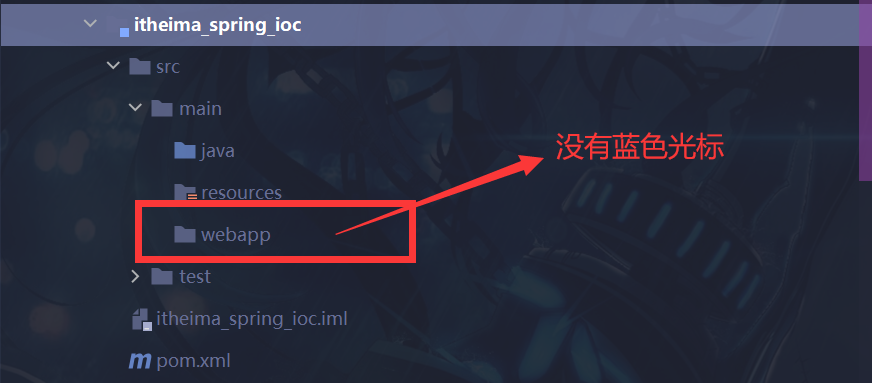
1. 新建普通 maven 项目是没有 webapp 目录的

2. 首先在main目录下创建一个 webapp 空文件

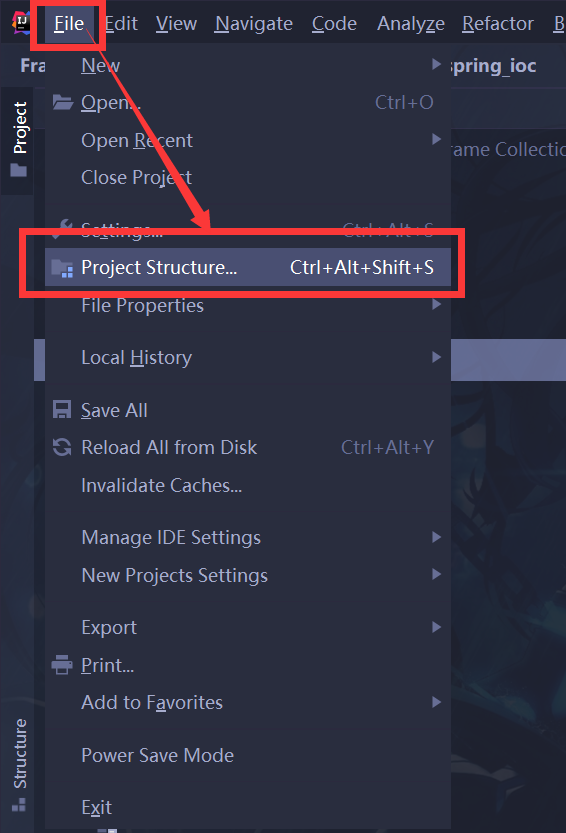
