这个方法是用来引入原生插件的方法,自 HBuilderX 1.4 版本起,uni-app 支持引入原生插件,使用方式如下:
const PluginName = uni.requireNativePlugin(PluginName); // PluginName 为原生插件名称引入插件的类型有三种:
- 内置原生插件:
内置原生插件,uni-app已默认集成,支持直接在内置基座运行。
仅在nvue页面,支持引入BindingX,animation, DOM.addRule等。
在vue页面,支持引入clipboard,storage,stream,deviceInfo等。
使用方式:可通过uni.requireNativePlugin直接使用。
<template>
<view>
<text class="my-iconfont"></text>
</view>
</template>
<script>
export default{
beforeCreate() {
const domModule = uni.requireNativePlugin('dom')
domModule.addRule('fontFace', {
'fontFamily': "myIconfont",
'src': "url('http://at.alicdn.com/t/font_2234252_v3hj1klw6k9.ttf')"
});
}
}
</script>
<style>
.my-iconfont {
font-family:myIconfont;
font-size:60rpx;
color: #00AAFF;
}
</style>2.本地插件
本地插件存放的位置为,uni-app项目nativeplugins目录(目录不存在则创建)下的原生插件。
步骤如下:
(1)获取本地原生插件,放在自己的项目中:

将插件放到nativeplugins文件夹中
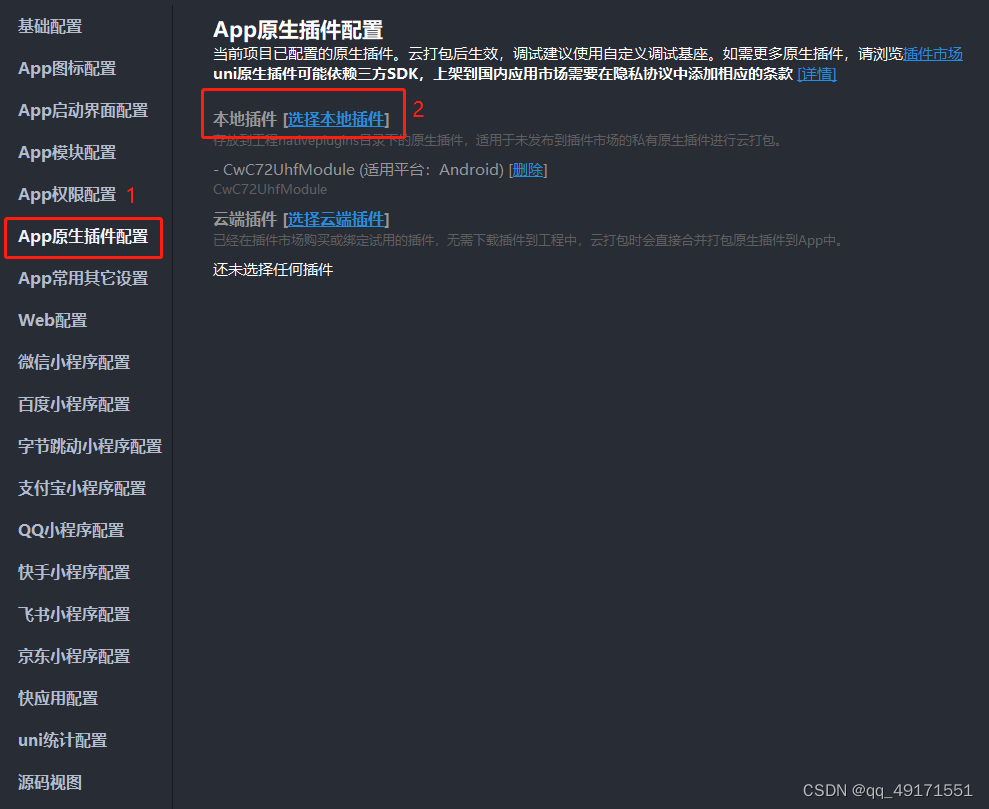
(2)配置本地原生插件
打开自己项目的manifest.json文件夹

