前期准备
1. 在vscode中下载px to rem
- rem适用于网页适配
- 可以将px转换为rem(快捷键alt+z)

2. 将所有的网页代码用一个div包裹起来,写上样式,让网页自适应居中
<div style="max-width:120rem; margin: 0 auto;">
网页的所有代码省略...
</div>
3. 项目演示








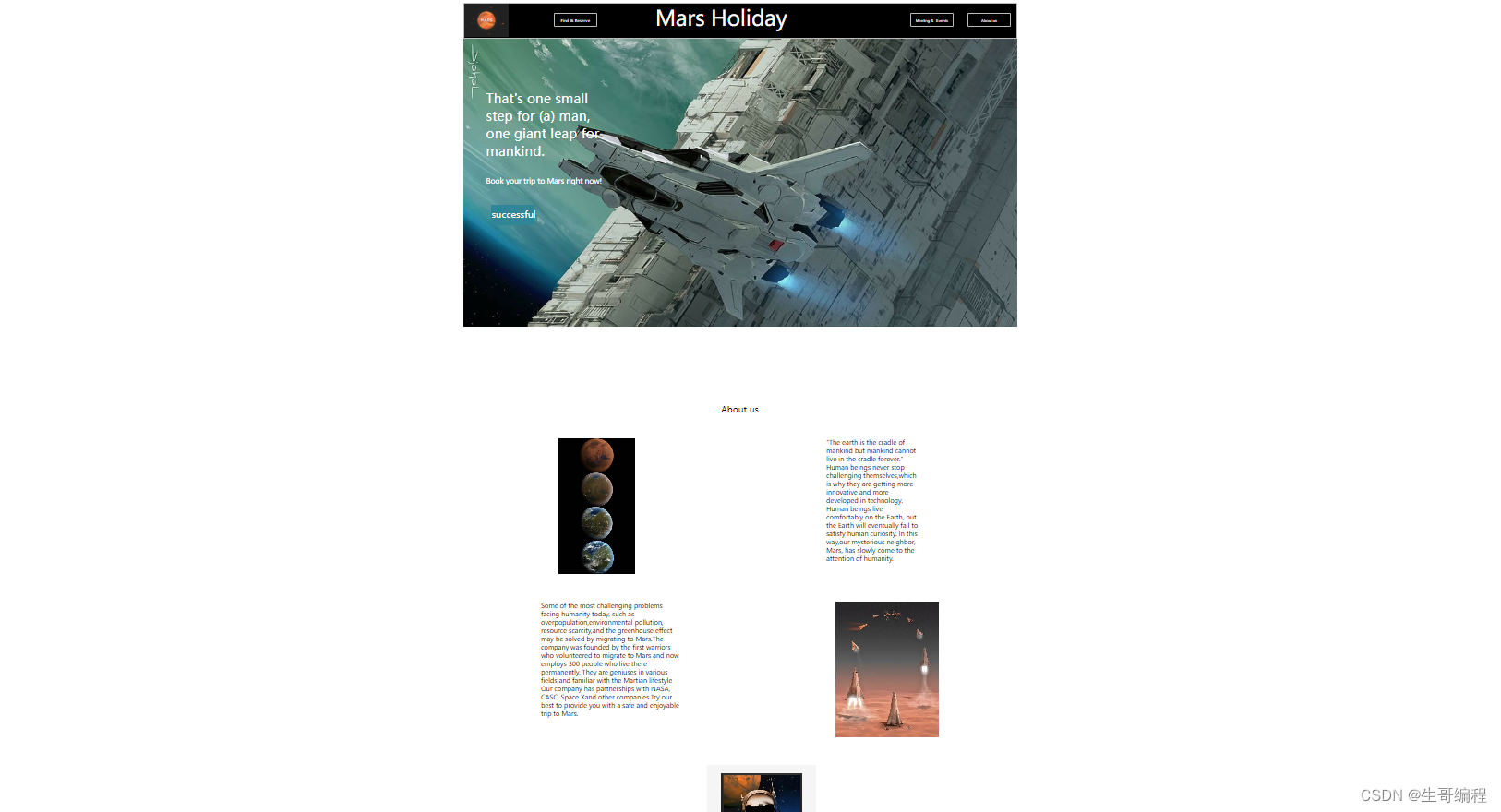
主页的代码
1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主页</title>
<link rel="stylesheet" href="../style.css/yeslogin.css">
<link rel="stylesheet" href="../style.css/header.css">
<link rel="stylesheet" href="../style.css/footer.css">
</head>
<body>
<div style="max-width:120rem; margin: 0 auto;">
<header>
<div class="header">
<img src="../images/f8881ef6016ed4be9286d1ae8f9b240f.jpg" alt="">
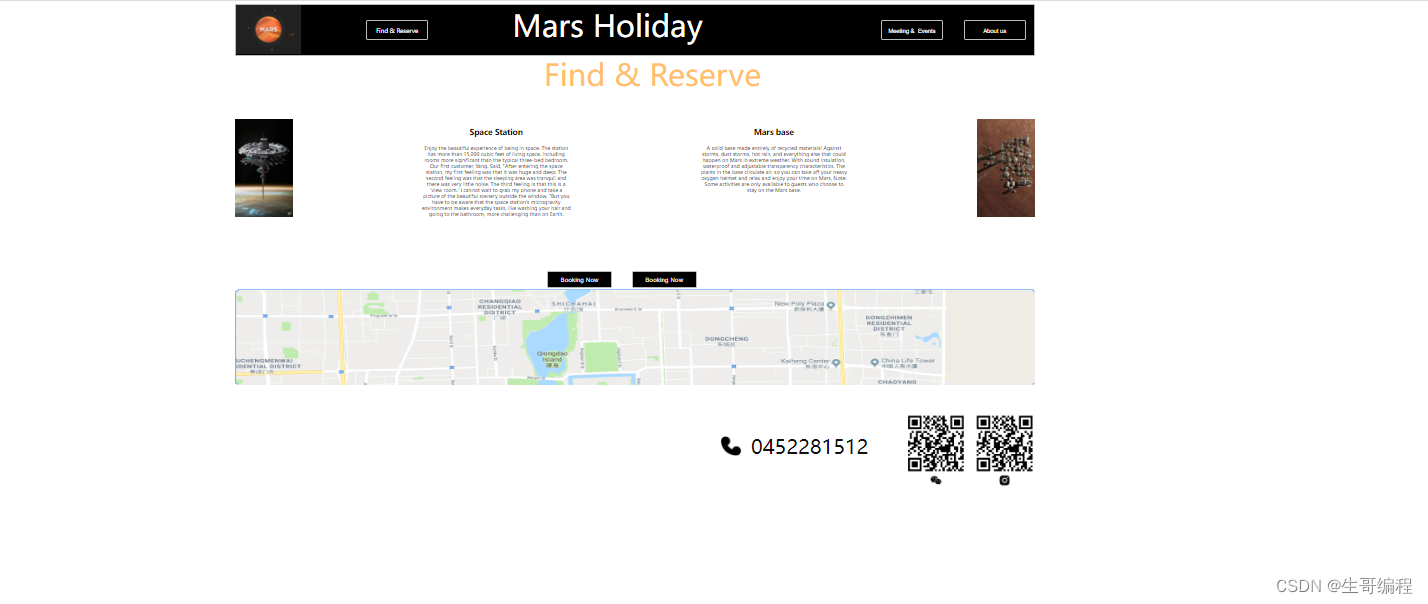
<button class="one"><a href="./reserve.html">Find & Reserve</a></button>
<span class="title">Mars Holiday</span>
