
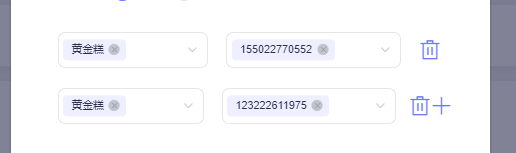
看上图
可以有多条数据,如果数据重复,就提示用户,【您的数据重复了】,要用到elementUi的自定义校验

<div v-for='(demoItem,index) in formLabelAlign.selectRetainedList' :key='index'>
<div class="retained_content">
<el-form-item style="width:40%" :prop="'selectRetainedList.'+ index+ '.retainedType'" :rules="rules.retained">
<el-select v-model="demoItem.retainedType" multiple collapse-tags filterable placeholder="请选择留存种类">
<el-option
v-for="item in optionss"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item style="width: 50%" :prop="`selectRetainedList.${index}.retainedAccountId`" :rules="rules.retainedType">
<el-select
v-model="demoItem.retainedAccountId"
placeholder="请选择投放账号"
multiple
collapse-tags
filterable>
<el-option
v-for="item in retainedAccount"
:key="item.value"
:label="item.accounid"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
</div>
</div>
重点:



自定义校验规则的写法
const checkoutType = ((rule, value, callback)=>{
if (value.length === 0) {
callback(new Error('请选择投放账号'))
} else {
this.$refs.formLabelAlign.clearValidate()
let arrList = this.formLabelAlign.selectRetainedList
let arr = []
for (let j = 0; j < arrList.length; j++) {
const element = arrList[j];arr.push(element.retainedType.concat(element.retainedAccountId))
}
let reArr = [];
let NewList = []
for(let i = 0;i<arr.length;i++){
if(reArr.indexOf(JSON.stringify(arr[i])) === -1){
reArr.push(JSON.stringify(arr[i]))
NewList.push(arr[i])
}
}
if(arrList.length == NewList.length){
callback()
}else{
callback(new Error('投放账号重复'))
}
}
})

大概就是这样就可以完成了






















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








