协议
http的协议 (基于tcp/ip)
请求的类型
同步请求 (上一个请求没完成 不能进行其他操作)
<a href="http://www.baidu.com">去百度</a>
<a href="http://www.wobo.com">去微博</a>异步请求 (上一个请求没完成和下一个操作没有关系)
setIterval(()=>{
console.log('123')
},10)
button.onclick = function(){
setTimeout(()=>{
console.log('按钮1被点击了')
},1000)
}
div.onclick = function(){
console.log('div被点击了')
}线程和进程
线程 是进程一个组成(最小计量单位)(多个影片下载每个都是一个单独的线程)
进程 进行程序叫做进程(打开爱奇艺 产生一个爱奇艺的进程)
ajax概述
ajax (全称 Asynchronous Javascript And Xml )译为 异步的js和xml。它是用来异步请求数据的(基于http)。它可以实现局部的加载变化。js来进行请求的 携带的数据类型和返回的数据类型为xml形式(早期)。

ajax主要依赖的是一个请求对象 核心对象 xmlHttpRequest
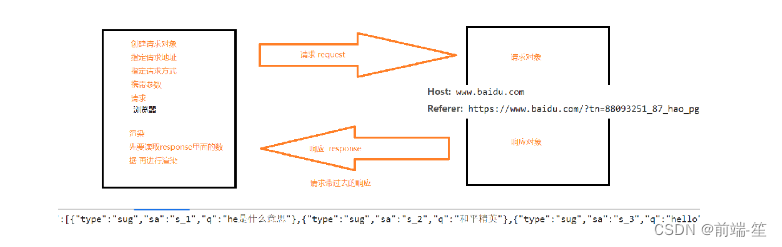
ajax的访问流程
- 创建请求对象(XMLHttpRequest)
- 打开指定的请求地址 指定对应的请求方式 (open)
- 带参数 设置请求头
- 开始请求 (send)
- 监听对应的请求状态的变化
- 在监听中读取对应的响应数据 并进行处理
代码实现
//创建请求对象
var xhr = new XMLHttpRequest()
//打开请求地址
xhr.open('get', 'http://jsonplaceholder.typicode.com/todos')
//发送请求
xhr.send()
xhr.onreadystatechange = function () {
//5个变化 0 1 2 3 4 状态码 http的状态 100-599(1开头 表示成功但是需要下一步操作 2开
头表示成功 3开头表示重定向 4开头表示客户端错误 5开头表示服务器错误)
if (xhr.readyState == 4 && /^2\d{2}$/.test(xhr.status)) {
//读取数据 responseText 返回给你是字符串 responseXML 返回给你的是xml
console.log(xhr.responseText)
}
}XMLHttpRequest存在兼容问题
var xhr = XMLHttpRequest ? new XMLHttpRequest() :new
ActiveXObject("Microsoft.XMLHTTP")http请求方式
get 请求 (默认请求方式)
它是以?拼接进行传参
它的请求地址以及参数会暴露在地址(不安全)
get请求的数据不能超过2kb
get请求是有历史记录的(缓存的)可以后退的
post 请求 (必须请求方式为post 默认传参是表单传参)
post请求的参数在请求体中被传递
post请求相对于get请求来说不会暴露在地址栏(安全较高)
post请求携带的数据要大于get请求
post请求没有历史记录 (不能后退)
resetful 风格的接口(后台接口的风格)
返回的数据以json格式传递 以请求方式来说区分对应的后端处理业务
get请求 获取操作 post请求添加操作 delete 删除操作 put 修改操作(修改多个) patch 修饰(修改一个)
使用get请求对应的数据并渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name=
"
viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul></ul>
<script>
var xhr = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP")
//ajax在请求的时候 如果是get请求你需要带参数 直接在地址后面将对应的参数拼接 ?
key=value&key1=value1
xhr.open('get', 'http://jsonplaceholder.typicode.com/todos?id=1')
xhr.send()
//通过回调函数来解决异步问题
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && /^2\d{2}$/.test(xhr.status)) {
let result = JSON.parse(xhr.responseText)
let ul = document.querySelector('ul')
//进行渲染
result.forEach((item) => {
ul.innerHTML += `<li>
${item.title}
${item.completed ? '�': '�'}
</li>`
})
}
}
</script>
</body>
</html>get请求封装
//封装get请求 请求地址 请求的参数 回调函数
static get(url,param={},callback){
if(!url){
throw new Error('url地址必须要填入')
}
//参数解析 ?key=value&key1=value1
// 遍历param对象
for(let key in param){
//url里面如果存在?