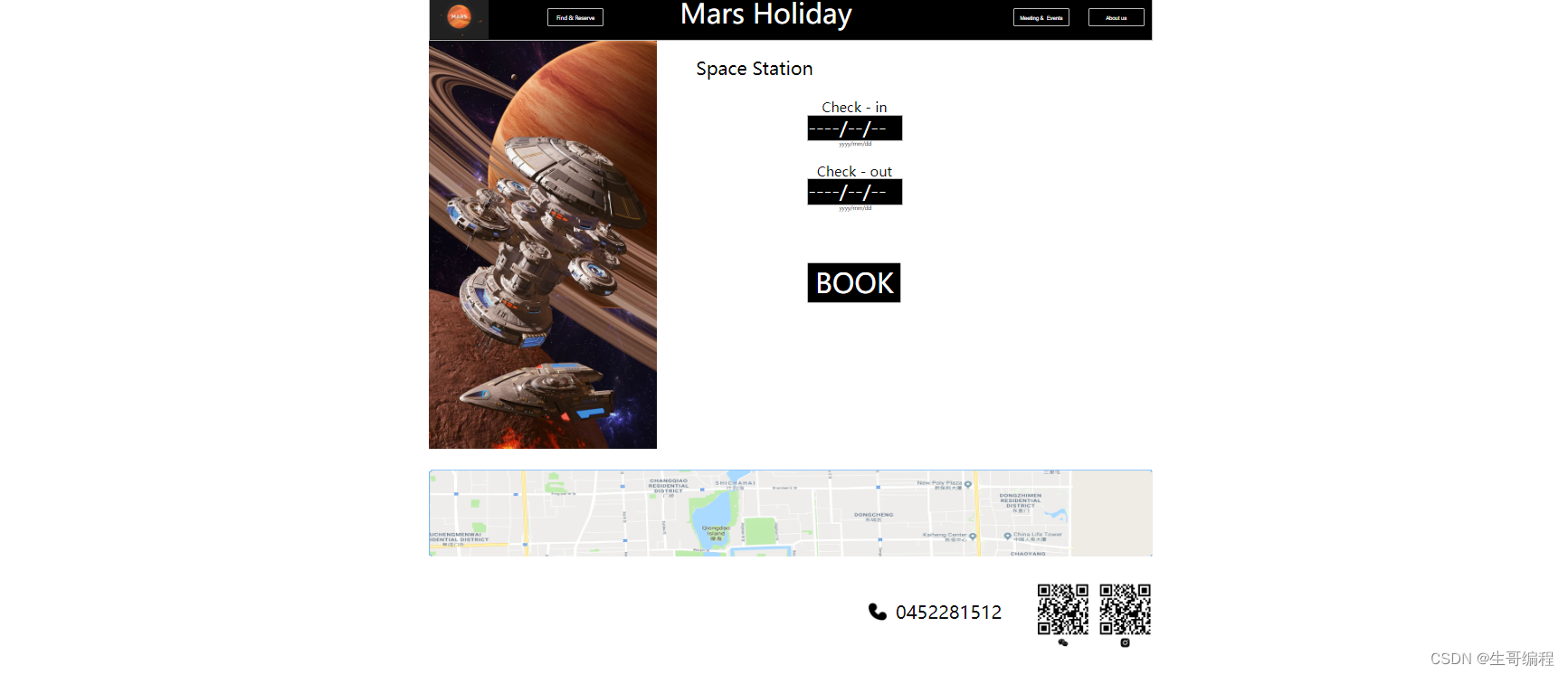
<button class="two"><a href="./event.html">Meeting & Events</a></button>
<button class="three"><a href="./index.html">About us</a></button>
</div>
</header>
<div class="bg">
<div class="img"></div>
<div class="content">
<div>That's one small step for
(a) man,
one giant leap for
mankind.</div>
<span>Book your trip to Mars right now!</span>
<a>successful</a>
</div>
</div>
<br><br><br>
<div class="about">
About us
</div>
<br><br><br><br><br>
<div class="imgleft">
<div class="img"></div>
<div class="eg">
"The earth is the cradle of mankind but mankind cannot live in the cradle forever."
Human beings never stop
challenging themselves,which is
why they are getting more innovative and more developed in technology. Human beings live comfortably on the
Earth, but the Earth will
eventually fail to satisfy human
curiosity. In this way,our mysterious neighbor, Mars, has slowly come to the attention of humanity.
</div>
</div>
<br><br><br><br><br>
<div class="imgright">
<div class="eg">
Some of the most challenging problems facing humanity today, such as
overpopulation,environmental pollution, resource scarcity,and the greenhouse effect may be solved by
migrating to Mars.The company was founded by the first warriors who volunteered to migrate to Mars and now
employs 300 people who live there
permanently. They are geniuses in various fields and familiar with the Martian lifestyle Our company has
partnerships with NASA, CASC, Space Xand other companies.Try our best to provide you with a safe and
enjoyable trip to Mars.
