什么是location对象?
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
什么是URL?
通俗点说,URL就是我们所说的网址。
官方点说,URL是对互联网上得到的资源的位置和访问方法的一种简洁表示,是互联网上标准资源的地址。URL它具有全球唯一性,正确的URL应该是可以通过浏览器打开此网页的
URL的一般语法格式为:
protocol :// hostname[:port] / path / [;parameters][?query]#fragment

比如我的csdn博客url地址:https://blog.csdn.net/qq_49900295
在这里https就是一种通信协议,blog.csdn.net就是域名
我们location对象的目的就是获得或者设置URL
location对象的属性

重点记住href和search
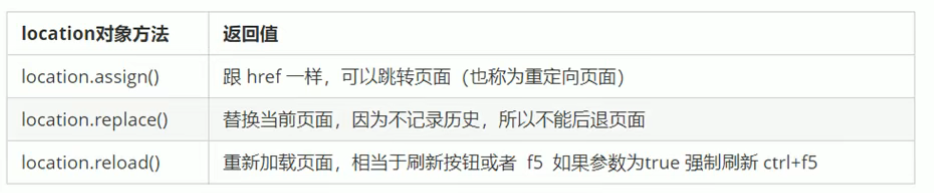
location对象的方法

示例代码:
<button>点击跳转</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function() {
location.assign('https://www.csdn.net/');
})
</script>
当我们点击按钮的时候,可以实现跳转到csdn。
注意:location.assign()方法跳转页面后点击后退可以返回,实现后退页面但是location.reload()不可以

history对象
window对象给我们提供了一个history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
在移动端中应用广泛























 5072
5072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










