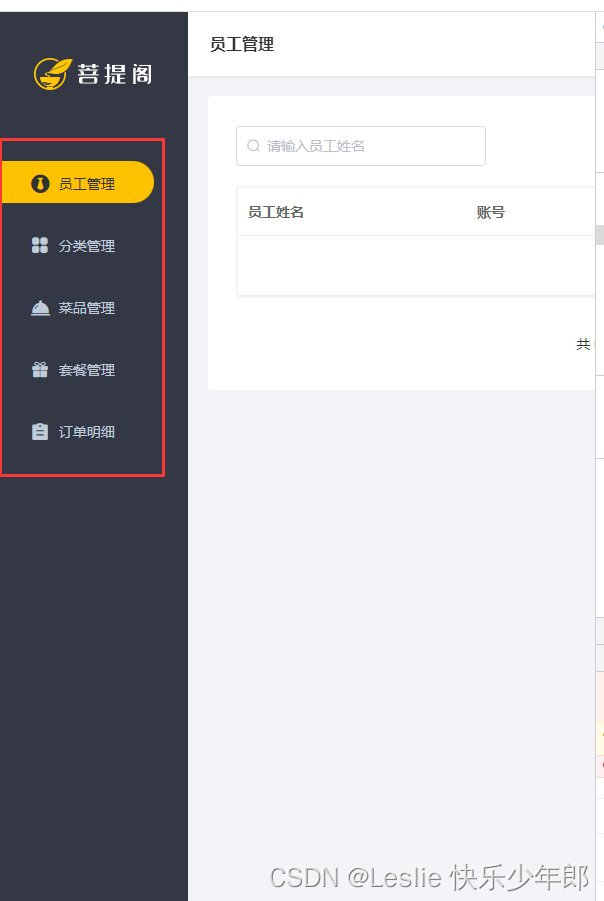
后台系统首页构成和效果展示方式
1,左侧导航栏:
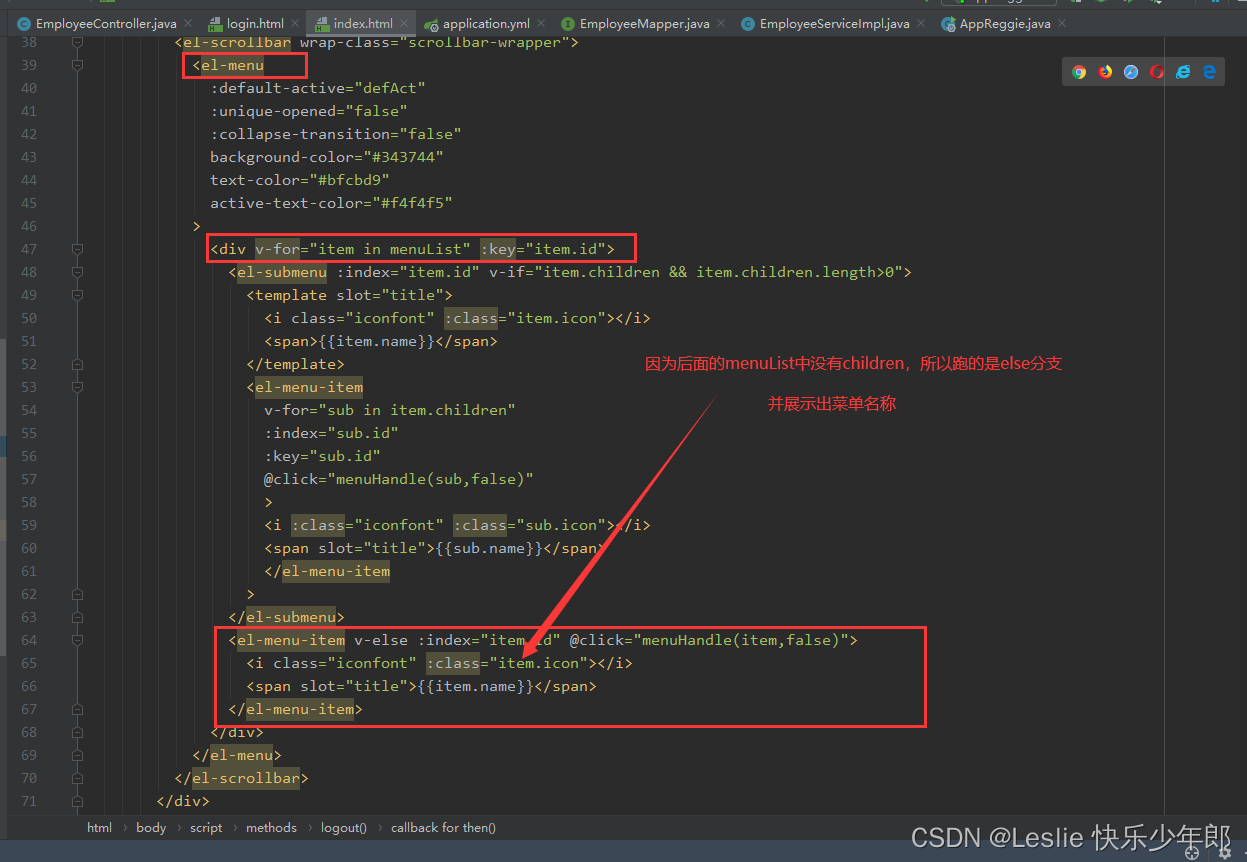
elementUI提供的一个<el-menu标签,是一个专门展示菜单的组件
