报错原因
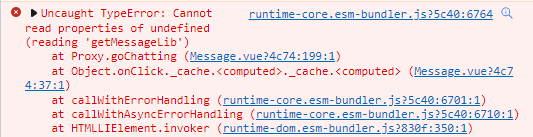
代码和控制台报错, Uncaught TypeError: Cannot read properties of undefined
this.$refs.chatting.getMessageLib()

上述报错大多出现在操作弹窗子组件的页面元素的情景中,原因是子组件还未渲染到父组件的 DOM 中,就开始对子组件的元素进行操作了
解决办法
解决办法是把 ref 方法放到 vue 的内置函数中,$nextTick 可以等待 DOM 渲染完成后在调用里面的方法,这样控制台就不会出现报错了。
this.$nextTick(() => {
this.$refs.chatting.getMessageLib()
})






















 3406
3406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










