一、前言
vue脚手架的安装与创建vue项目需要先行安装配置node与npm,详情可以看node、npm的下载、安装、配置_node 下载安装-CSDN博客
二、vue脚手架的使用
1、vue与vue脚手架的版本
Vue脚手架(Vue CLI)是Vue.js官方提供的一个命令行工具,它可以帮助开发者快速搭建Vue项目结构。
vue2与vue3是Vue的两个版本,其中的2和3是vue的大版本,对应的脚手架版本:vue2对应脚手架的Vue CLI 3 和 Vue CLI 4两个大版本,vue3对应的脚手架的Vue CLI5及以上的版本。如下文的@vue/cli 5.0.8就是vue cli的5.0版本。
2、Vue脚手架的安装
由于前边已经下载安装并配置了node和npm,所以可以直接在CMD命令行窗口直接使用命令行安装Vue脚手架。
注:淘宝镜像的使用
淘宝镜像的使用可以大大加速通过npm指令来安装各类包的速度。
你可以通过指令npm config set registry https://registry.npmmirror.com/ 可以设置淘宝镜像。淘宝镜像到期会失效,所以每隔一段时间可能会失效。所以要不定期更换。
npm install -g @vue/cli
安装完毕后可以使用一下指令,如果出来了@vue/cli 的版本说明vue脚手架已经安装完成。
vue -V 或 vue -version 
3、创建vue项目
利用vue脚手架创建vue项目有两种方法:
命令行: vue create vue-project01(vue-project01为项目名)
图形化界面 vue ui
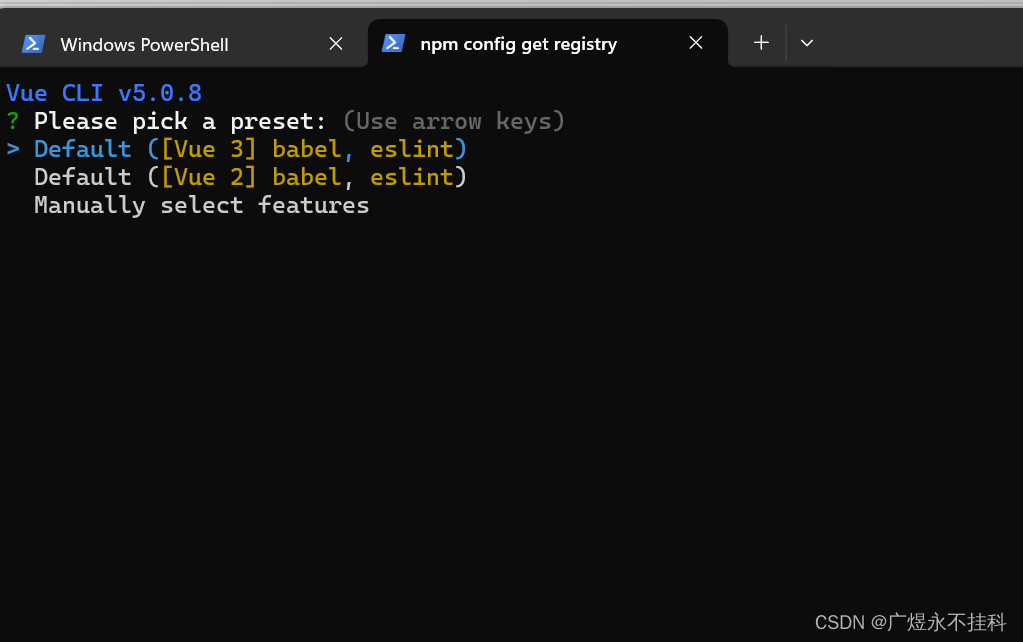
①、命令行:
打开一个文件夹,鼠标右键——>在终端打开——>输入上边的命令行代码

