提到“继承"这个词,我们脑海中想必第一时间会出现‘子承父业”,因此我们需要存在 父类与子类。下面来说第一种继承方式:
一、class类的继承
通过extends关键字实现继承

二、原型链继承
实现方式:将子类的原型链指向父类的对象实例

下面来进行分析:
子类实例child的__proto__指向Child的原型链prototype,而Child.prototype指向Parent类的对象实例,该父类对象实例的__proto__指向Parent.prototype,所以Child可继承Parent的构造函数属性、方法和原型链属性、方法。
三、利用call() 来实现继承
fun.call(thisArg, args1,args2, args3,...)
首先call 可以调用函数,也可以修改函数运行时的this指向

第二个主要的一点是可以实现继承

说到call(),不免带入apply()与 bind(),下面来说区别:
apply()
apply(thisArg, [argsArray]) // 参数必须为数组(伪数组)
apply()可以调用函数 也可以改变函数内部的this指向,需要注意一点,它的参数必须为数组

bind()
不需要立即调用,但是又想改变这个函数内部的this指向,此时就用bind

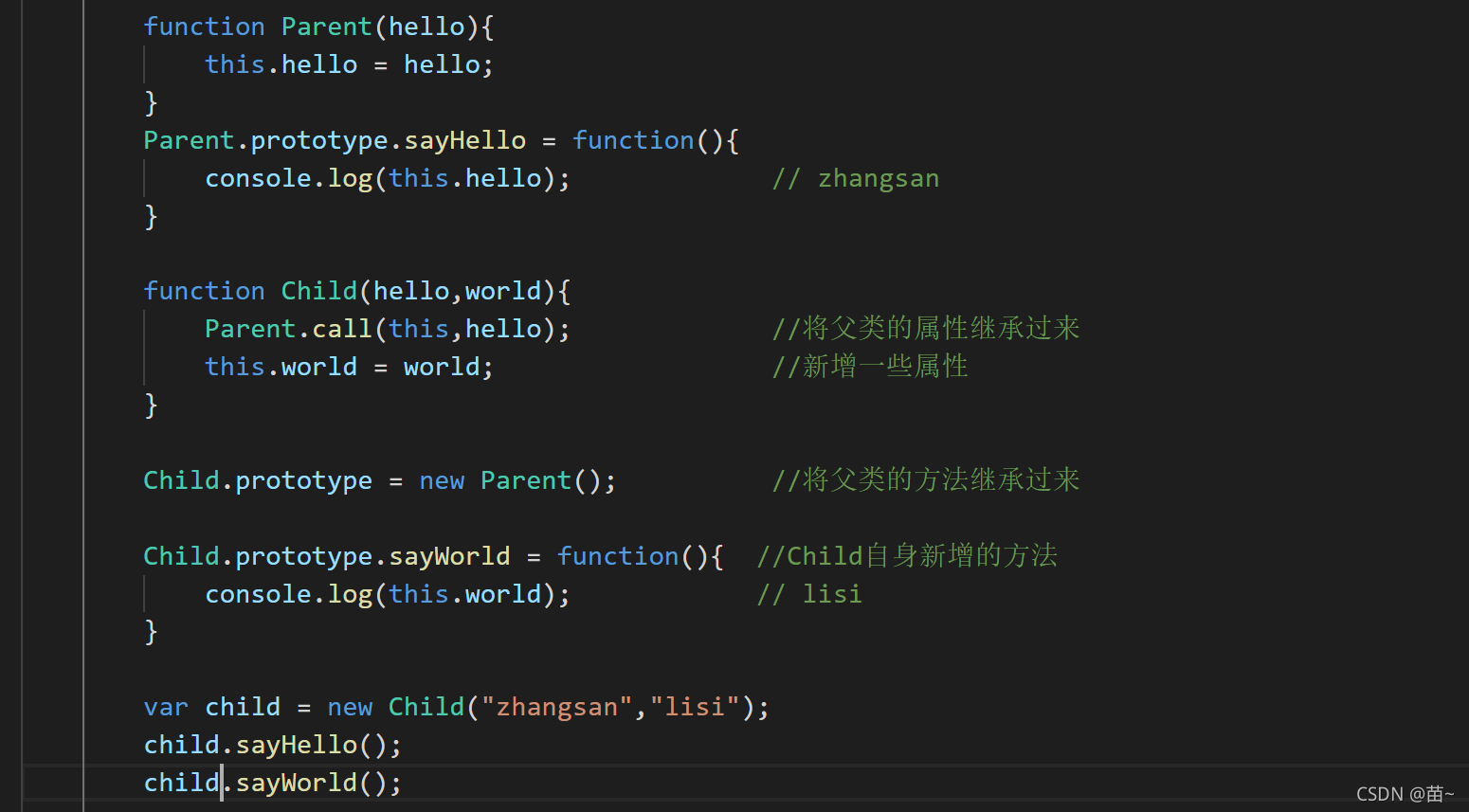
四、call()与原型链的混合继承





















 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