在创建一个vue对象的时候在data这个位置准备了一个menuList数组对象,存放每一个json对象(icon是一个图标),对应的就是左侧菜单名称。



2)页面切换
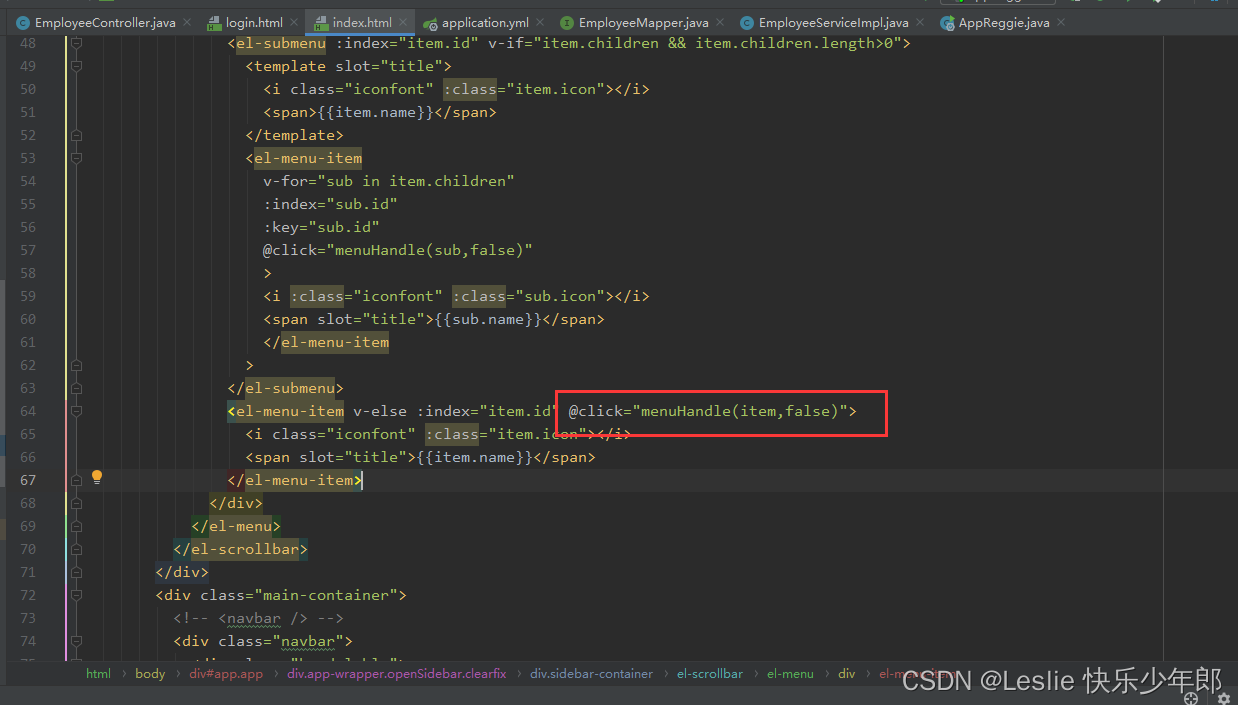
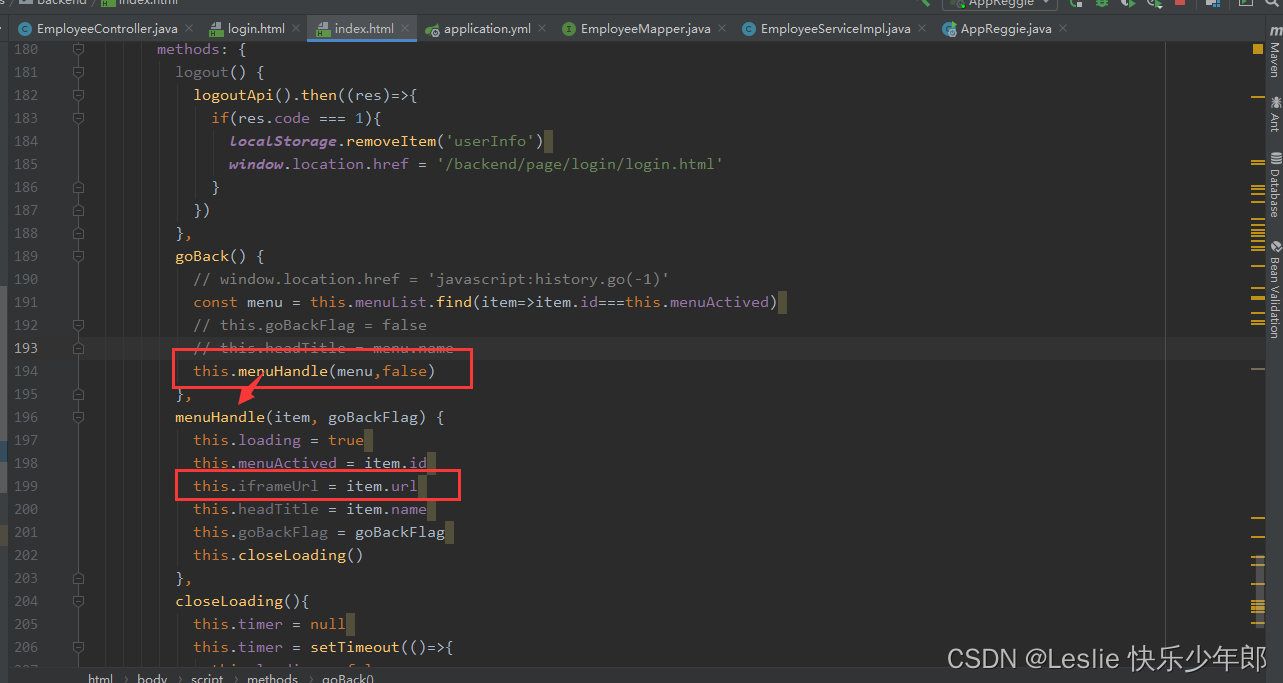
