HTML标签
常用标签的功能:

表单:

图像音频:

 链接:
链接:

表格:

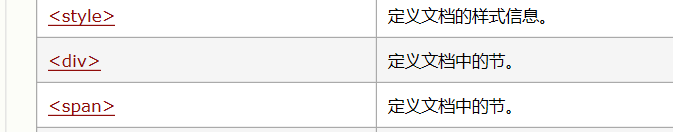
样式:

编程:

单独写css文件时在HTML文件中需要添加
<link rel="stylesheet"
type="text/css" href="style.css" />
选择器:
元素选择器
标签名
例子:
p{}
a{}
h1{}
id选择器
#id
类选择器
.class
选择器分组
可以同时使用多个选择器
选择器1,选择器2,选择器N{}
js:
JavaScript是一门客户端脚本语言,主要运行在浏览器中,浏览器中负责运行JavaScript脚本代码的程序叫JavaScript引擎。
只有当浏览器读取javaScript代码时,才进行解释、执行。所以查看HTML源文件就能查看JavaScript源代码。

一组图片通过按钮实现轮转效果(js代码):
var n=1;
var photo=document.getElementById('pic');
var page=document.getElementById('page');
var flag=-1;
var timer;
var timeInterval=3000;
setInterval(changeImg,timeInterval);
function changeImg(){
if(n>2)
{
n=1;
}
else
{
n+=1;
}
photo.src="a"+n+".jpg" ;
}
function next() {
n++;
if(n>3){
n=1;
}
photo.src="a"+n+".jpg" ;
page.innerHTML=n+"/3";
}
function front() {
n--;
if(n==0){
n=3;
}
photo.src="a"+n+".jpg";
page.innerHTML=n+"/3";
}
function bt1() {
n=1;
photo.src="a"+n+".jpg";
}
function bt2() {
n=2;
photo.src="a"+ n+".jpg"
}
function bt3() {
n=3;
photo.src="a"+n+".jpg";
}






















 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








