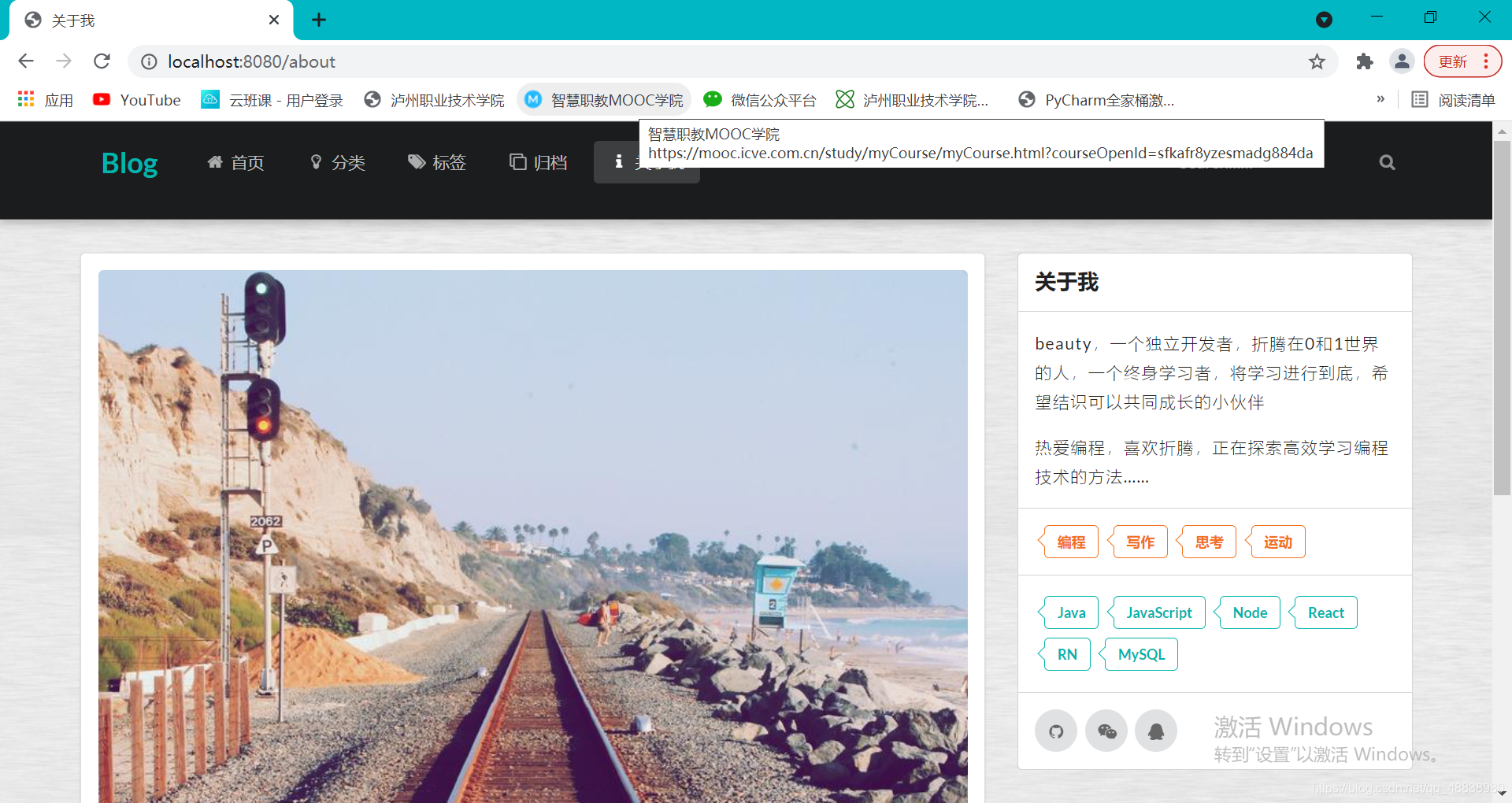
1、关于我页面

2、创建AboutShowController

package net.zjs.lrm.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class AboutShowController {
@GetMapping("/about")
public String about(){
return "about";
}
}
3、测试是否能连接到关于我页面

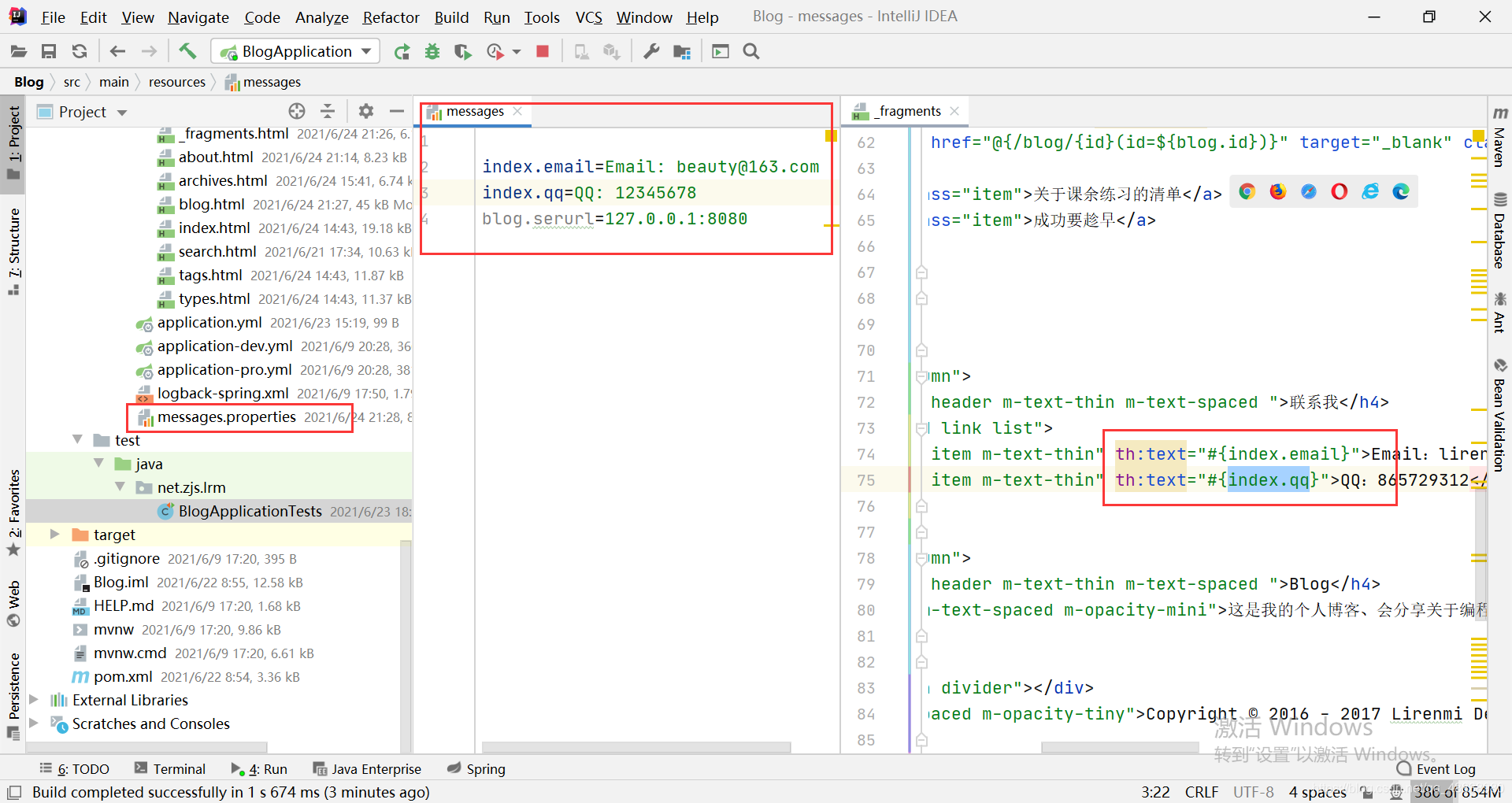
