在Vue中我们进行组件中的通信常用的有props,emit、$ref、provide/inject、Vuex以及全局事件总线Bus几种,现在我们尝试使用第三方组件库pubsub-js进行组件间的通信,进行组件间的消息订阅与发布
准备工作
1、创建好一个Vue工程后,新增Student.vue和School.vue组件
Student组件内容如下
<template>
<div class="student">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="sendStudentName">把学生名传给School组件</button>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
mounted(){
},
methods:{
sendStudentName(){
}
}
}
</script>
<style lang="less" scoped>
.student{
background-color: pink;
padding: 5px;
margin-top: 30px;
}
</style>
School组件内容如下
<template>
<div class="school">
<h2>学校名称:{{ name }}</h2>
<h2>学校地址:{{ address }}</h2>
<h2></h2>
</div>
</template>
<script>
export default {
name: 'School',
data() {
return {
name: '大聪明学院',
address: '北京'
}
},
}
</script>
<style lang="less" scoped>
.school {
background-color: pink;
padding: 5px;
margin-top: 30px;
}
</style>
2、修改App组件内容
修改后的内容如下
<template>
<div class="app">
<h1>{{msg}}</h1>
<School/>
<Student/>
</div>
</template>
<script>
import School from './components/School.vue'
import Student from './components/Student.vue'
export default {
name: 'App',
components: {
School, Student
},
data() {
return {
msg:'你好啊',
}
}
}
</script>
<style>
.app{
background-color: gray;
padding: 5px;
}
</style>
3、运行后页面效果如下

整体文件路径如下

4、添加第三方库
回到vscode中新建一个终端

安装我们需要的第三方库,第三方库有很多,这里我们使用pubsub-js

如果安装过程中报如下错误

请参考这篇文章问题解决
随后就可以正常安装了

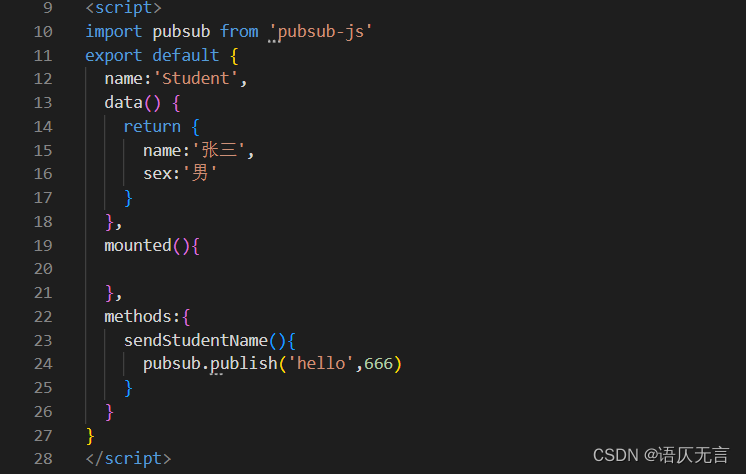
5、引入并使用pubsub-js
我们进入到School.vue组件和Student.vue组件中加入pubsub-js第三方库,随后使用的过程如下:


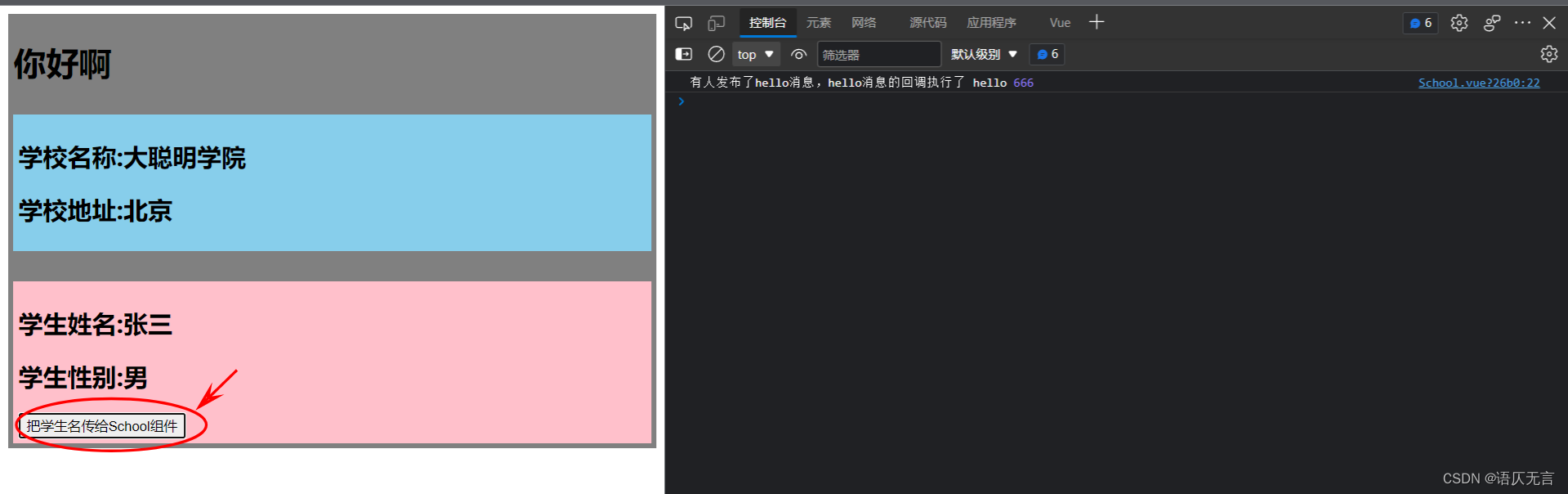
6、运行效果
我们进入web页面,其运行效果如下:

我们在Student组件的显示框中点击按钮,然后就在控制台输出了我们在Shcool上打印的那段话,以及Student组件传递过来的消息,这也是消息订阅与发布的全部过程了
总结
消息订阅与发布其实在Vue的使用方面应用的并不多,因为它的功能和Vue里面的全局事件总线冲突了,消息订阅与发布能做到的,全局事件总线也能做到,而且操作的步骤都大差不差,如果是你,你会选择哪种方式进行组件中的通信呢?






















 644
644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