根据需要选择直接回车(vue3)还是向下、回车(vue2)
注:较低版本的vue脚手架只有vue2,5.0版本以上的脚手架支持向下兼容vue2
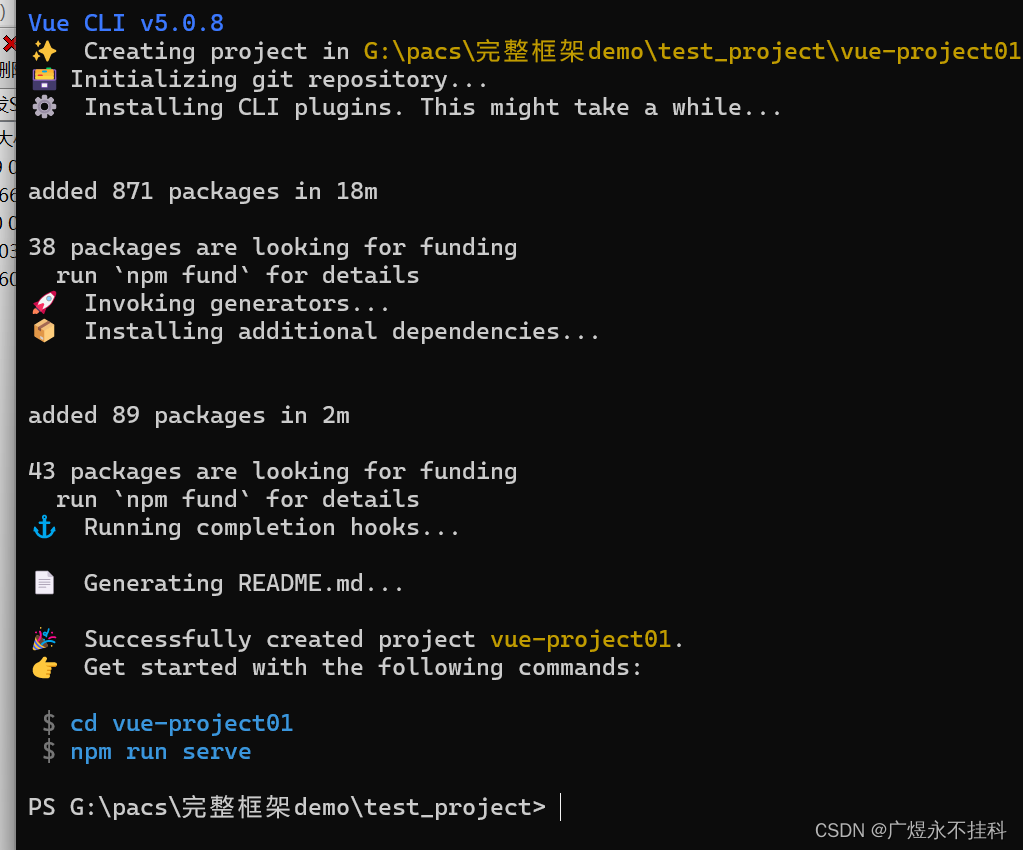
等待、创建完成:

按照提示,输入命令行:
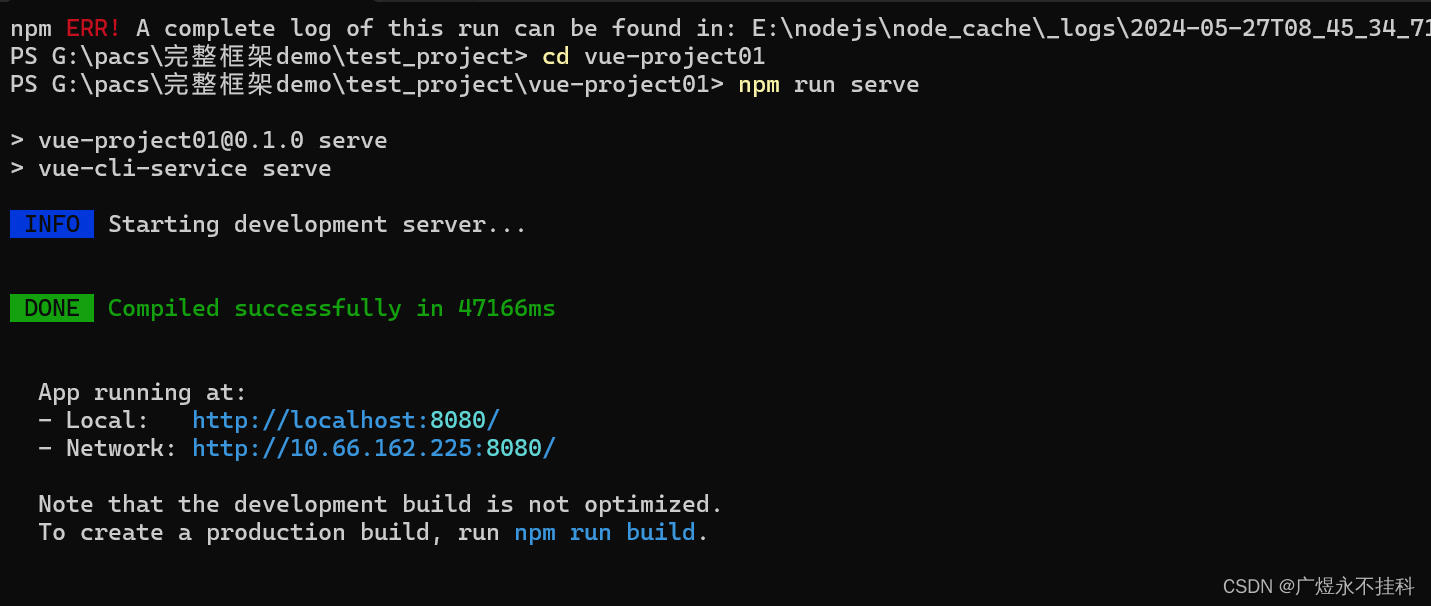
cd vue-project01 (打开创建的vue项目)
npm rund serve (运行)