4、修改_fragments.html
- 修改_fragments.html底部公共部分代码,所连接页面都可统一样式

<!--底部footer-->
<footer th:fragment="footer" class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<div class="ui inverted divided stackable grid">
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="../static/imags/erweima.png" th:src="@{/imags/erweima.png}" class="ui rounded image" alt="" style="width: 110px">
</div>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced " >最新博客</h4>
<div id="newblog-container">
<div class="ui inverted link list" th:fragment="newblogList">
<a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank" class="item" th:each="blog : ${newblogs}" th:text="${blog.title}">用户故事(User Story)</a>
<!---->
</div>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin" th:text="#{index.email}">Email:lirenmi@163.com</a>
<a href="#" class="item m-text-thin" th:text="#{index.qq}">QQ:865729312</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini">这是我的个人博客、会分享关于编程、写作、思考相关的任何内容,希望可以给来到这儿的人有所帮助...</p>
</div>
</div>
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny" th:text="#{index.cp}">Copyright © 2016 - 2017 beauty Designed by beauty</p>
</div>
</footer>
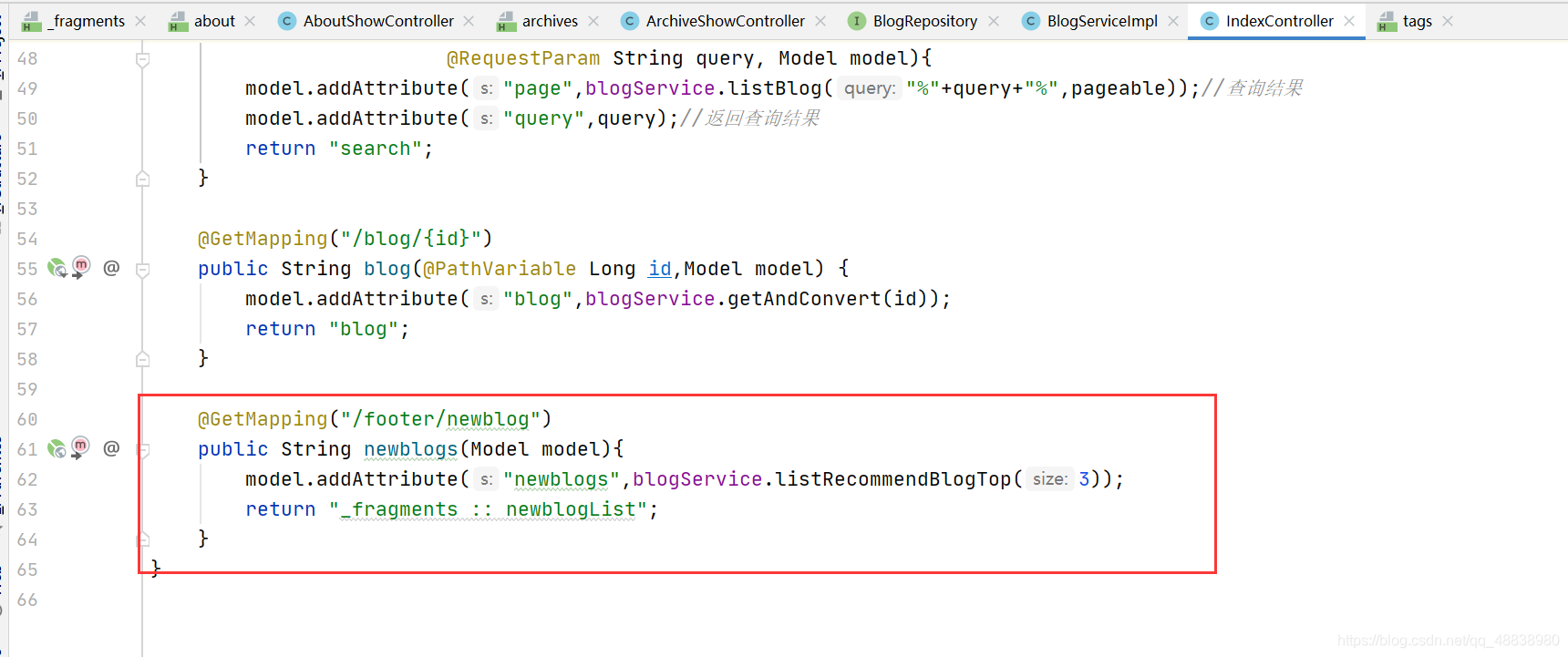
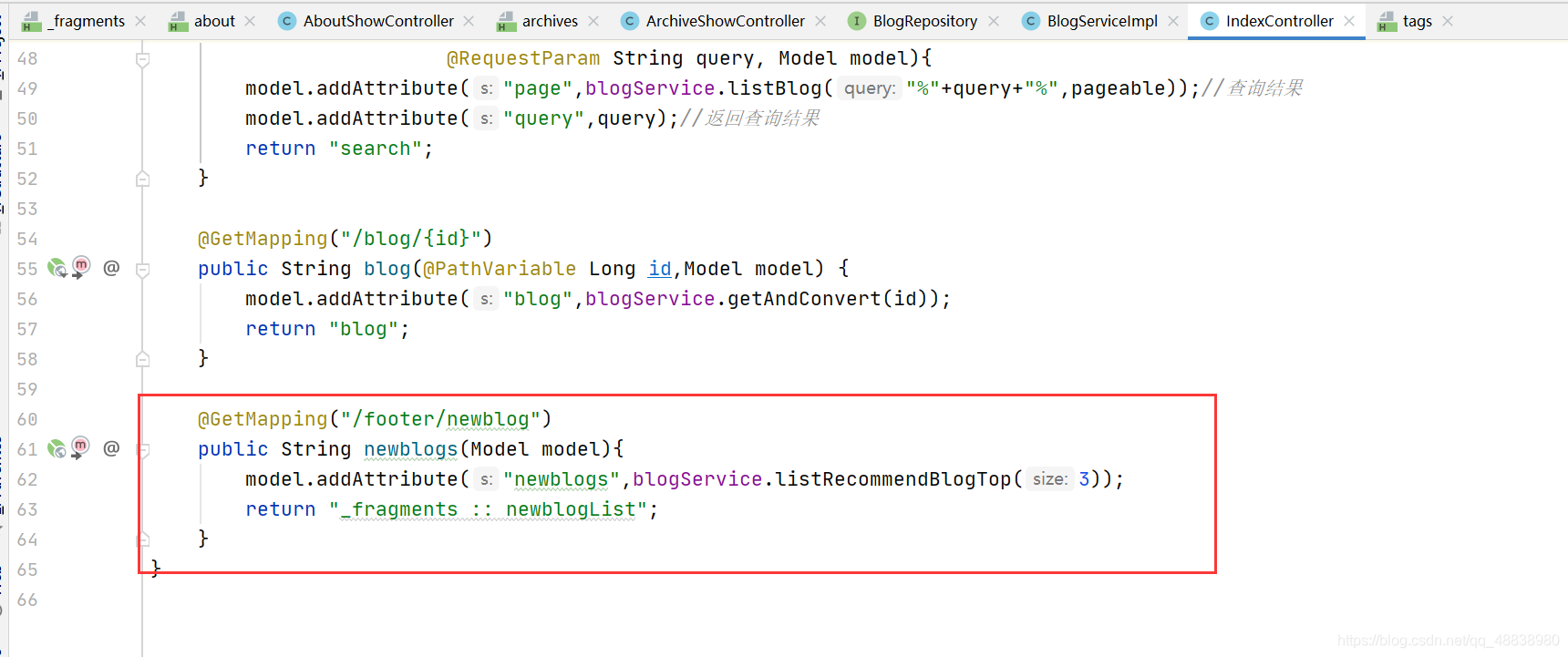
5、增加方法

6、创建连接

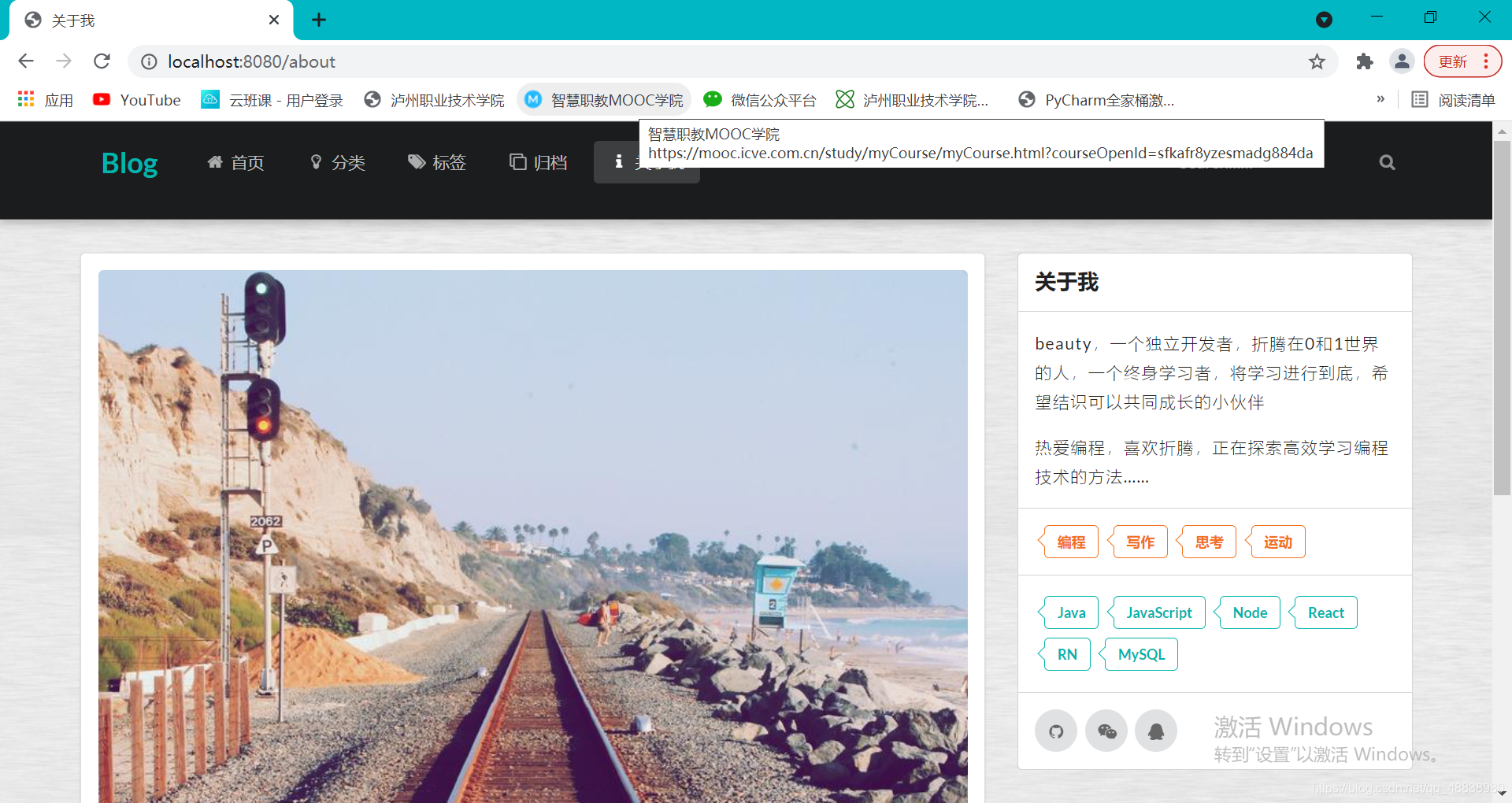
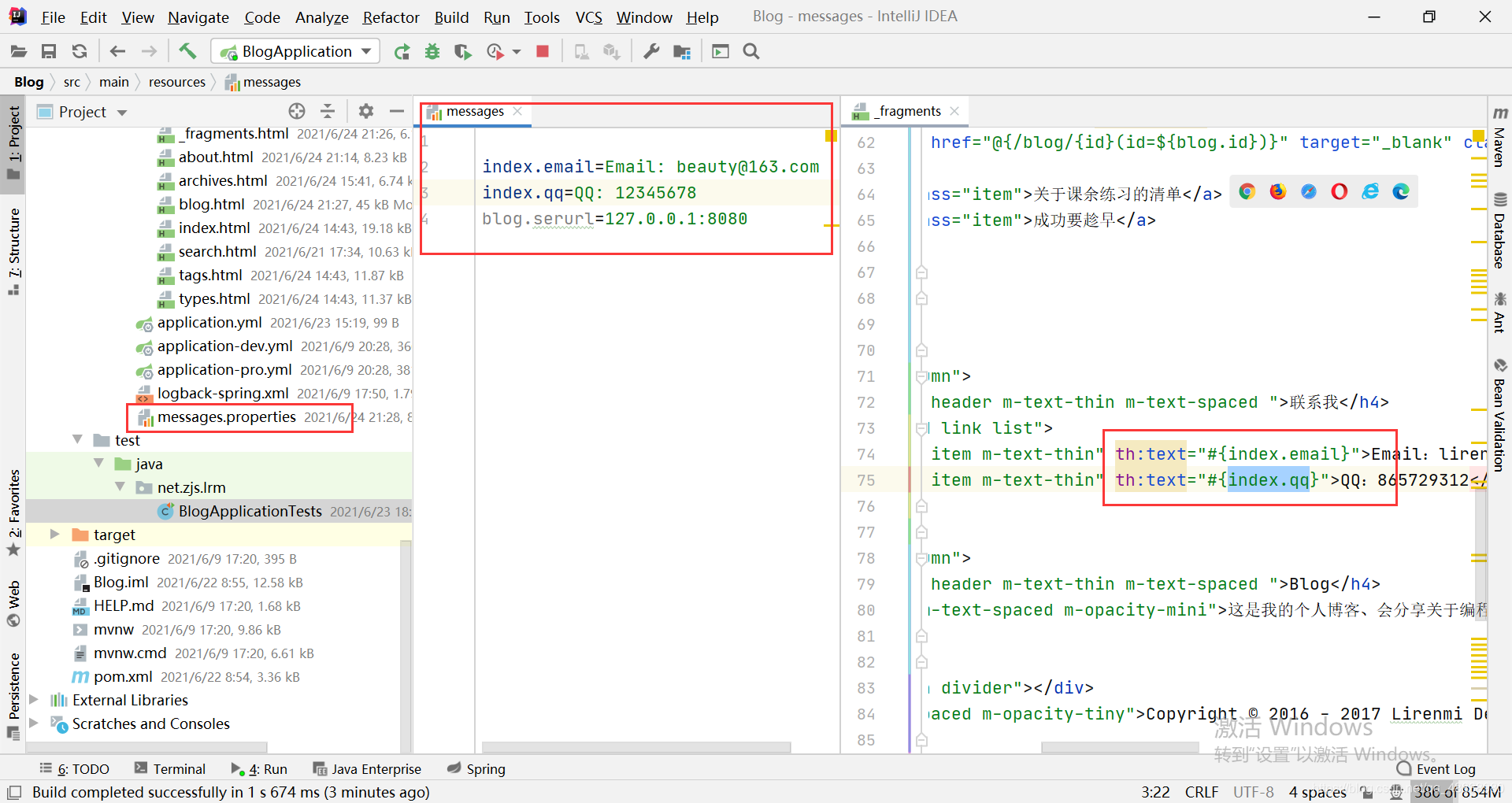
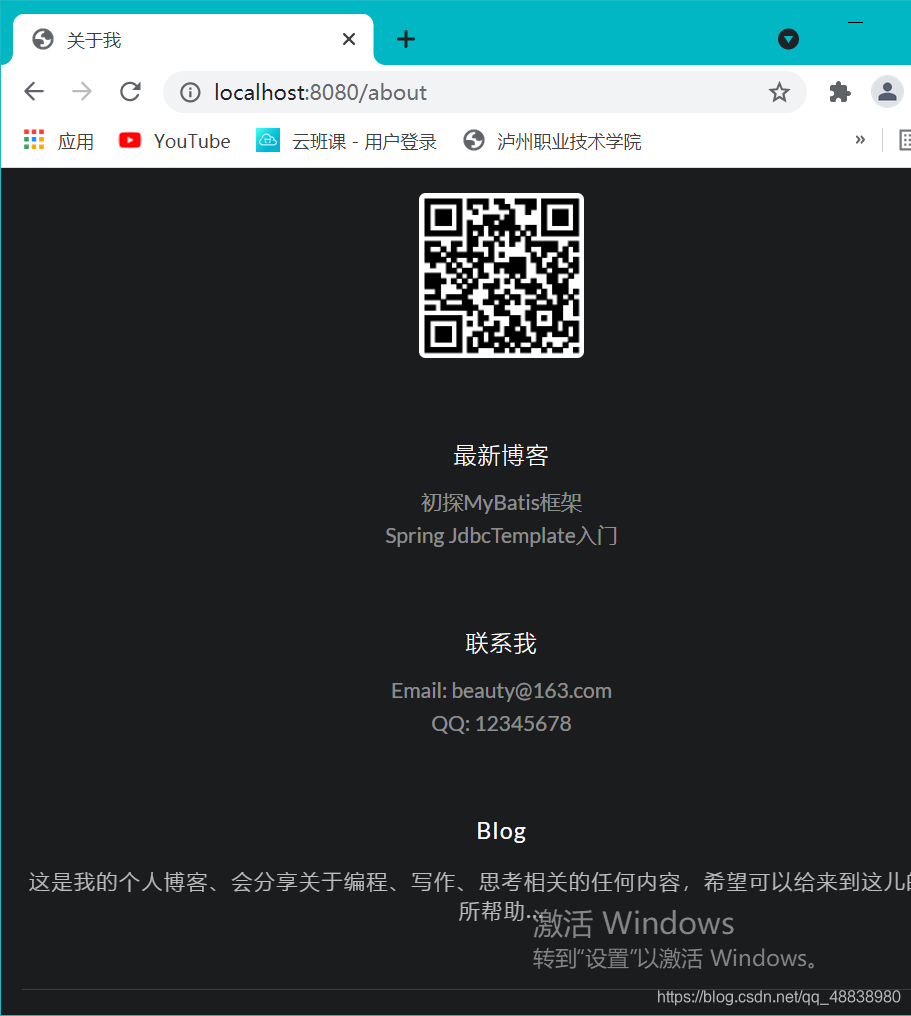
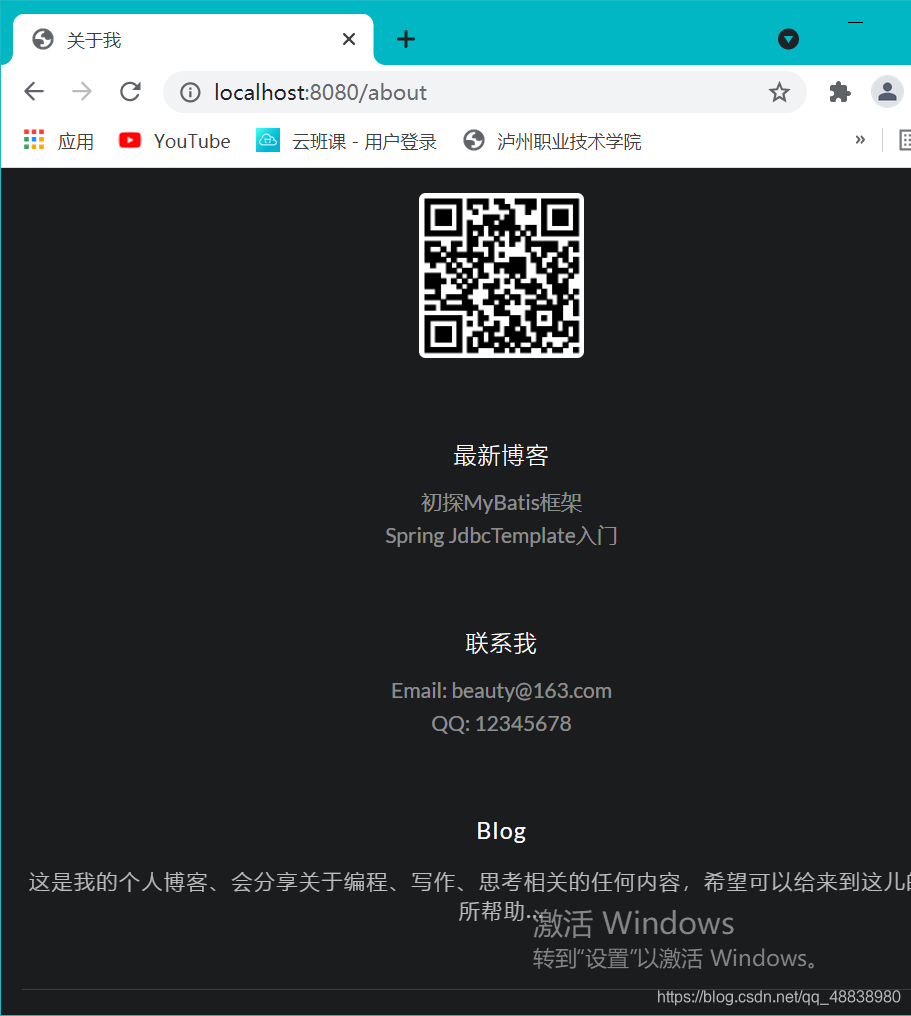
7、查看效果

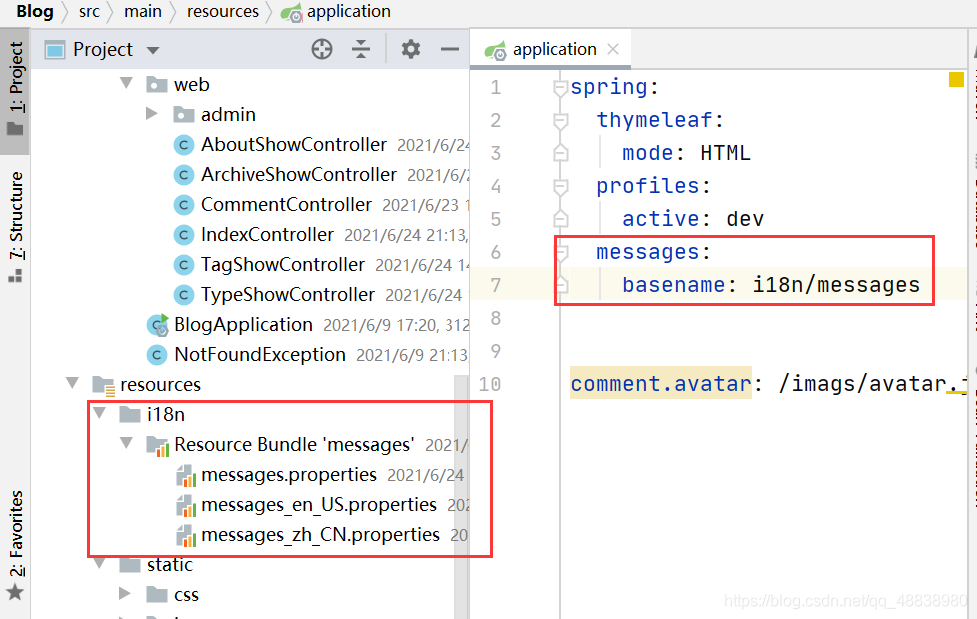
