BFC(Block Formatting Context )-- 块格式化上下文
BFC是页面中的一块渲染区域,并且有一套属于自己的渲染规则,它决定了元素如何对齐内容进行布局,以及与其他元素的关系和相互作用。 当涉及到可视化布局的时候,BFC提供了一个环境,HTML元素在这个环境中按照一定规则进行布局,类似于id class,可以理解为BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
哪些元素会生成(触发)BFC?
1.根元素
2.float属性不为none
3.position 为absolute或fixed
4.display为inline-block table-cell table-caption flex inline-flex
5.overflow不为visible
BFC的作用
1.解决浮动元素令父元素高度坍塌的问题
方法:给父元素触发BFC
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent{
border: 10px solid slateblue;
/* 触发bfc */
overflow: hidden;
}
.child{
float: left;
width: 100px;
height: 100px;
background-color: darkturquoise;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>2.避免外边距重叠
方法:给其中一个元素添加父元素标签,并给其父元素触发BFC
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cube{
width: 100px;
height: 100px;
background-color: lightskyblue;
margin: 10px;
}
.container{
/* 触发bfc属性 */
overflow: hidden;
}
</style>
</head>
<body>
<div class="container">
<div class="cube"></div>
</div>
<div class="cube"></div>
</body>
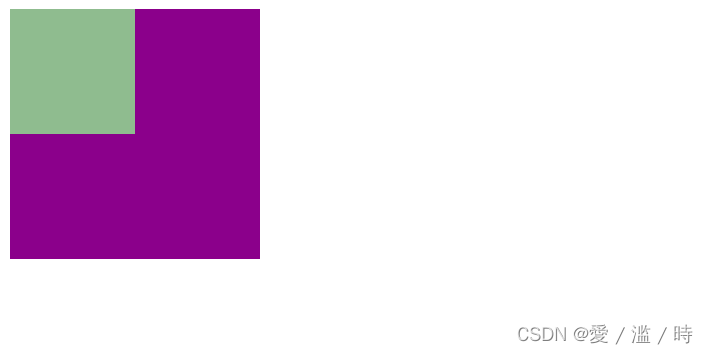
</html>3. 阻止元素被浮动
问题:给第一个元素设置浮动之后与第二个元素重叠


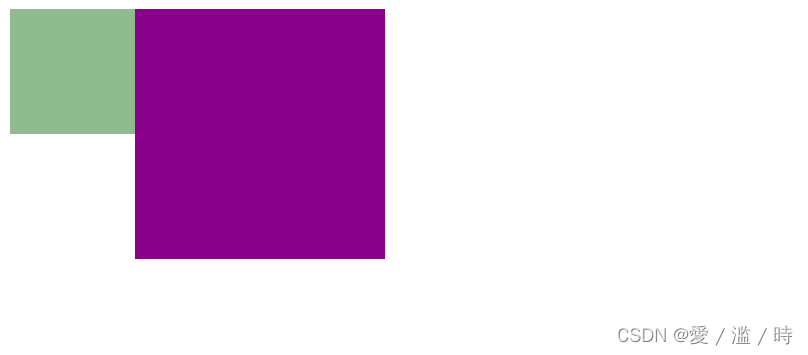
方法:给第二个元素触发BFC
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cube1{
float: left;
width: 100px;
height: 100px;
background-color: darkseagreen;
}
.cube2{
/* 触发BFC */
overflow: hidden;
width: 200px;
height: 200px;
background-color: darkmagenta;
}
</style>
</head>
<body>
<div class="cube1"></div>
<div class="cube2"></div>
</body>
</html>
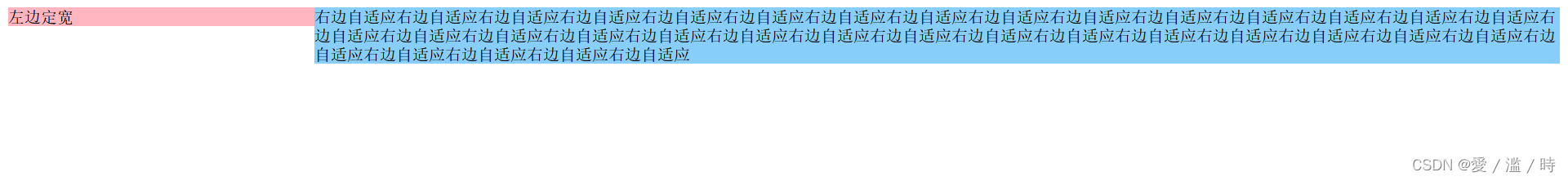
4.两列布局
方法:给固定栏设置固定宽度,给不固定栏开启BFC。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.left {
float: left;
width: 300px;
background-color: blue;
}
.right {
/*
overflow:auto;(隐藏溢出的内容)利用BFC
*/
overflow: auto;
background-color: red;
}
</style>
</head>
<body>
<div class="left">左边定宽</div>
<div class="right">
右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应右边自适应
</div>
</body>
</html>如图,BFC的区域不会与float box重叠

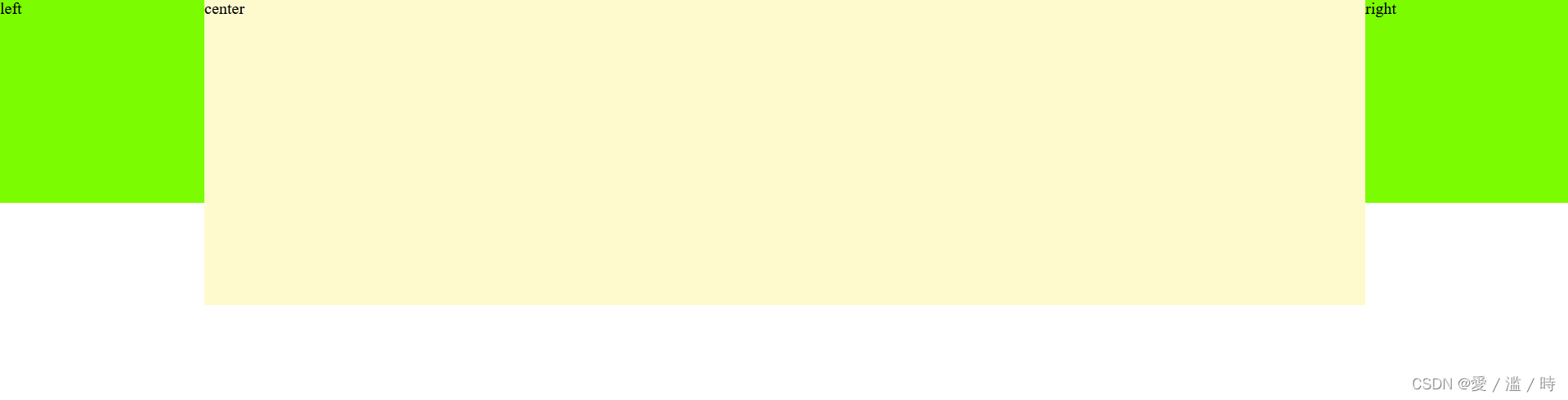
5.三列布局(两边定宽,中间自适应 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.left,.right {
width: 200px;
height: 200px;
background-color: lawngreen;
}
.left {
float: left;
}
.right {
float: right;
}
.center {
/* 中间模块空出左右距离,设置浮动 */
margin: 0 200px;
height: 300px;
background-color: lemonchiffon;
}
</style>
</head>
<body>
<div class="left">left</div>
<div class="right">right</div>
<div class="center">center</div>
</body>
</html>
























 6021
6021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








