引言
集成阿里图标库
-
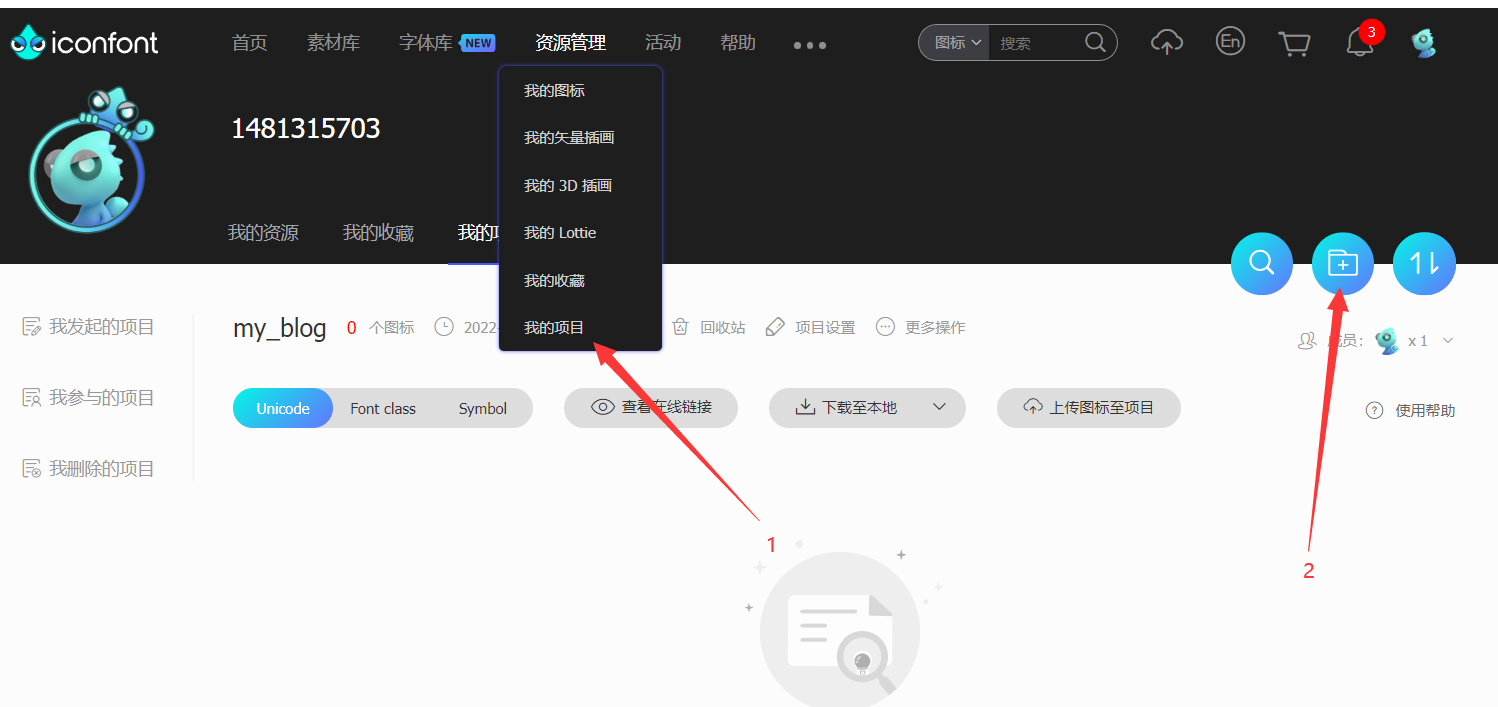
进入阿里icon,新建项目

-
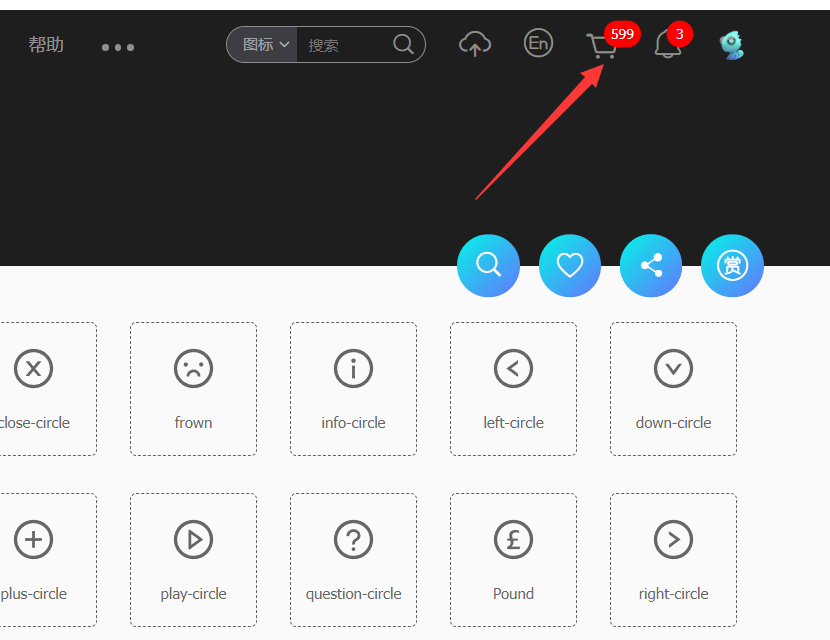
选择一个自己喜欢的icon库,将里面的图标加入购物车中
因为没有批量导入购物车,所以一般情况下需要一个一个去点,太浪费时间,那么请在控制台输入以下代码,批量导入
