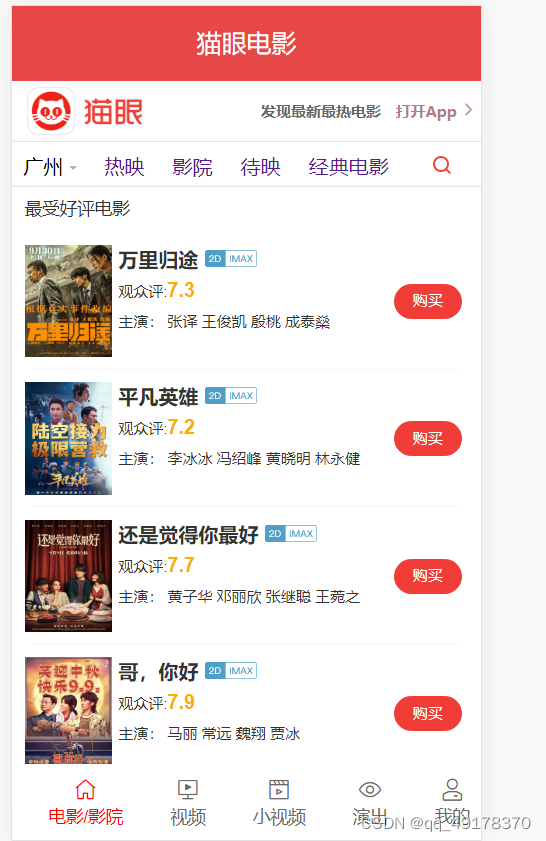
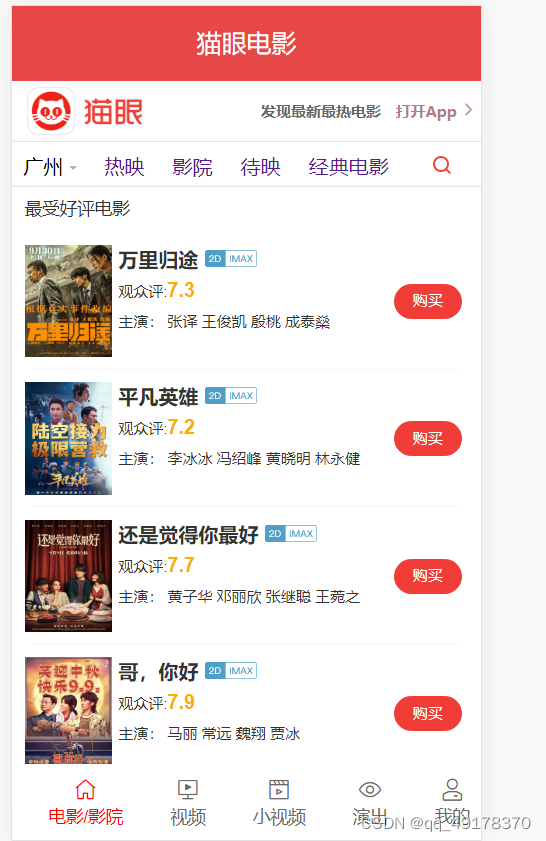
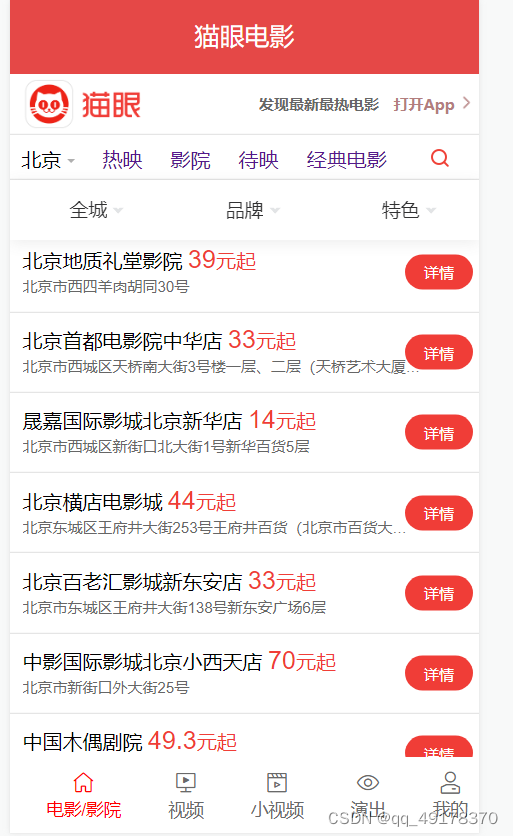
首页大致:
搭配四个标签页的切换:热映、影院、待映、经典电影

1、电影列表使用到了list懒加载
2、每次加载前使用到了Axios拦截
点击查看电影详情页 (动态路由+vueX实现)