点击链接:

②、可视化界面
打开一个文件夹、输入命令行:vue ui
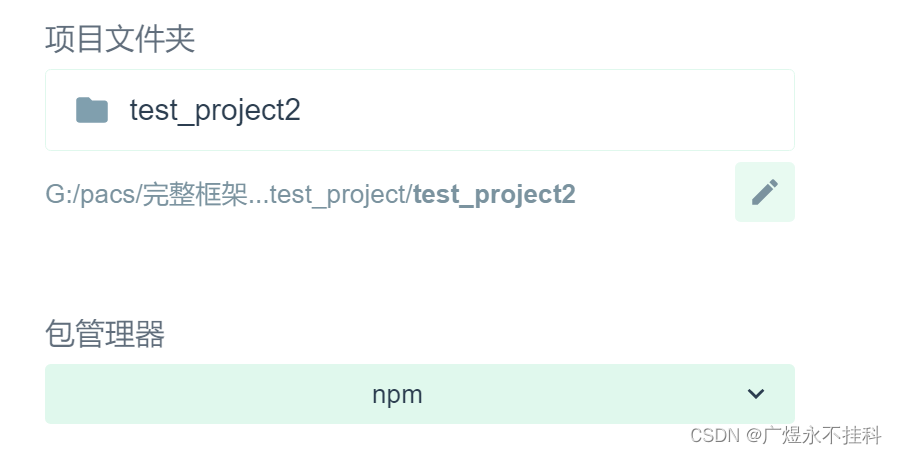
进入网页、新建项目——>输入项目名称、包管理器名称、下一步——>选择vue版本、开始创建


 等待一段时间后:项目创建完成,至于怎么打开网页可以参考上边的命令行指令,也可以用下边的vs code打开。
等待一段时间后:项目创建完成,至于怎么打开网页可以参考上边的命令行指令,也可以用下边的vs code打开。

三、用vs code打开项目(如果你已经下载了)
vs code是一款免费开源的代码编译器,可以通过安装相应的扩展和配置来支持多种编程语言的代码编写、调试和运行。找到官网下载安装包即可安装,这里就不提供安装内容了。
1、打开文件
打开vs code、点击文件——>新建窗口——>转到新窗口

