作用域
ES5中,
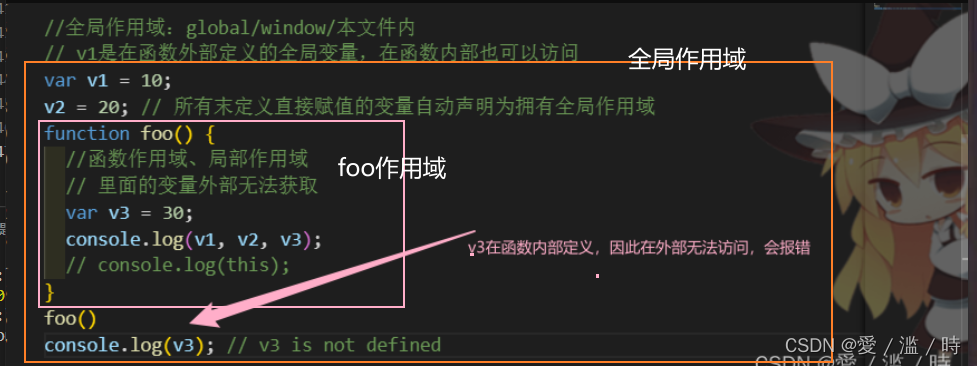
函数作用域:在JS函数中声明的变量,会成为函数的局部变量,函数内部声明的变量外部无法访问。
全局作用域:函数外声明的变量,会成为全局变量,在函数内部也可以访问。
当函数嵌套,在这个时候,内部函数与外部函数的这个变量就组成了闭包。
注意点:在ES5中没有块级作用域

var a = 10;
function foo() {
// 当函数内部有变量a时,会产生局部作用域,外界全局作用域中的a不会对函数内部造成影响
console.log(a); //undefined
var a = 100;
// 如果把函数内部的变量a注释掉是,函数内部的a输出的就是全局作用域中的a = 10
console.log(a); // 100
function fn() {
console.log(a); //undefined
var a = 200;
console.log(a); // 200
}
fn()
}
foo()作用域最大的用处就是隔离变量,不同作用域下同名变量不会有冲突
作用域链
首先要知道什么是自由变量
自由变量就是当前作用域没有定义的变量,那么自由变量的值如何得到 —— 要到创建这个函数的那个父级作用域寻找,如果没有就一直向上级祖先元素寻找(这就是所谓的"静态作用域",静态作用域是指函数的作用域在函数定义时就已经确定。
var a = 100
function fn() {
var b = 200
console.log(a) // 这里的a在这里就是一个自由变量 // 100
console.log(b)
}
fn()那么什么是作用域链呢
如果父级也没有这个变量呢?那就继续一层一层向上寻找,直到找到全局作用域还是没找到,就宣布放弃。这种一层一层的关系,就是作用域链 。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