var icons = document.querySelectorAll('.icon-gouwuche1'); var auto_click = function(i) { if (i < icons.length){ setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } }; auto_click(0);
-
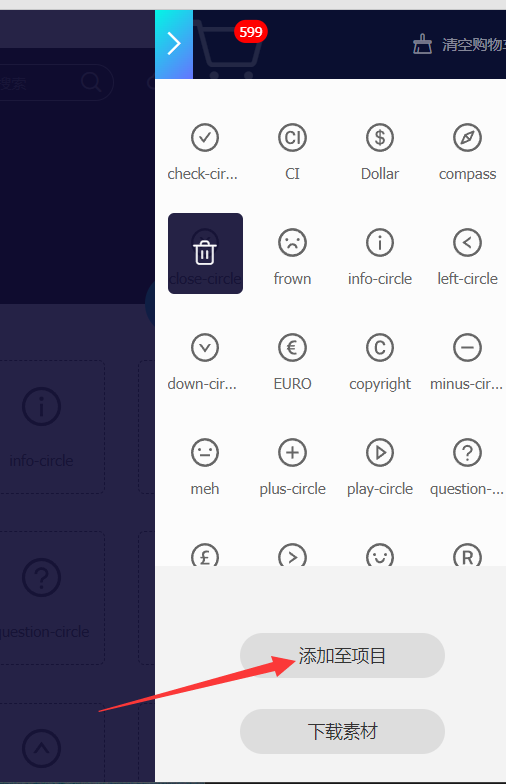
添加icon到项目中