上面两步操作完了之后就弹出这个框,选择需要的插件之后点击确定就可以了

(3)开发调试本地原生插件
const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert')//DCloud-RichAlert为插件的ID(4)打包发布
使用自定义基座开发调试本地原生插件之后,不可以直接将自定义基座的APK作为正式版发布,应该重新打包成正式的。
3.云端插件
已经在插件市场绑定或者购买的插件,不需要下载插件到工程中,云打包时会直接合并并打包到原生APP中
(1)购买或者下载原生uni-app插件
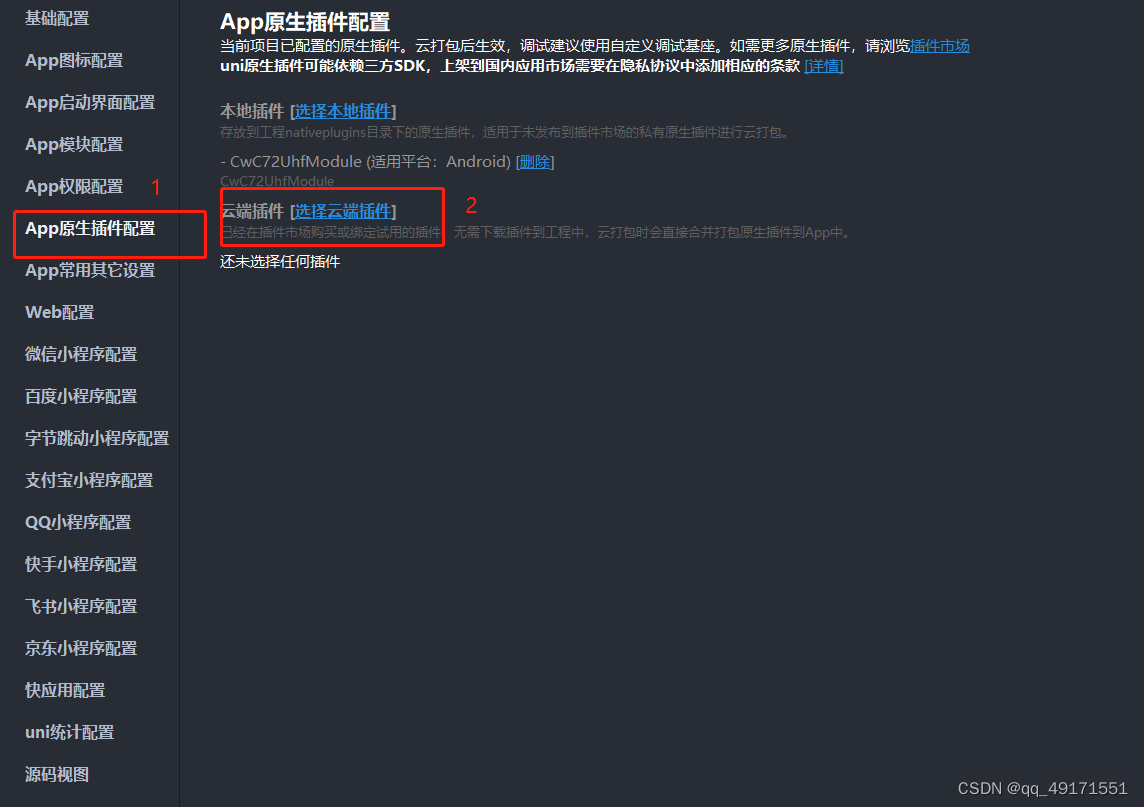
(2)配置云端插件


在这个选择框里选择需要的插件
(3)开发调试uni-app原生插件
在vue或者nvue页面引入原生插件,使用uni.requireNativePlugin的api,参数为插件的id。
1.在页面引入原生插件,uni.requireNativePlugin 使用后返回一个对象:
const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert')
2.使用原生插件
dcRichAlert.show({
position: 'bottom',
title: "提示信息",
titleColor: '#FF0000',
content: "<a href='https://uniapp.dcloud.io/' value='Hello uni-app'>uni-app</a> 是一个使用 Vue.js 开发跨平台应用的前端框架!\n免费的\n免费的\n免费的\n重要的事情说三遍",
contentAlign: 'left',
checkBox: {
title: '不再提示',
isSelected: true
},
buttons: [{
title: '取消'
}, {
title: '否'
}, {
title: '确认',
titleColor: '#3F51B5'
}]
}, result => {
console.log(result)
});详情请前往uni-app官网:uni-app官网





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








