功能需求:
使用Ant Design vue 中的table和vue3实现第一列动态合并相同数据,第二列以树形展开
需要达到的效果图:

问题bug:
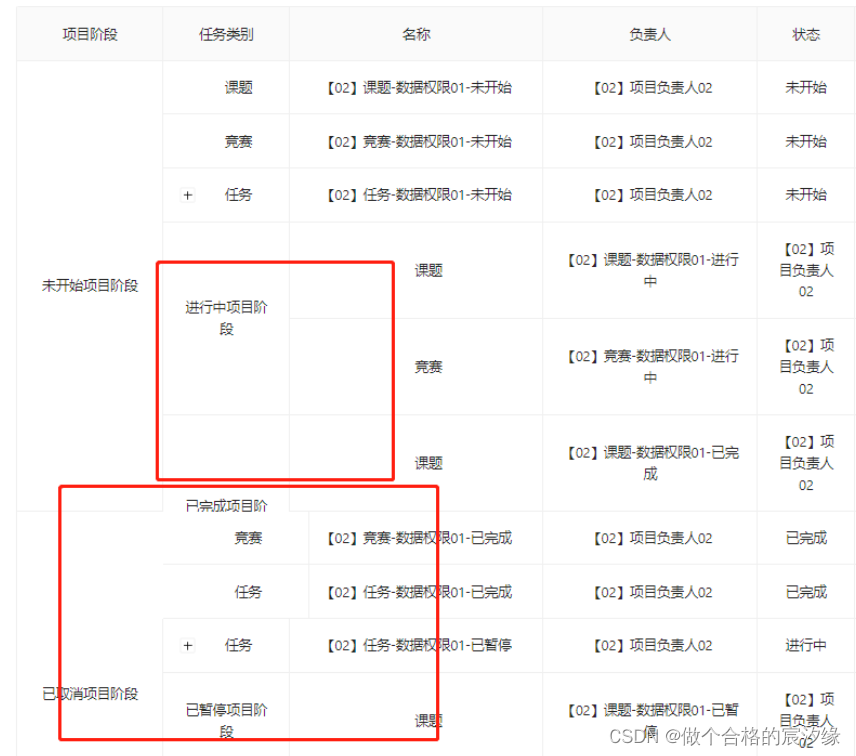
昨天那个解决方式经过测试发现只能满足最后一行是需要展开的任务时才生效,当任务行在中间,然后存在子集时,点击展开会出现错位的现象,如下图:又请教了一位大佬,大佬研究了两个多小时,最终完成功能实现,虽然有点看不咋懂,但记录一下下次遇到类似的好找。

修改后的代码:
表格渲染:(此处增加了展开的方法)
<a-table
class="mt_20"
:columns="rightColumns"
:expandIconColumnIndex="1"
:rowKey="(record) => record.id"
bordered
:loading="tableLoading"
:scroll="{ x: 1200 }"
:data-source="dataSource"
@expand="onExpand"
/>表头渲染:(此处并无太大修改)
const rightColumns = ref([
{
title: '项目阶段',
dataIndex: 'projectPhaseName',








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3045
3045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