3. 点击File 选择 Project Structure

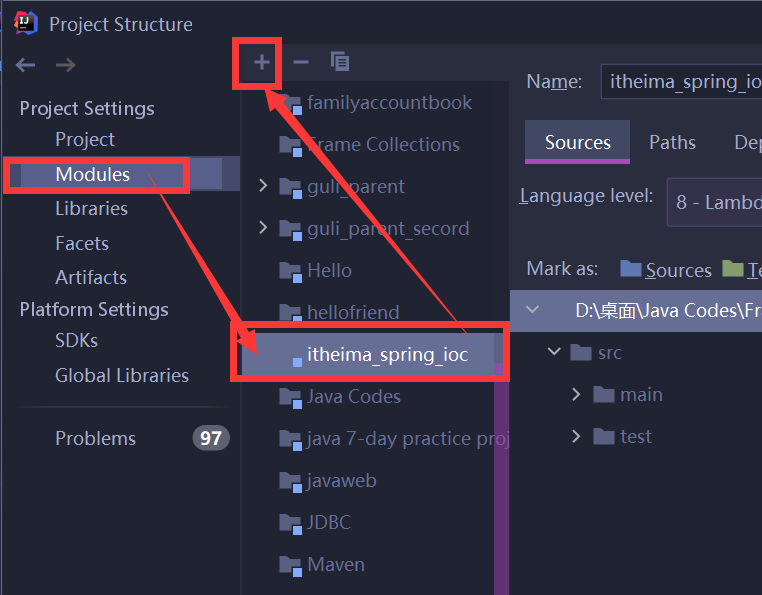
4. 先选中 Modules 再选择你要添加 webapp 目录的模块,再点击 【+】

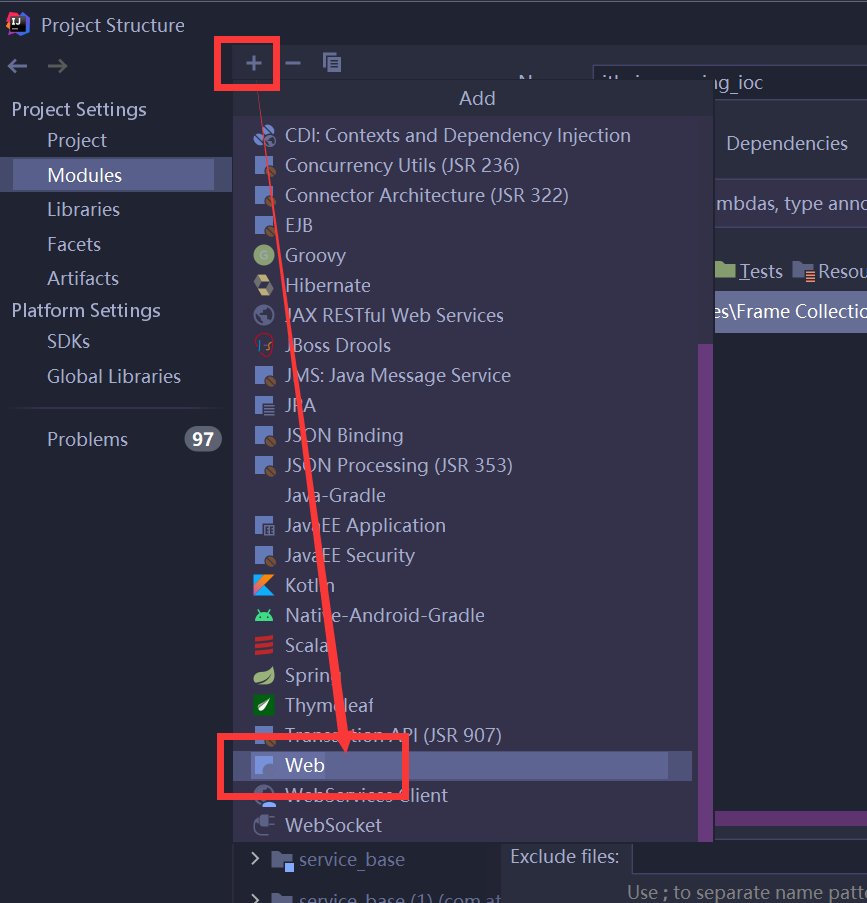
