1.什么是语义化标签
语义化顾名思义就是能让人一眼就看出来每一个标签的作用和含义,使用语义恰当的标签,使页面有良好的结构,页面元素有含义,能够让和搜索引擎都容易理解。
2.为什么要有语义化?
1.代码结构: 使页面没有css的情况下,也能够呈现出很好的内容结构

2.有利于SEO(搜索优化引擎): 可以帮助搜索引擎更好的理解页面层级结构与内容逻辑结构 (爬虫依赖标签来确定关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息)
3.便于团队开发和维护: 语义化使得代码更具有可读性,让其他开发人员更快理解你的html结构,减少差异化。
4.方便其他设备解析: 如屏幕阅读器、盲人阅读器、移动设备等,以有意义的方式来渲染网页。
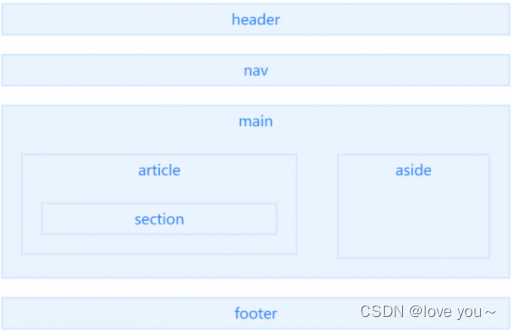
3.常见及常用的语义化标签
-
<header> 用于定义页面的介绍展示区域,通常包括网站logo、主导航、全站链接以及搜索框
-
<section> 元素用于标记文档的各个部分,例如长表单文章的章节或主要部分
-
<footer> 文档的底部信息
-
<article> 独立标签,一般用于文章
-
<nav> 导航栏标签
-
<hn> 常见的标题标签
-
<figure> 规定独立的流内容(图像、图表、代码等等)(默认有40px左右margin)
-
<em> 将其中的文本表示为强调的内容,表现为斜体。






















 4276
4276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