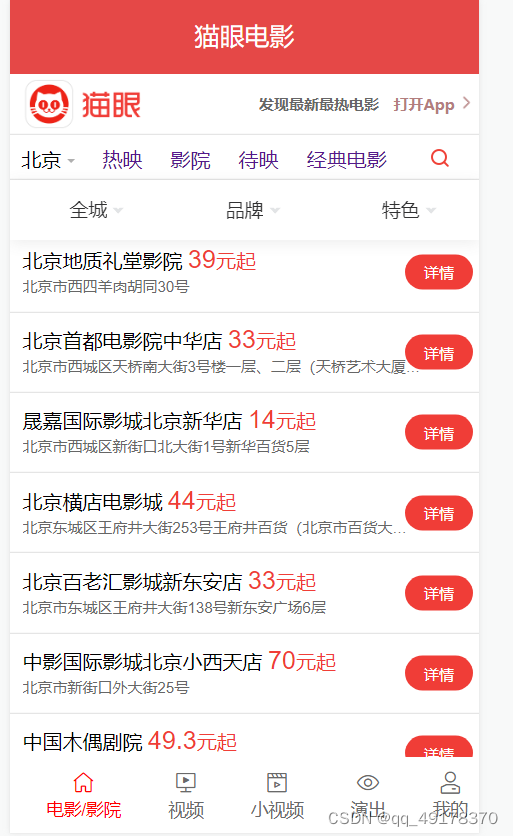
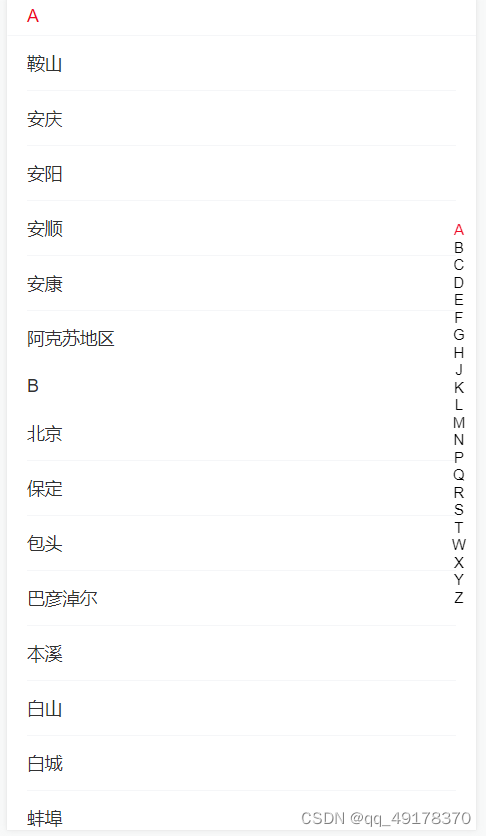
查看以及选择影厅


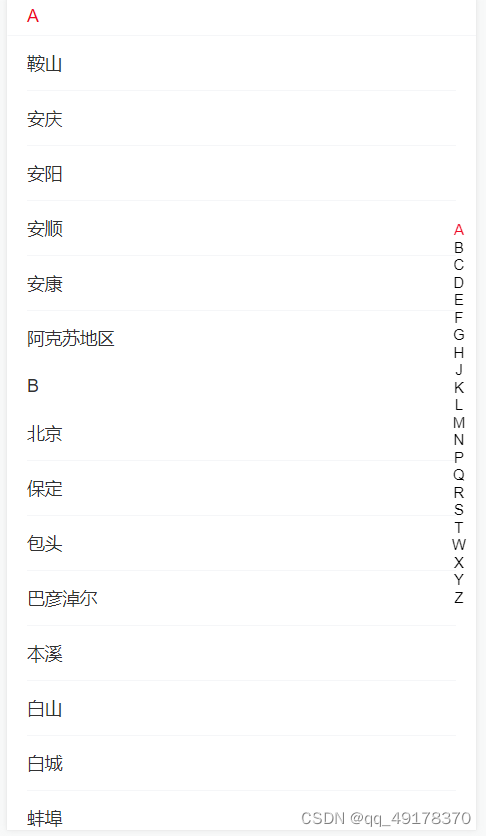
选择北京,出现北京市影厅,以及城区选择。


 本文详细介绍了如何使用Vue.js实现猫眼电影的各项功能,包括首页的电影列表懒加载、Axios拦截器的运用,动态路由及vueX配合实现电影详情页,以及城市和影厅的选择。同时,探讨了视频页的组件封装和 vant 插件在标签页切换中的应用,以及演出页和个人中心页面的基本架构。
本文详细介绍了如何使用Vue.js实现猫眼电影的各项功能,包括首页的电影列表懒加载、Axios拦截器的运用,动态路由及vueX配合实现电影详情页,以及城市和影厅的选择。同时,探讨了视频页的组件封装和 vant 插件在标签页切换中的应用,以及演出页和个人中心页面的基本架构。
搭配四个标签页的切换:热映、影院、待映、经典电影






 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