-
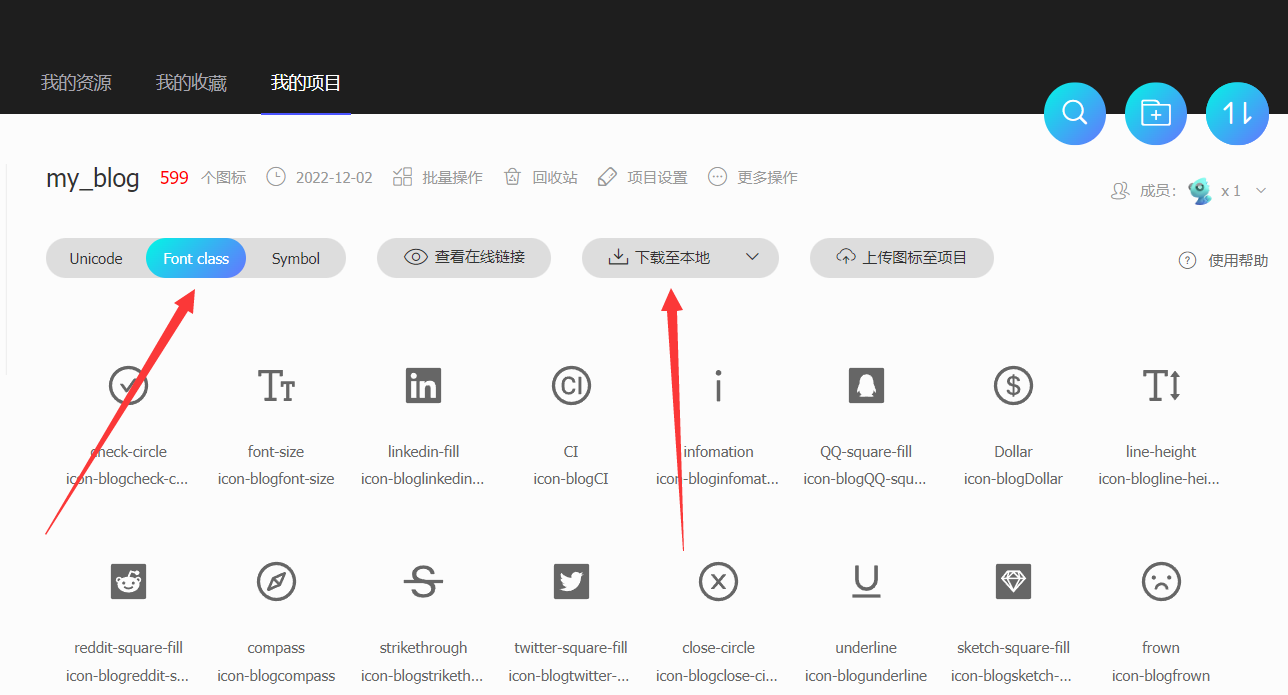
设置Font class,然后下载至本地

-
在项目src -> assets 目录下,新建一个icon 文件夹
把下载下来的项目里面的文件拷贝到icon文件夹(拷入如下文件即可)

-
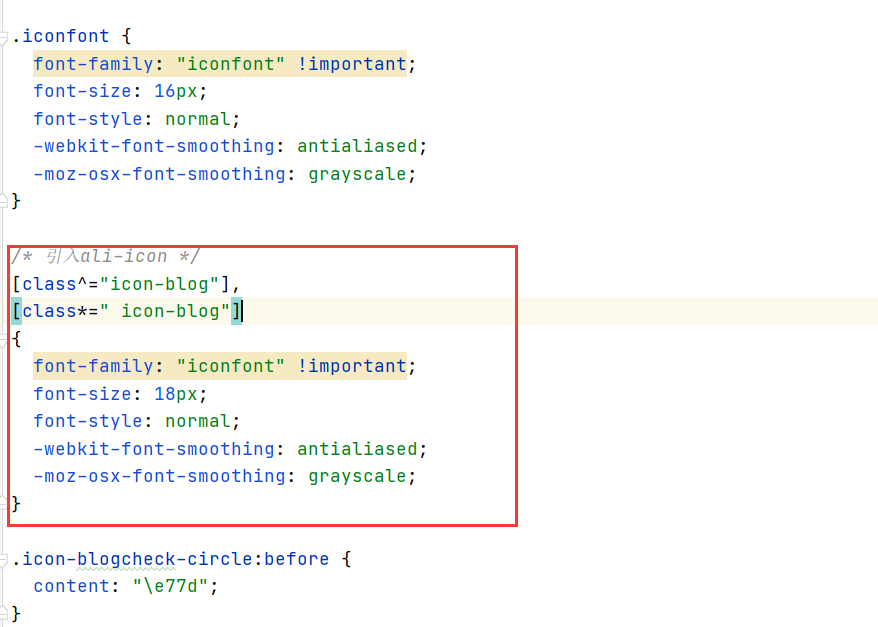
修改inconfont.css文件
解压后修改其中iconfont.css文件,在iconfont.css文件中添加如下代码:
/* 引入ali-icon */ [class^="icon-blog"], [class*=" icon-blog"] { font-family: "iconfont" !important; font-size: 18px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }注意:el-icon-ali是你之前设置的icon前缀,第二个el-icon-ali前边有空格的

-
在main.js里边把css引进来,全局引入
import '@/assets/icon/iconfont.css' -
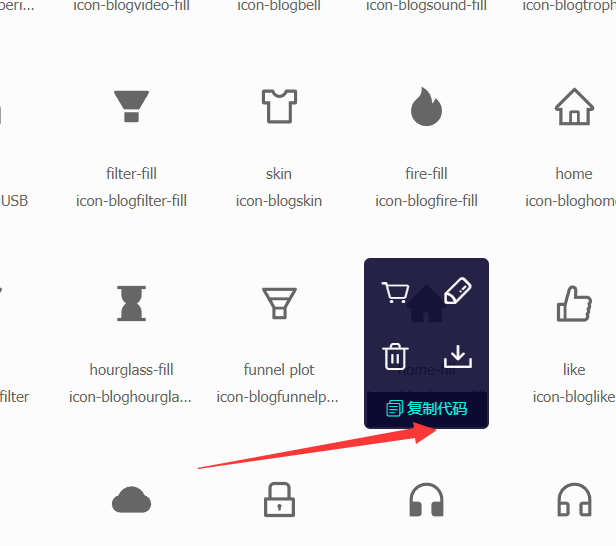
打开在阿里icon的项目,复制你需要的图标代码

-
项目中使用
<el-button icon="icon-bloghome" size="small" circle @click="updateNum"></el-button> <i class="icon-bloghome"></i>























 4453
4453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