if(url.includes('?')){
url += `&${key}=${param[key]}`
}else{
url += `?${key}=${param[key]}`
}
}
let xhr = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP")
xhr.open('get',url)
xhr.send()
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && /^2\d{2}$/.test(xhr.status)){
let response = JSON.parse(xhr.responseText)
if(callback instanceof Function){
callback(response)
}
}
}
}post示例
var xhr = new XMLHttpRequest()
xhr.open('post','https://jsonplaceholder.typicode.com/posts')
xhr.setRequestHeader('content-type','application/x-www-form-urlencoded')
xhr.send()
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && /^2\d{2}$/.test(xhr.status)){
console.log(xhr.responseText)
}
}登录注册案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name=
"
viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<button>注册</button>
<button>登录</button>
<script>
//获取对应的输入框的内容 获取按钮
var inputs = document.querySelectorAll('input')
var btns = document.querySelectorAll('button')
//通过ajax去请求
//注册
btns[0].onclick = function(){
var xhr = new XMLHttpRequest()
xhr.open('post','http://useker.cn/reg')
//指定对应的请求头
xhr.setRequestHeader('content-type','application/x-www-form-
urlencoded')
xhr.send(`uname=${inputs[0].value}&upwd=${inputs[1].value}&uage=${inputs[2].val
ue}
&uphone=${inputs[3].value}&realname=${inputs[4].value}
`
)
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && /^2\d{2}$/.test(xhr.status)){
console.log(xhr.responseText);
alert(JSON.parse(xhr.responseText).msg)
}
}
}
//通过ajax去请求
//登录
btns[1].onclick = function(){
var xhr = new XMLHttpRequest()
xhr.open('post','http://useker.cn/login')
//指定对应的请求头
xhr.setRequestHeader('content-type','application/x-www-form-
urlencoded')
xhr.send(`uname=${inputs[0].value}&upwd=${inputs[1].value}`)
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && /^2\d{2}$/.test(xhr.status)){
console.log(xhr.responseText);
alert(JSON.parse(xhr.responseText).msg)
}
}
}
</script>
</body>
</html>post请求的封装
static post(url,param={},callback){
if(typeof url != 'string'){
throw new Error('url地址错误')
}
//参数解析
let responseStr = ''
// 遍历param对象
for(let key in param){
//如果当前的str为空字符串 那么就不需要& 否则前面需要&符号
if(responseStr){
responseStr +=
`
&${key}=${param[key]}`
}else{
responseStr +=
`
${key}=${param[key]}`
}
}
let xhr = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP")
xhr.open('post',url)
xhr.setRequestHeader('content-type','x-www-form-urlencoded')
xhr.send(responseStr)
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && /^2\d{2}$/.test(xhr.status)){
let response = JSON.parse(xhr.responseText)
if(callback instanceof Function){
callback(response)
}
}
}
}promise封装
class Ajax{
constructor(){
}
//封装get请求 请求地址 请求的参数 回调函数
static get(url,param={}){
if(!url){
throw new Error('url地址必须要填入')
}
//参数解析 ?key=value&key1=value1
// 遍历param对象
for(let key in param){
//url里面如果存在?
if(url.includes('?')){
url += `&${key}=${param[key]}`
}else{
url += `?${key}=${param[key]}`
}
}
let xhr = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP")
xhr.open('get',url)
xhr.send()
return new Promise((resolve,reject)=>{
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && /^2\d{2}$/.test(xhr.status)){
let response = JSON.parse(xhr.responseText)
resolve(response)
}
}
xhr.onerror = function(){
reject('请求错误')
}
})
}
static post(url,param={}){
if(typeof url != 'string'){
throw new Error('url地址错误')
}
//参数解析
let responseStr = ''
// 遍历param对象
for(let key in param){
//如果当前的str为空字符串 那么就不需要& 否则前面需要&符号
if(responseStr){
responseStr +=
}else{
responseStr +=
}
}
let xhr = new XMLHttpRequest() || new ActiveXObject("Microsoft.XMLHTTP")
xhr.open('post',url)
xhr.setRequestHeader('content-type','x-www-form-urlencoded')
xhr.send(responseStr)
return new Promise((resolve,reject)=>{
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && /^2\d{2}$/.test(xhr.status)){
let response = JSON.parse(xhr.responseText)
resolve(response)
}
}
xhr.onerror = function(){
reject('请求错误')
}
})
}
}




















 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