点击某一个菜单的时候,右侧会进行页面的切换,是因为在这里添加的click事件menuHandle(item,false)方法中,这个url就是点击菜单时对应的url。


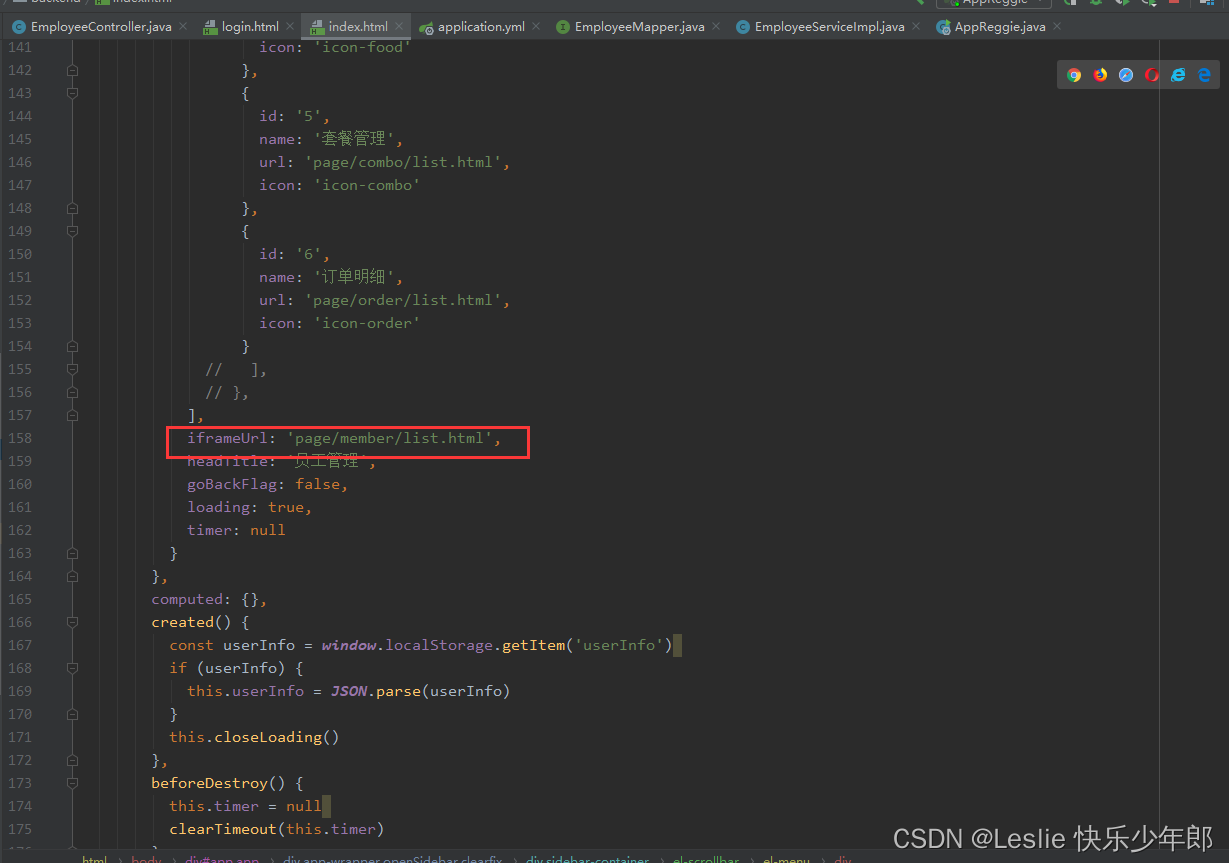
这个iframeUrl是在这里定义(下图):这里给到的初始值是员工管理,所以进去的时候默认展示该页面