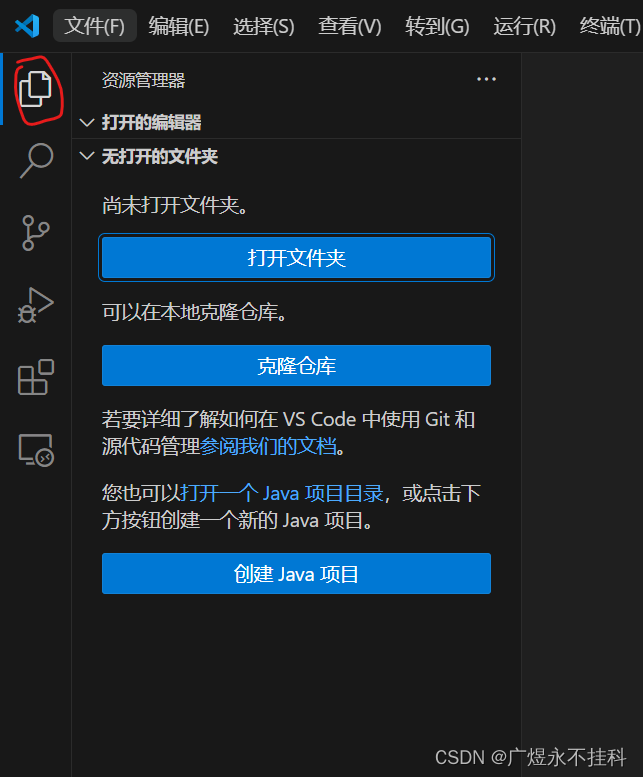
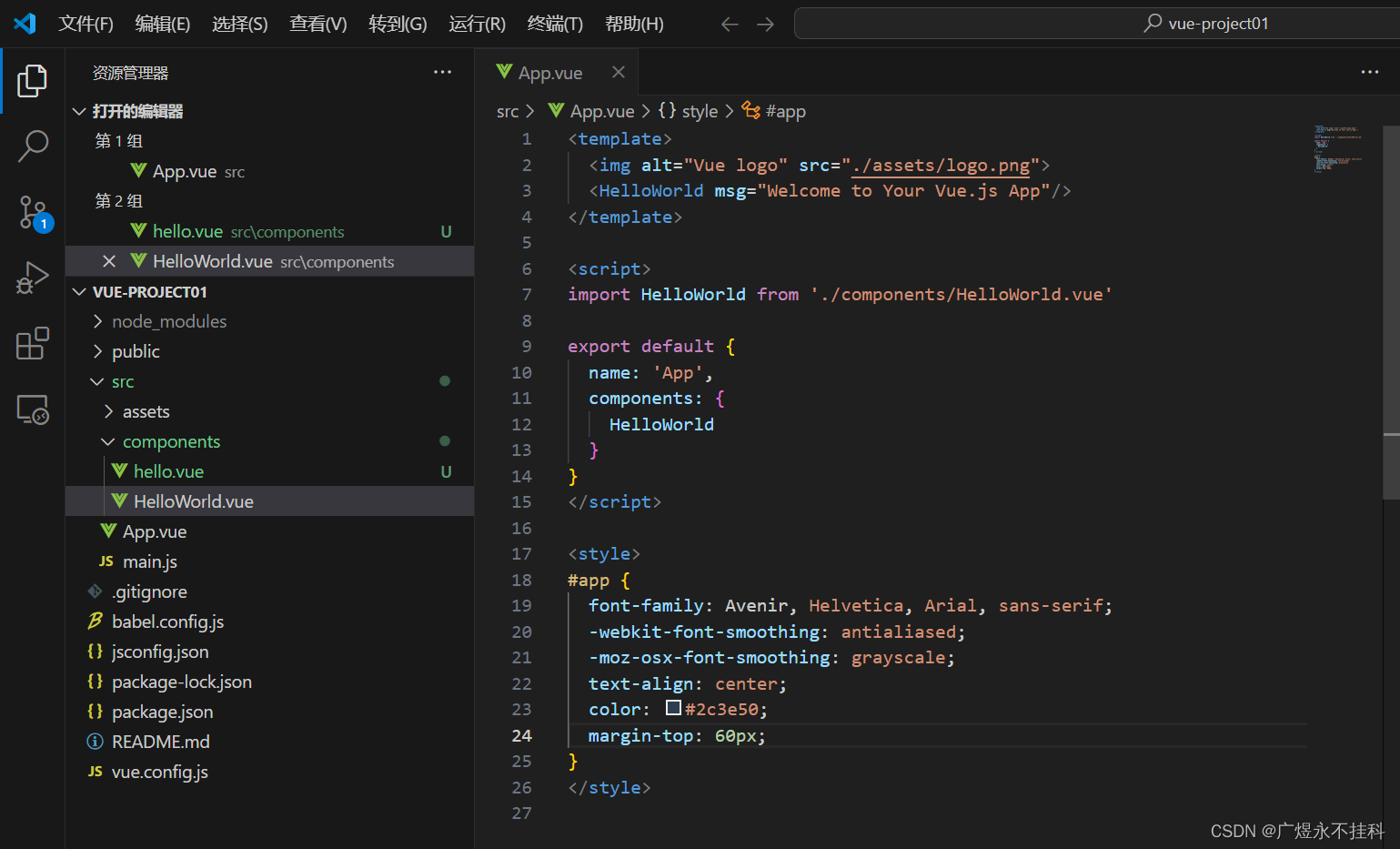
点击资源管理器(红圈内的)——>打开文件夹——>找到项目文件夹


