在使用Element表格table时,会遇到某一行之中内容过多,将此行撑高,很不美观

此时只需要在此el-table-column添加单行显示show-overflow-tooltip属性即可在一行内显示内容

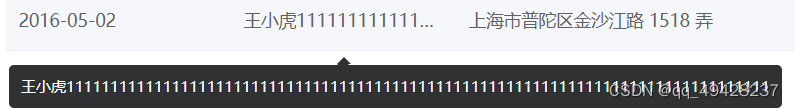
此为效果
但提示文本很长会导致遮挡信息以及不美观,可以在样式上调整
.el-tooltip__popper{
// 提示条长度
max-width:20%;
}
.el-tooltip__popper,.el-tooltip__popper.is-dark{
// 提示框背景颜色
background: #000 !important;
// 提示框字体颜色
color: #fff !important;
// 提示框高度
line-height: 24px;
}





















 6856
6856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








