目录
CSS选择器
选择器{
声明;
}
声明=属性:属性值;
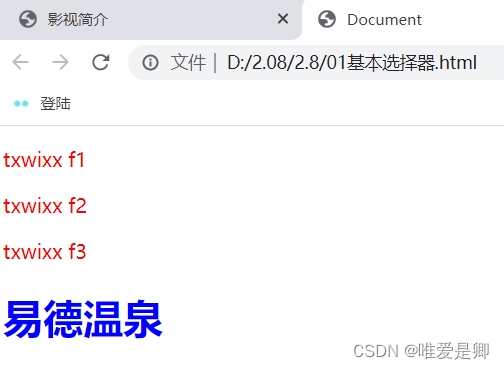
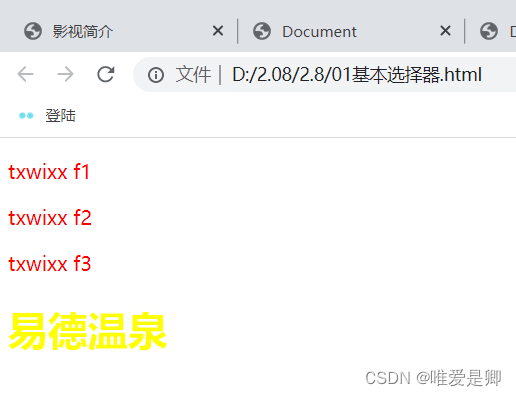
一、基本选择器
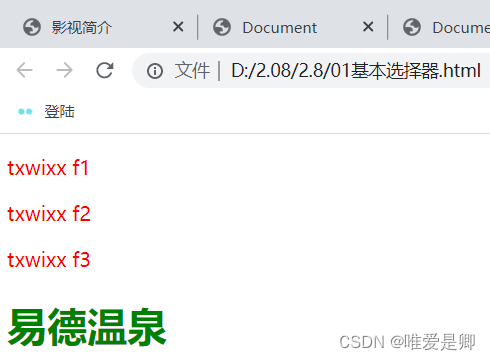
<p>txwixx f1</p>
<p class="second fw">txwixx f2</p>
<p id="third">txwixx f3</p>
<h1 class="ceshi" id="title" >易德温泉</h1>1、标签选择器
格式:标签名 {}
作用:选中对应标签中的内容
p{
color: red;
}
2、类名选择器
在标签内通过class设置类名
格式: .类名 {}
作用 : 选中对应class属性值的元素
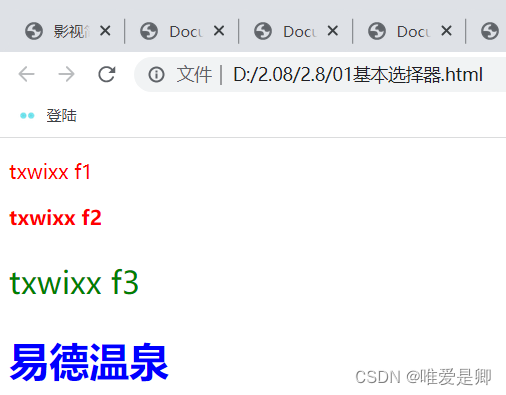
.ceshi {
color: yellow;
}
3、id选择器
唯一标识,每个标签有且只能有一个id
格式:#id值 {}
作用 : 选中对应id属性值的元素
#title {
color: green;
}

