CSS选择器的作用
选择器(选择符)根据不同的需求把不同的标签选出来。选标签用的。
选择器的分类
选择器分为 基础选择器和复合选择器 。
基础选择器是由单个选择器组成的。
基础选择器又包括: 标签选择器、类选择器、id选择器和通配符选择器
基础选择器
标签选择器(元素选择器)
用HTML标签名作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
作用:把某一类标签全部选择出来。
优点:快速的为页面中同类型的标签统一设置样式。
缺点:不能差异化样式,只能选择全部的当前标签。
类选择器
可以差异化选择不同的标签,单独选一个或者某几个标签。
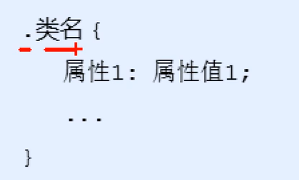
语法:

结构需要用class属性来调用class类的意思。

1、类选择器使用" . "进行标识,后面紧跟类名(自定义)。
2、可以理解为给标签取了个名字来表示。
3、长名词或词组可以使用中横线来为选择器命名。
4、不要使用纯数字、中文等命名,尽量使用英文字母来表示。
5、命名要有意义。
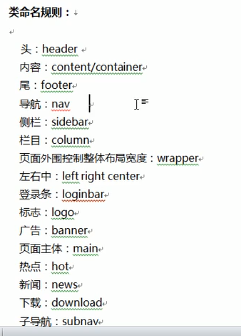
6、命名规范:

记忆口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用
类选择器-多类名
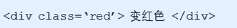
可以给一个标签指定多个类名,从而达到更多选择的目的。也就是一个标签有多个名字。
多类名的使用方式:

1、在标签class属性中写多个类名。
2、多个类名中间必须用空格隔开。
3、这个标签可以分别具有这些类名的样式。
多类名开发中使用场景:
1、可以把一些标签元素形同的样式放到一个类里面。
2、这些标签都可以调用这个公共的类,然后调用自己独有的类。
3、节省CSS代码,统一修改非常方便。
id选择器
可以标有特定id的HTML元素指定待定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以”#“来定义。
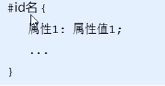
语法:

id属性只能在每个HTML文档中出现一次。
口诀:样式#定义 结构id调用 只能调用一次 别人切勿使用
id选择器和类选择器的区别
1、类选择器好比名字,一个人可以有很多名字,一个名字也可以被很多人使用。
2、id选择器好比人的身份证号码,全中国唯一的,不能重复。
3、最大的不同在于使用次数上。
4、类选择器在修改样式中用的最多,id选择器一把用于页面唯一性的元素上,经常和JavaScript搭配使用。
通配符选择器
在CSS中,通配符选择器使用”*“定义,表示选取页面中所有元素(标签)。
语法:

通配符选择器不需要调用,自动就给所有的元素使用样式。
特殊情况才使用
清除所有的元素标签的内外边距:

基础选择器总结

CSS字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文本样式(如斜体)。
字体系列
CSS使用font-family属性定义文本的字体系列。

1、各种字体之间必须使用英文状态下的逗号隔开。
2、一般情况下,如果有空格隔开的多个单词组成的字体,加引号。
3、尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示。
字体大小
CSS使用font-size属性定义字体大小。

1、px(像素)大小是我们网页的最常用单位。
2、谷歌浏览器默认的文字大小为16px。
3、不同浏览器可能默认显示的自豪大小不一致,尽量给一个明确值的大小,不要默认大小。
4、可以给body指定整个页面文字的大小。
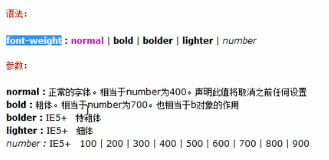
字体粗细
CSS使用font-weight属性设置文本字体的粗细。


1、数字后面不跟单位。
2、学会让加粗标签(比如h和strong等)不加粗,或者其他标签加粗。
3、实际开发时,我们更喜欢用数字表示粗细。
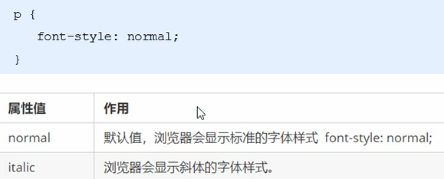
文字样式
CSS使用font-style属性设置文本的风格。

注意:很少给文字加斜体,反而要给斜体标签(em i)改为不倾斜字体。
字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码。

1、使用font属性时,必须按照上面的顺序不能更换,各个属性用空格隔开。
2、不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family(字号和字体)属性。
字体属性总结

Chrome调试工具
1、打开调试工具
打开Chrome浏览器,按下F12键或者右击页面空白处->检查。
2、使用调试工具
- Ctrl+滚轮可以放大开发者工具代码大小。 左边是HTML元素结构,右边是CSS样式。
- 右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色。
- Ctrl+0复原浏览器大小。
- 如果点击元素发现右侧没有样式引入,极有可能是类名或者样式引入错误。
- 如果有样式但是前面有黄色感叹号提示,则是样式属性书写错误。






















 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