5. 点击【+】后再选择 web

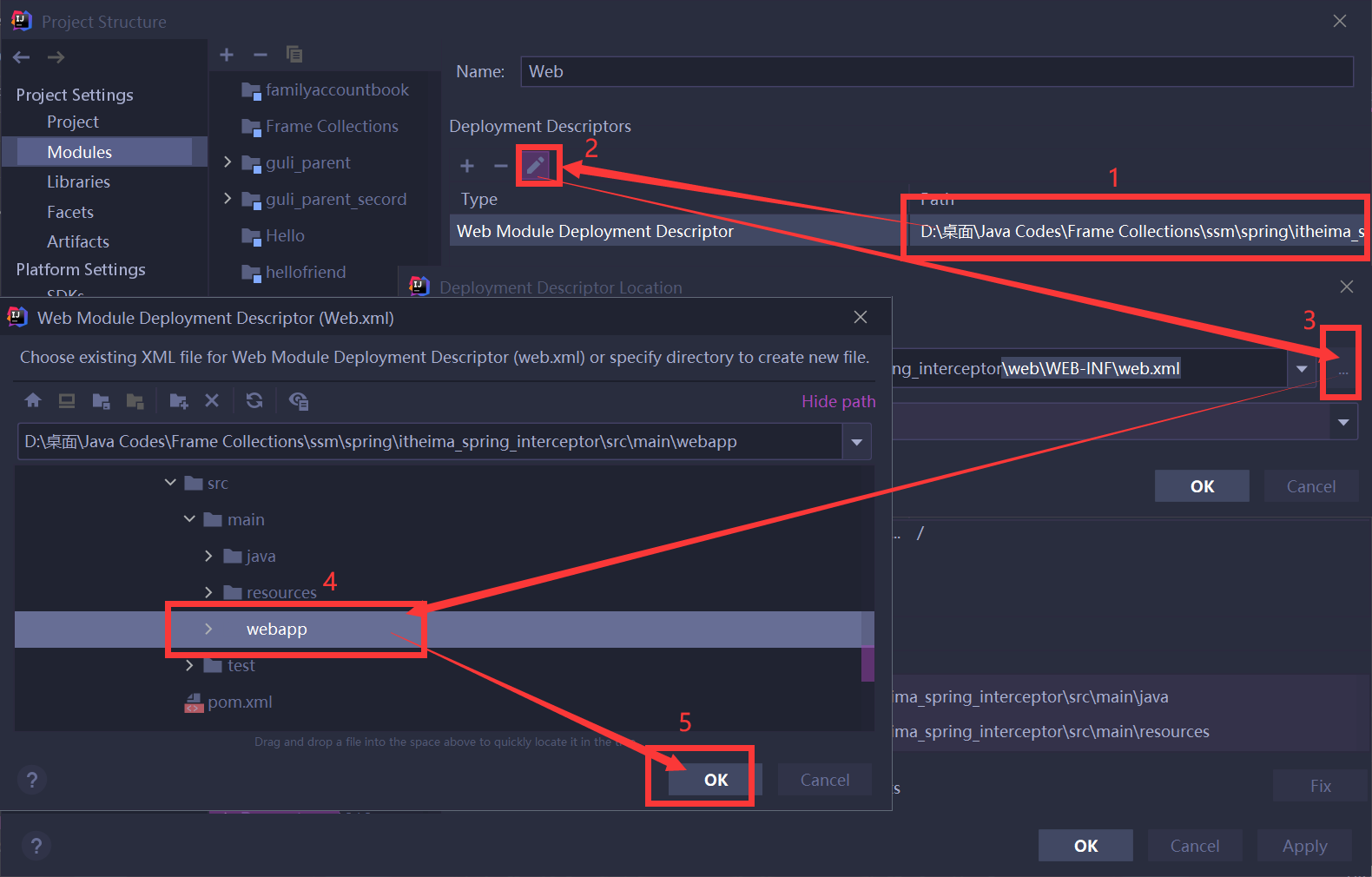
6. 选中 1位置 方框内的路径 再 点击 【编辑标志】 进行编辑,进入目录中选中你自己创建的 webapp 目录,再点击 OK

7. 然后会出现下面界面

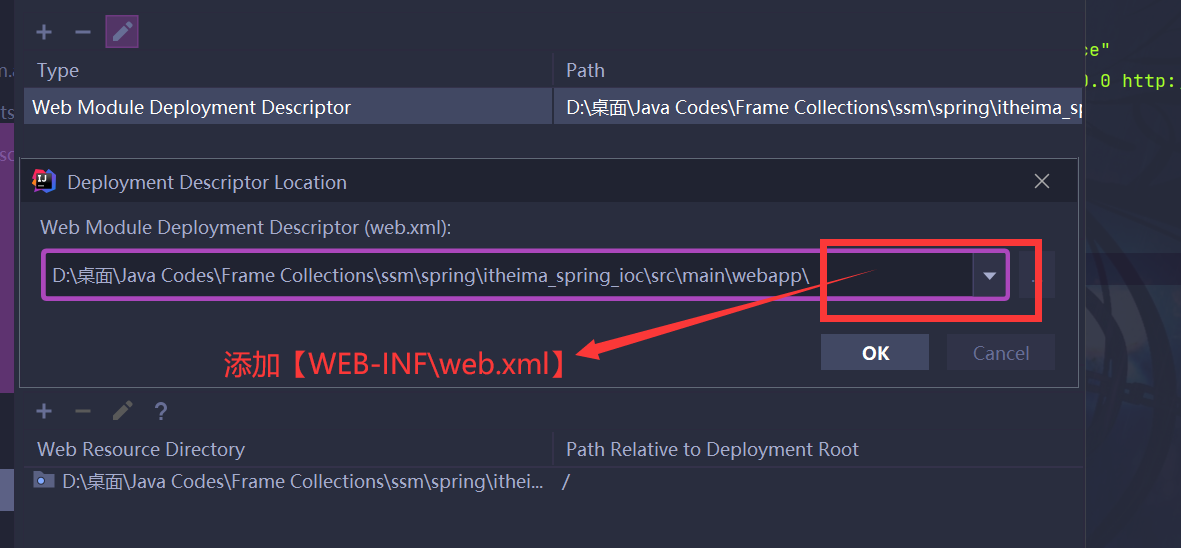