此外还有通配符:*=》,它指选中页面中所有的标签,它的作用是让页面中所有的标签执行该样式
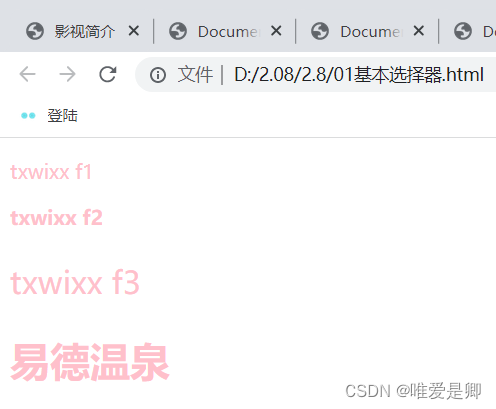
* {
color: pink ;
} 
!important关键字可以提升优先级且优先级别最高并且是不可修改,其添加在属性值后面。一般情况下,不推荐使用!important关键字提升优先级。
* {
color: pink !important;
} 
行内样式是指直接在标签内添加
<h1 class="ceshi" id="title" style="color:blue;">易德温泉</h1>
它们优先级按从大到小顺序排序:
!important>行内样式>id选择器>类名选择器>标签选择器>通配符选择器
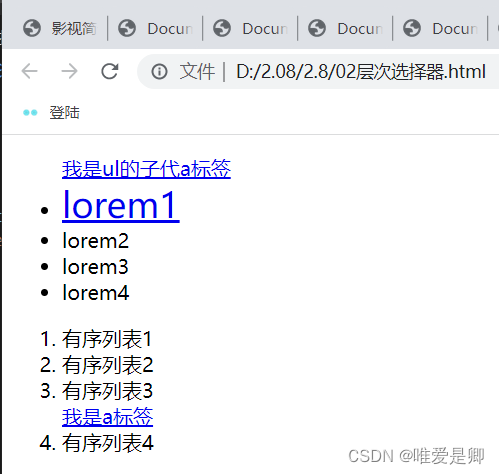
二、层次选择器
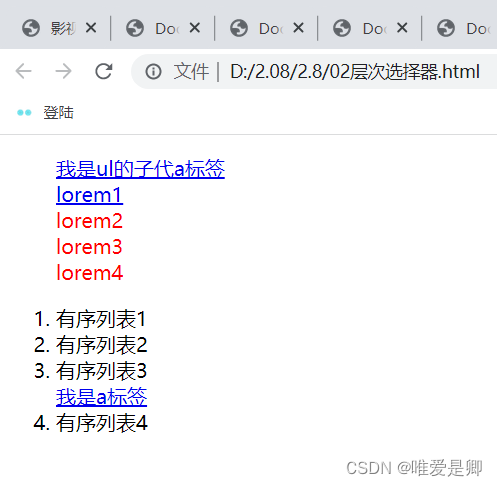
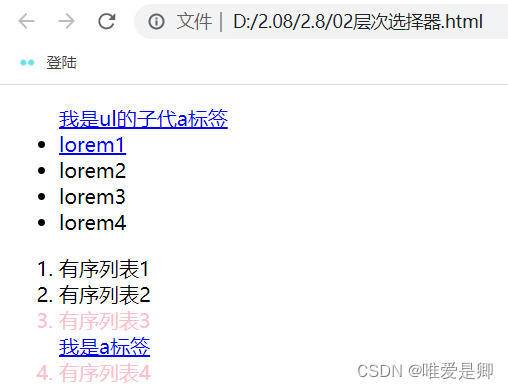
<ul>
<a href="#">我是ul的子代a标签</a>
<li>
<a href="#">lorem1</a>
</li>
<li>lorem2</li>
<li>lorem3</li>
<li>lorem4</li>
</ul>
<ol>
<li>有序列表1</li>
<li class="second">有序列表2</li>
<li>有序列表3</li>
<a href="#">我是a标签</a>
<li>有序列表4</li>
</ol>
<!-- ul>li*4+a -->
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<a href=""></a>
</ul>后代:标签1 标签2 {}=》选中标签1里面的标签2
ul li {
color: red;
/* 设置列表样式 */
list-style: none;
}
子代:标签1>标签2 {}=》选中标签1中的子代标签2
li>a{
font-size: 28px;
}注意:后代可以包含子代,子代只能是父元素的第一层

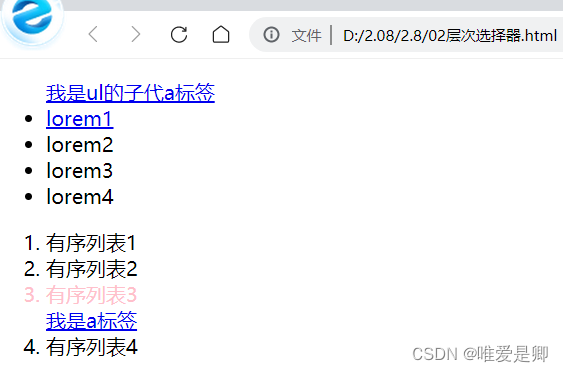
元素1+元素2:选中元素1后面第一个相邻的兄弟元素
ol>.second+li {
color: pink;
} 
元素1~元素2:选中元素1后面所有的兄弟元素2
ol>.second~li {
color: pink;
}三、结构选择器
<ul>
<!-- <h2>结构选择器</h2> -->
<li>lorem1</li>
<li>lorem2
<!-- <ul>
<li>我是li里面的li</li>
<li>我是li里面的li</li>
<li>我是li里面的li</li>
</ul> -->
</li>
<li>lorem3</li>
<li>lorem4</li>
<li>lorem5</li>
<!-- <p>君身呼未。</p> -->
</ul>选择器1 选择器2:first-child=》在选择器1中选择第一个元素,并且该元素与选择器2选中的元素相同
ul li:first-child {
color: pink;
}选择器1 选择器2:first-of-type=》在选择器1中选中所有的同级别的选择器2选中的元素,再找第一个出现的元素2
ul li:first-of-type {
color: pink;
}
选择器1 选择器2:last-child=》在选择器1中选择最后一个元素,并且该元素与选择器2选中的元素相同
ul li:last-child {
color: green;
}选择器1 选择器2:last-of-type=》在选择器1中选中所有的同级别的选择器2选中的元素,再找第一个出现的元素2
li:last-of-type{
color: green;
}选择器1>选择器2:nth-child(num)=>在选择器1中选择第num个元素,并且该元素与选择器2选中的元素相同
ul>li:nth-child(3){
color: red;
}选择器1>选择器2:nth-of-typr(num)=>在选择器1中的使用选择器2选中元素,再找第num个出现的元素
ul>li:nth-of-type(3){
color: red;
}选择器:not(条件)=》除了符合条件的选择器选中的其他元素
ul>li:not(:nth-child(3)){
color: pink;
}
























 979
979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