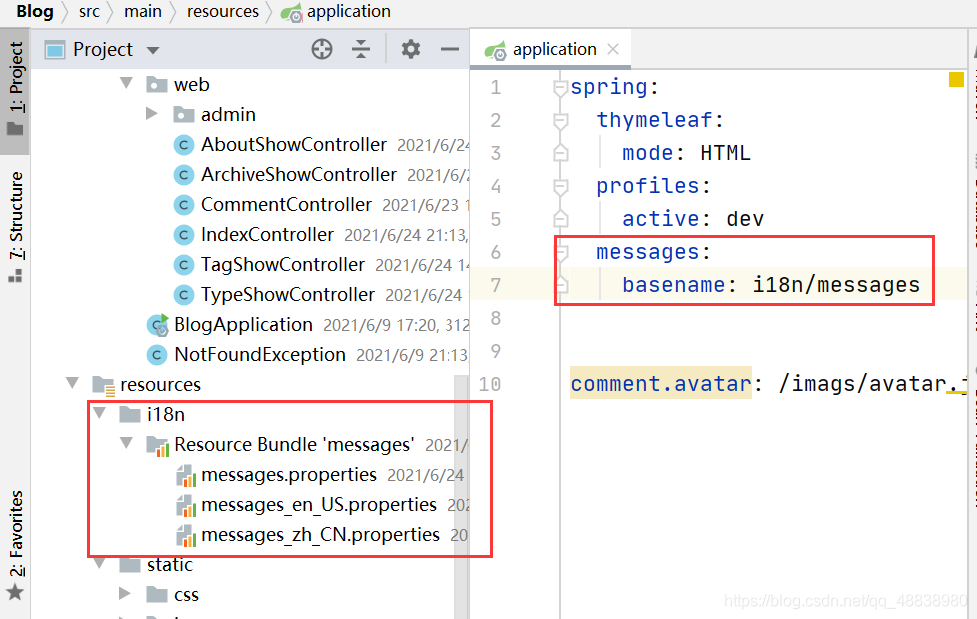
8、此方法可以配置路径

9、代码优化
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head th:replace="_fragments::head(~{::title})">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>博客</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css" >
<link rel="stylesheet" href="../static/css/css.css" >
</head>
<body>
<!--导航栏-->
<nav th:replace="_fragments::menu(1)" class="ui inverted attached segment m-padded-tb-mini m-shadow-small" ><!--inverted 反色 attached 圆角变直角-->
















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








