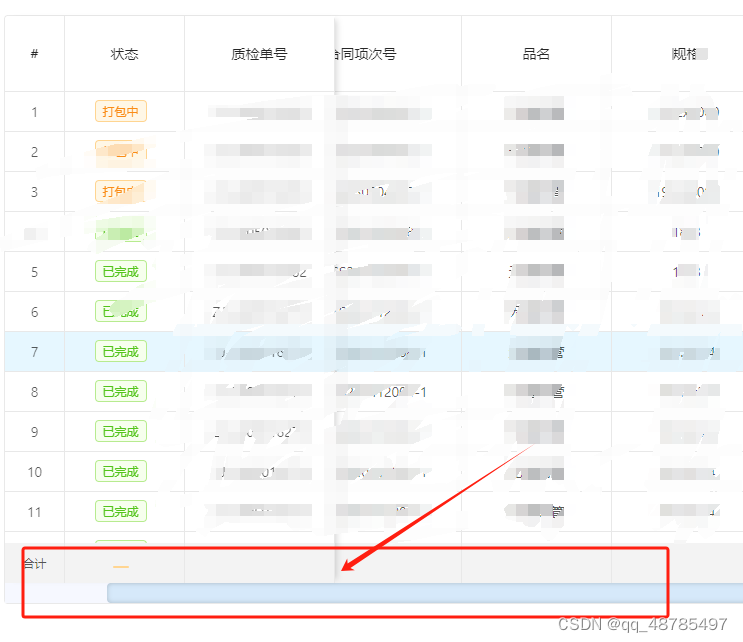
二.固定列后行对应不齐

/deep/ .ant-table-fixed-left .ant-table-body-outer .ant-table-body-inner {
max-height: calc(100vh - 412px) !important;
}
最大高度自己计算一下就可以了!!! 不要照抄






















 2259
2259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