8. 在目录后面添加【\WEB-INF\web.xml】再点击 OK 即可

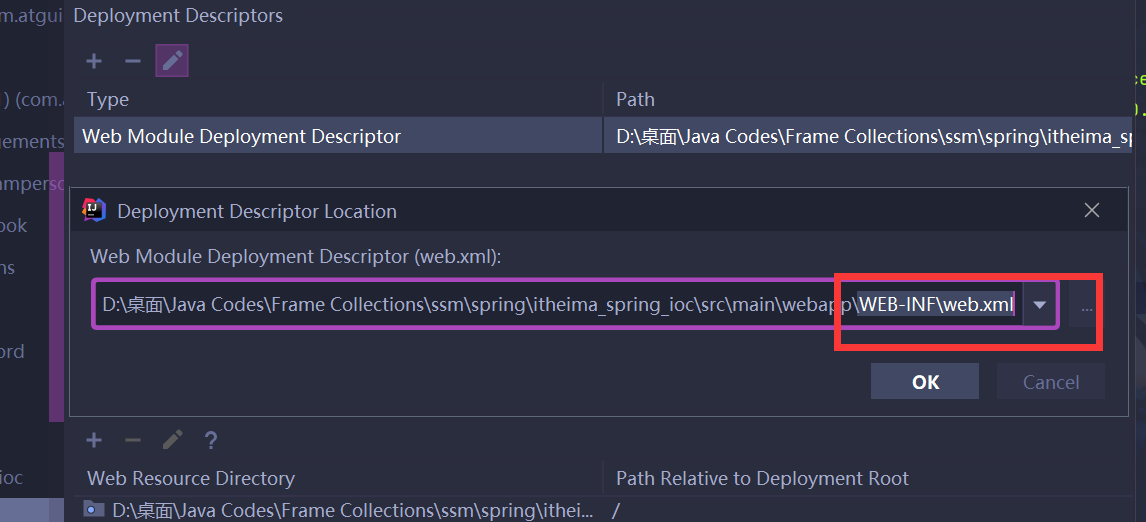
9. 然后选中 1 位置方框内的路径 再 点击 【编辑标志】 进行编辑,进入目录中选中你自己创建的 webapp 目录,再点击 OK 
