for in 枚举对象的属性
var arr1=[{name:“小张”,age:18,sex:“男”},{name:“小红”,age:20},];
var arr0=[];
for (let i in arr1) {
console.log(arr1[i].name)
console.log(arr1[i].sex)
}
// 小张 男 小红 undefined
concat:多个数组连接成一个数组,也可用于连接字符串
var objs={hobby:“游戏”};
var arr1=[{name:“小张”,age:18,sex:“男”},{name:“小红”,age:20},];
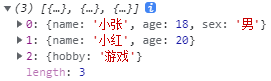
var arr7=arr1.concat(objs);
console.log(arr7)

循环与操作数组
最新推荐文章于 2024-05-17 13:52:13 发布




















 4222
4222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








