帆软报表决策报表改变屏幕大小后出现字体大小或滚动条异常。
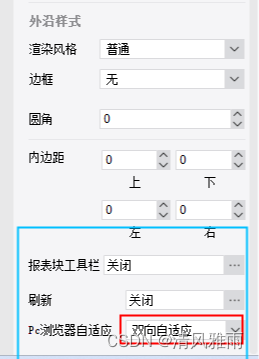
解决方案:在模板和报表块中配置双向自适应

在每一个报表块中设置:

09-12
11-20
 627
627
 627
627
07-02
 2520
2520
 2520
2520
08-28
 6213
6213
 6213
6213
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