 2、运行程序
2、运行程序
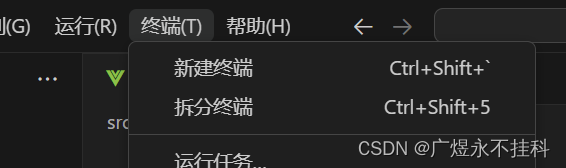
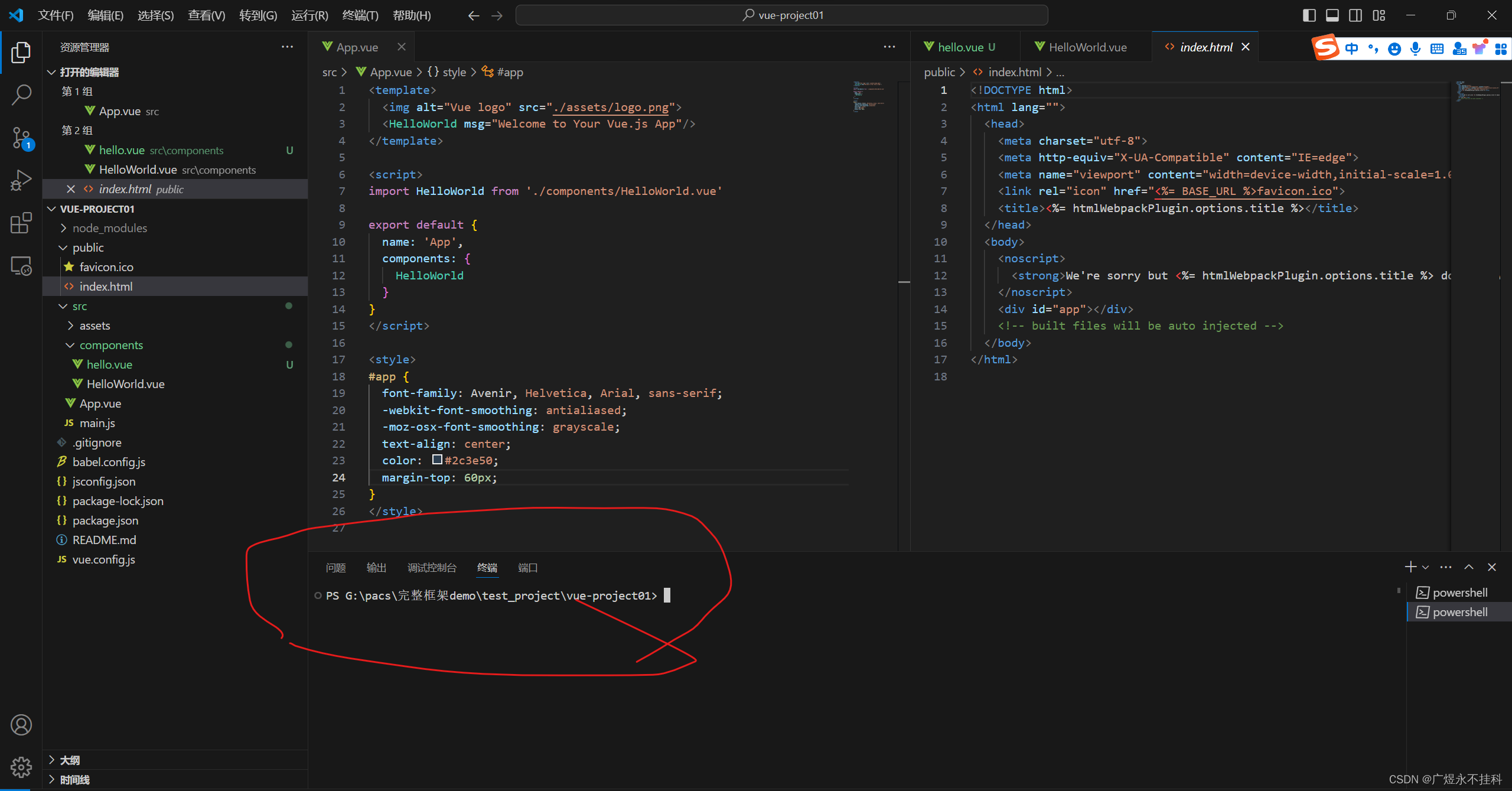
点击菜单栏中的终端——>新建终端进入终端页面(一般是在界面下方)

进入终端界面——>输入指令“npm run serve”即可运行
等待一段时间后如下——>点开链接即可在浏览器中打开网页






















 2201
2201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