</div>
<div class="img"></div>
</div>
<br><br><br><br><br>
<div class="imgcenter">
<div class="eg">
<br><br><br><br><br><br>
We also hope that through this trip, you will have the idea of migrating to Mars and joining us.
</div>
<div class="img"></div>
<div class="eg2">
<br><br><br><br><br><br>
Note: All our activities are for people aged 22-50 only. There is no limit to gender. Customers must ensure
that they are responsible for thein safety and the safety of others.
</div>
</div>
<footer>
<div class="footer">
<div class="ditu">
<img src="../images/f131773b00ee4211c028b4d42a94af4.png" alt="">
</div>
<div class="box">
<div class="erweima">
<img src="../images/111.jpg" alt="" >
</div>
<div class="lianxi">
<img src="../images/电话.png" alt="" class="dianhua">
<span class="phone">0452281512</span>
</div>
</div>
</div>
</footer>
</div>
</body>
</html>
2.css
.bg .img {
width: 120rem;
height: 62.5rem;
background: url(../images/fj.jpg) no-repeat;
background-size: cover;
}
.content {
display: inline-block;
position: relative;
width: 37.5rem;
height: 12.5rem;
top: -71.375rem;
}
.content div {
display: inline-block;
width: 27.5rem;
height: 13.6875rem;
color: white;
position: absolute;
top: 19.9375rem;
left: 5rem;
font-size: 2.875rem;
}
.content span {
display: inline-block;
width: 27.5rem;
height: 2.4375rem;
color: white;
position: absolute;
top: 38.6875rem;
left: 5rem;
font-size: 1.5625rem;
}
.content a {
display: inline-block;
width: 9.375rem;
height: 4.375rem;
position: absolute;
top: 44.9375rem;
left: 6.1875rem;
text-decoration: none;
color: white;
/* border: 1px solid black; */
background-color: rgb(48, 133, 150);
font-size: 2.0rem;
text-align: center;
line-height: 4.375rem;
}
.about {
display: inline-block;
width: 120rem;
height: 3.125rem;
line-height: 3.125rem;
/* border: 1px solid black; */
text-align: center;
font-size: 1.875rem;
}
.imgleft {
display: flex;
width: 120rem;
height: 29.375rem;
/* border: 1px solid black; */
justify-content: space-around;
}
.imgleft .img {
background: url(../images/e79de30fc32136890c29b24cbc9d1cd1.jpg);
width: 16.625rem;
height: 29.375rem;
background-size: cover;
}
.imgleft .eg {
width: 20.625rem;
height: 29.125rem;
/* border: 1px solid black; */
font-size: 1.375rem;
}
.imgright {
display: flex;
width: 120rem;
height: 29.375rem;
/* border: 1px solid black; */
justify-content: space-around;
}
.imgright .img {
background: url(../images/1105bf8f7432992da67c6cd8a84d8bfe.jpg);
width: 22.5rem;
height: 29.375rem;
background-size: cover;
}
.imgright .eg {
width: 30rem;
height: 29.125rem;
/* border: 1px solid black;/ */
font-size: 1.375rem;
}
.imgcenter {
display: flex;
width: 120rem;
height: 29.375rem;
/* border: 1px solid black; */
justify-content: space-around;
}
.imgcenter .img {
background: url(../images/7c38e140d92abfa26e96add6951349bf.jpg);
width: 23.75rem;
height: 29.375rem;
background-size: cover;
}
.imgcenter .eg {
width: 19.375rem;
height: 29.125rem;
/* border: 1px solid black; */
font-size: 1.375rem;
margin-left: 9.375rem;
}
.imgcenter .eg2 {
width: 19.375rem;
height: 29.125rem;
/* border: 1px solid black; */
font-size: 1.375rem;
}
其它页代码私信发完整代码





















 2068
2068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