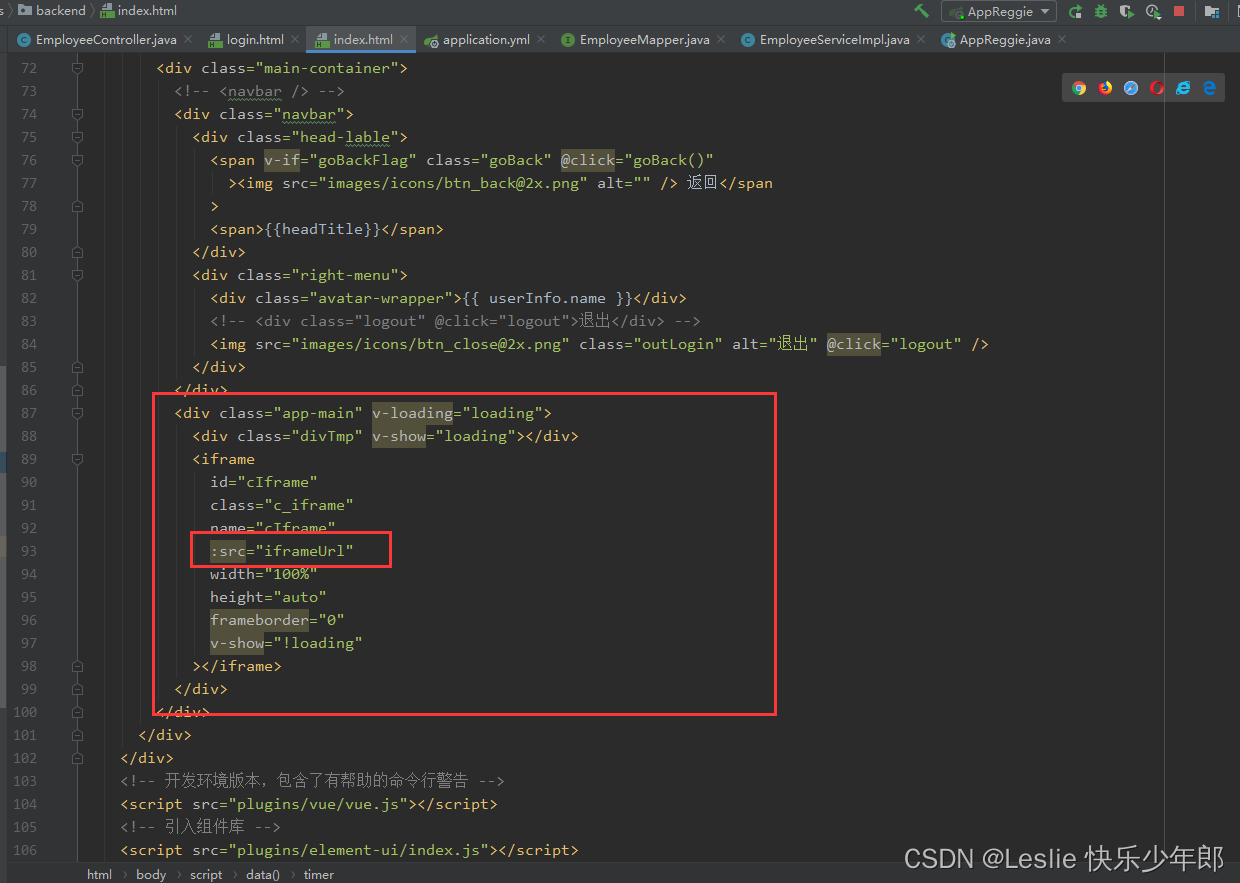
在这里使用(下图):相当于在页面右侧挖了一个坑展示数据

在点击菜单的时候,其实就是在切换url展示新页面
























 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








