DAY6:利用 PHP 编写文件上传页面
1、前置准备
通过 PHP,可以把文件上传到服务器
我们需要创建一个上传目录,这里我们命名为 upload
还需要一个表单,用于 html 提交文件,命名为 7.html

图中蓝底色即为所需文件
2、创建上传表单 前端页面(用户点击上传)
对 7.html 进行配置,内容如下
<html>
<head><meta http-equiv="Content-Type" content="test/html;charset=utf-8"/>
<body>
<h2>文件上传</h2>
<br>
<form method="post" action="upload.php" enctype="multipart/form-data">
<input type="file" name="file" value=""/>
<input type="submit" name="submit" value="upload"/>
</form>
</body>
</head>
</html>
效果如下:

可以进行 选择文件 与 上传 交互
到这里前端就算配置好啦
3、创建上传脚本
这里仅仅是写了一个文件上传功能,用户可以进行任意文件上传,就不多写功能了,有需要的可以在菜鸟教程中搜索学习
打开 upload.php ,具体配置如下:
<?php
if ($_FILES["file"]["error"] > 0)
{
echo "错误:" . $_FILES["file"]["error"] . "<br>";
}
else
{
echo "上传文件名: " . $_FILES["file"]["name"] . "<br>";
echo "文件类型: " . $_FILES["file"]["type"] . "<br>";
echo "文件临时存储的位置: " . $_FILES["file"]["tmp_name"]."<br>";
}
if (file_exists("C:/phpstudy_pro/WWW/test/upload" . $_FILES["file"]["name"]))
{
echo $_FILES["file"]["name"] . " 文件已经存在。 ";
}
else
{
// 如果 upload 目录不存在该文件则将文件上传到 upload 目录下
move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $_FILES["file"]["name"]);
echo "文件存储在: " . "upload/" . $_FILES["file"]["name"];
}
?>
这里使用了超级全局变量 $_FILES
通过使用 PHP 的全局数组 $_FILES,你可以从客户计算机向远程服务器上传文件。
第一个参数是表单的 input name,第二个下标可以是 “name”、“type”、“size”、“tmp_name” 或 “error”
$_FILES["file"]["name"] - 上传文件的名称
$_FILES["file"]["type"] - 上传文件的类型
$_FILES["file"]["size"] - 上传文件的大小,以字节计
$_FILES["file"]["tmp_name"] - 存储在服务器的文件的临时副本的名称
$_FILES["file"]["error"] - 由文件上传导致的错误代码
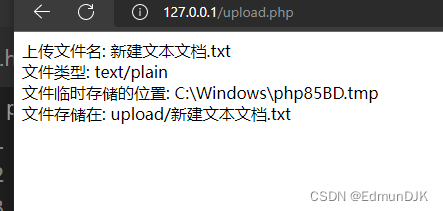
效果图:


那么就搭好啦!





















 1415
1415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