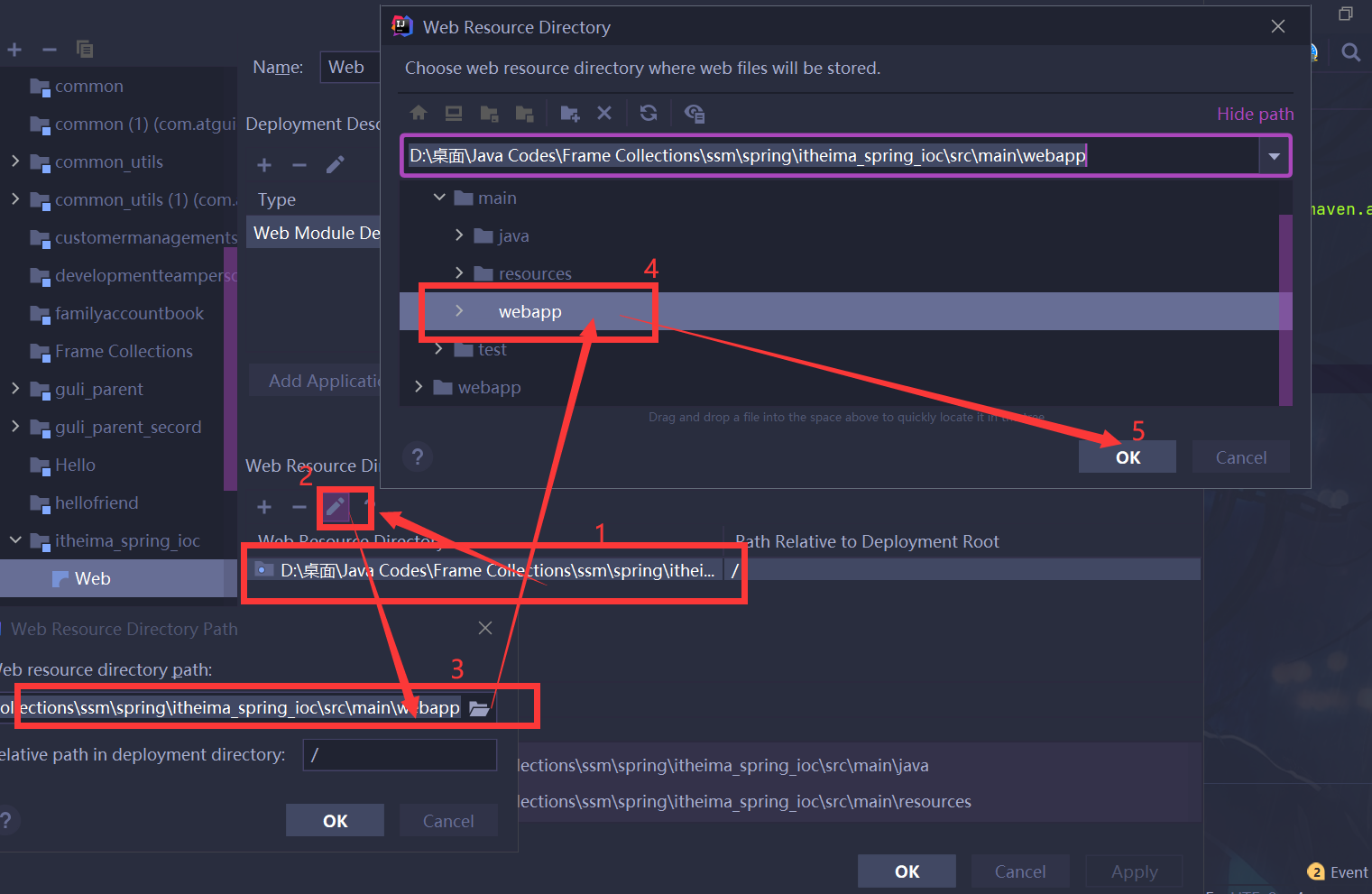
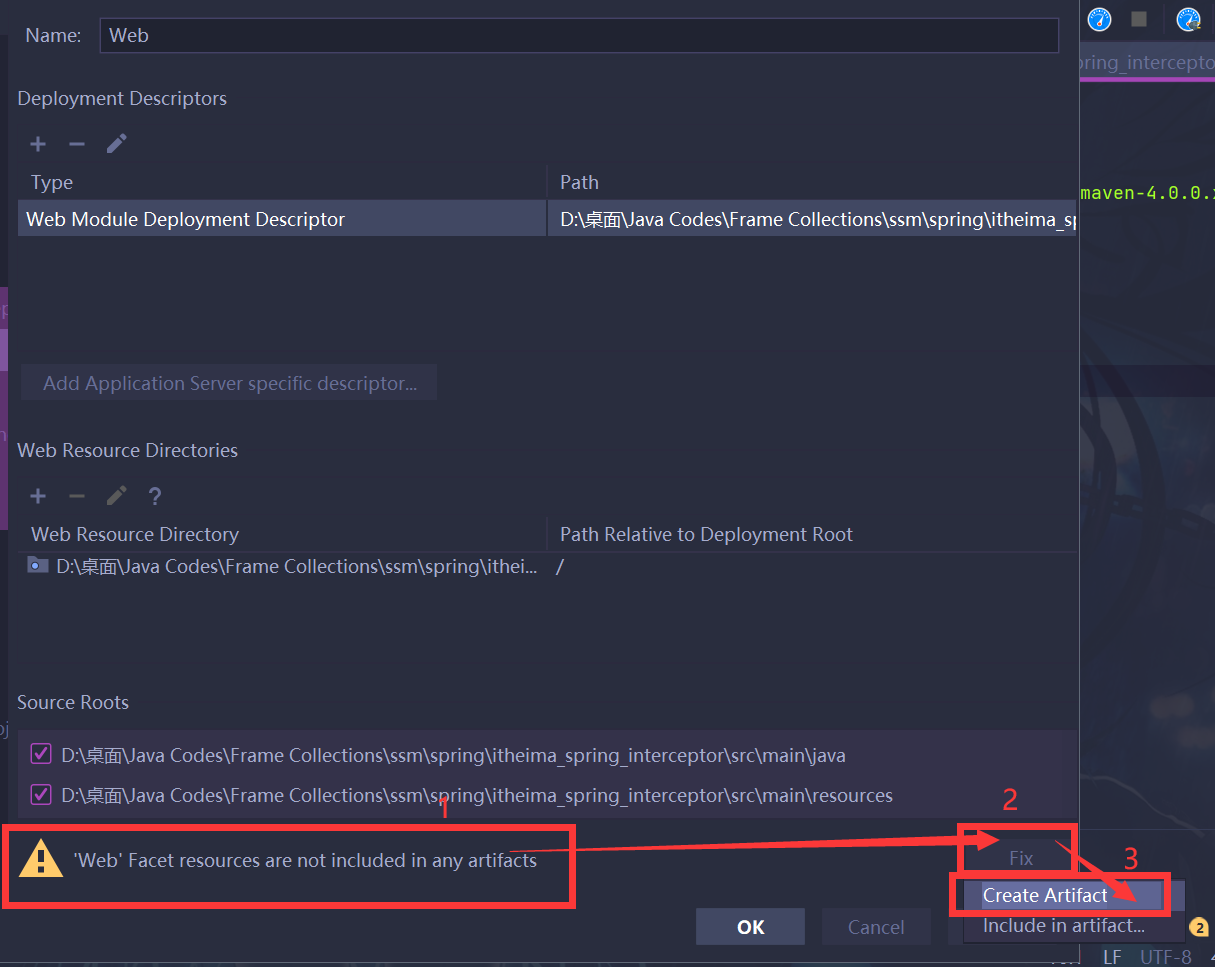
10. 然后出现下图 1位置所示警告,点击 2位置 的 Fix,会出现 3位置 所示选项,选择3位置的选项,最后再点击 OK 选项即可。

11. 此时发现:创建的 webapp 目录已经出现蓝色光标,且目录下出现【WEB-INF\web.xml】
























 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










